• 120 PPI (низкая плотность),
• 160 PPI (средняя плотность,
• 240 PPI (высокая плотность),
• 320 PPI (сверхвысокая плотность).
Интерфейсы для всех устройств с системой Android масштабируются на основе одного из этих разрешений. Чтобы поддерживать все четыре вам понадобится полный комплект PNG изображений для каждого. Android устройства с низким разрешением – явление нечастое. Поэтому вы, скорее всего, станете поддерживать только три другие плотности. Если изначально ваш дизайн настроен на 160 PPI, потом вам нужно будет изменять масштаб до 100, 150 и 200 %.
Подобно системе Android, Windows Metro была разработана для размещения в широком спектре устройств, так что здесь тоже понадобится большое количество изображений. Исходники для Windows Metro создаются под 100, 140 и 180 %, если только не используется масштабируемая векторная графика (формат SVG).
Хотя и непровозглашенная, система MacOS X очень похожа на модель для iOS и работает с дисплеями не-Retina и Retina с настройками изображений в 100 и 200 %. Где это уместно, можно использовать для интерфейсных элементов Mac Os X PDF изображения, где в одном файле находятся два размера.
Немного неясно, как будут обрабатываться дисплейные пиксельные плотности в вебе в дальнейшем, но применяемые методы, скорее всего, будут очень похожи на методы iOS, Android, Windows Metro и других «родных» платформ.
Некоторые сайты уже включают множество изображений, базирующихся на PPI дисплее, похожем на iOS, Android и Windows Metro. Другие дизайнеры пытаются рисовать все с помощью кода, используя CSS и SVG изображения или встраивая пиктограммы и глифы в шрифтах, поэтому и наборы изображений не требуется.

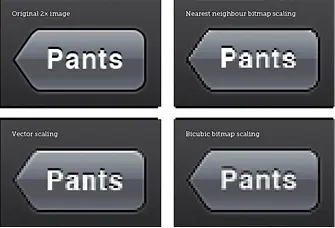
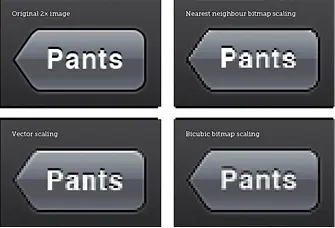
Рисунок 7.4. Избегайте растровых изображений и всегда используйте векторные формы и эффекты
Очевидно одно: так как дисплеи с высоким PPI становятся более распространенными, придется усовершенствовать разные методы для веба. Любой дизайн будущего нужно создавать так, чтобы можно было изменять масштаб во многих размерах. Итак, как же мы можем добиться этого с помощью Photoshop?
Масштабируемые документы Photoshop
Когда дело дойдет до создания элементов, которые легко масштабировать в Photoshop, избегайте растровых изображений. Растровые изображения по своей природе – это сетки с квадратными элементами изображения (пикселями). Это означает, что нельзя добавлять детали, когда растровое изображение расширяется, потому что дополнительных деталей нет (дополнительные пиксели можно было бы интерполировать из соседних, но это привело бы к размытости).
Также нельзя уменьшать масштаб элементов. Это приводит к явным масштабным дефектам изображения и, отсюда, к созданию низкопробной графики.
Решение тут таково – создавать все, применяя векторные формы и эффекты, которые можно будет восстановить в любом размере. В Photoshop это значит использование однотонных, градиентных слоев с паттернами с векторными масками и стилями слоев. Это позволяет увеличить или уменьшить рисунок, а потом экспортировать его как растровое изображение с установленной пиксельной плотностью.
PDF, SVG, CSS и изображения с помощью кода
Другой метод поддержки разных разрешающих способностей и плотности пикселей – рисовать все, используя векторные изображения (такие как PDF или SVG) или код, либо создавать элементы с помощью CSS. В некоторых ситуациях эти методы работают очень хорошо, как правило, для простых объектов. Данные техники также подходят в тех случаях, когда размер, цвет или другие свойства объектов нужно изменять динамически.
Однако чем сложнее объекты, тем больше ресурсов они тратят. А это может привести к возникновению проблем. Повышенная потребность в ресурсах может обернуться большой проблемой для мобильных устройств. К тому же использование одного векторного SVG или PDF-изображения для всех пиксельных плотностей означает, что вы не сможете проконтролировать, как выглядит результат в каждом размере. А это может быть более важным при изменении масштаба для размера, промежуточного заданным рядам 100, 150, 200 %.
Изображение в SVG или PDF с масштабом в 200 % будет выглядеть ярко и четко, но уменьшение его до 140, 150 или 180 %, вероятнее всего, «размоет» резкость.
Однако прежде чем углубиться в техники Photoshop, давайте подготовим наше рабочее поле.
Подготовка вашего рабочего поля
Читать дальше
Конец ознакомительного отрывка
Купить книгу