Но при этом оба подхода абсолютно нечувствительны к содержанию. Каждый из них устанавливает некоторые основные правила, которым следуют изображения по отношению к своим контейнерам: max-width: 100 %масштабирует картинку в соответствии с размерами контейнера, а overflowпозволяет убрать лишние данные, выходящие за его пределы.
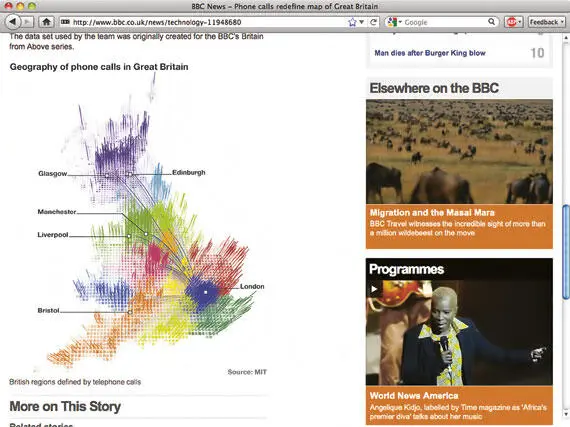
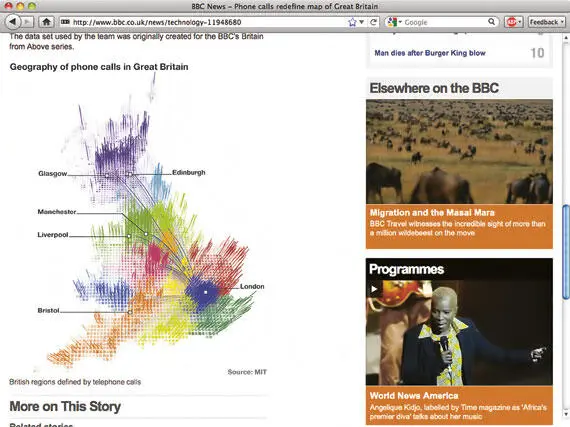
Но что если вам предстоит работа со сложной графикой или изображением, которое несет определенную информационную нагрузку ( рис. 3.16)? В этом случае простое масштабирование или обрезание нежелательны, поскольку могут помешать пользователю правильно понять информацию, содержащуюся в изображении.

Рис. 3.16.Эта отличная инфографика с сайта BBC News содержит жизненно необходимую с точки зрения контента информацию. Простое масштабирование может оказаться неэффективным
В этом случае нужно найти способы передачи различных вариантов одной и той же картинки в разных диапазонах разрешений. Другими словами, вы можете создать один образец для десктопных браузеров, а второй, более линейный, – для устройств с маленькими экранами. Задав эти параметры, вы можете положиться на сервер, который сам выберет наиболее подходящее изображение.
Такое решение выходит за рамки данной книги (и не всегда по силам вашему покорному слуге), однако дизайнер-разработчик Брайан Ригер описал возможный подход в своем блоге ( http://bkaprt.com/rwd/23/), откуда вы и сможете его скачать.
Если вы решили использовать серверное решение, его можно укрепить различными клиентскими приемами, которые мы уже обсуждали. Например, вы можете создать несколько вариантов изображения под разные диапазоны разрешений, а затем использовать правило max-width: 100 %, чтобы сгладить переход на другие устройства, браузеры и диапазоны разрешений.
Гибкие сетки и изображения как древо познания
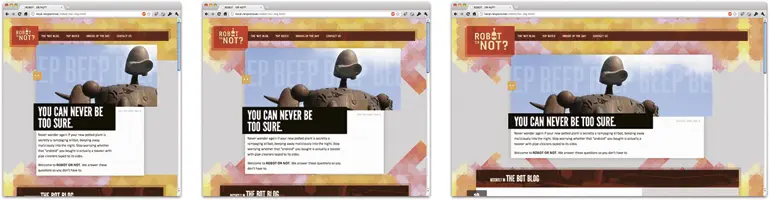
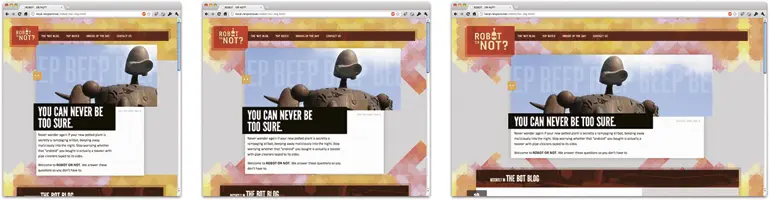
Итак, к этому моменту мы изучили все, что необходимо для успешного создания сложных, но гибких макетов: простая математика для гибких сеток и немного стратегических решений для изображений и других медиафайлов. Все эти знания вы можете применять не только по отношению к блогу, который мы писали, но и ко всему сайту Robot or Not, создавая дизайн, основанный на системе пропорций и процентов, без всяких пикселей ( рис. 3.17).
Имея на руках гибкую основу, мы готовы добавить еще один ингредиент к нашему отзывчивому дизайну.

Рис. 3.17.Использовав рекомендации, содержащиеся в двух главах, мы получили завершенный и гибкий макет, который может расширяться и сужаться в зависимости от размеров окна браузера
В общем-то, я всегда был противником фиксированной верстки. Я с самого начала чувствовал, что будущее – за макетами, которые обладают гибкостью хоть в малейшей степени, ведь они всегда могут подстроиться под размеры окна, экрана или разрешения устройства. Более того, настаивая на необходимости гибкости, я часто использовал эпитеты «перспективный» и «приспосабливающийся». Увы, ко мне не очень-то прислушивались и считали страшным занудой.
Но в какой-то момент все изменилось.
Однако вернемся к нашему сайту Robot or Not. Мы сделали его максимально гибким, однако он все же еще не очень надежный. Да, «резиновая» сетка сделала его менее чувствительным к изменениям размера окна или разрешения экрана, чем при фиксированном макете. Однако изменения в размере и форме окна браузера могут вызвать деформацию всей верстки.
И знаете что? В этом нет ничего страшного!
Понимаю, это неприятно, но все же нам придется понять, что именно случилось с нашим дизайном и где он нарушился. Определив все проблемы, мы сможем эффективно их устранить, даже если придется немного помучиться в процессе.
Поскольку мы работаем с гибким макетом, мы можем просто изменить размеры окна браузера. Это, конечно, не заменит полноценного тестирования на отдельных устройствах, но позволит быстро оценить, как себя поведет наш дизайн в различных диапазонах разрешений. Мы увидим, как именно он будет выглядеть на экране телефона, планшета или другого устройства.
Прежде всего, изменим разрешение окна браузера с 1024 пикселей на 760 пикселей ( рис. 4.1). Проблемы сразу же станут весьма наглядными.
Читать дальше
Конец ознакомительного отрывка
Купить книгу