При применении правила max-width: 100 %(а также правила width: 100 %и патча AlphaImageLoader) вложенные картинки прекрасно меняют свой размер наряду со всей гибкой сеткой во всех браузерах в зависимости от размера окна браузера.
Но что делать с изображениями, которые отсутствуют в нашей верстке?
Гибкие повторяющиеся фоновые изображения
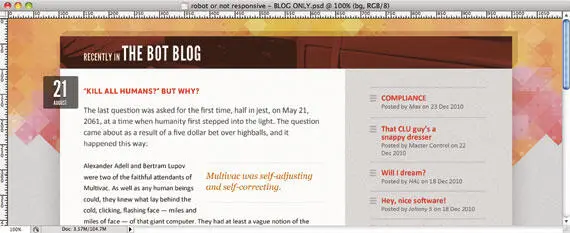
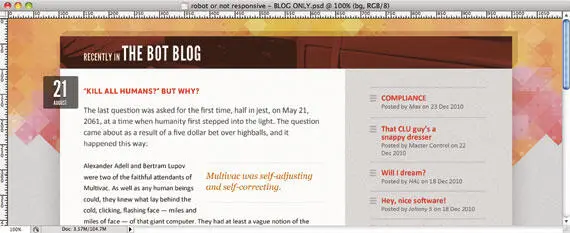
Представим, что наш уважаемый дизайнер прислал исправленный макет модуля блога. Заметили, что изменилось ( рис. 3.9)?

Рис. 3.9.Теперь у нас появилась фоновая графика. Это круто!
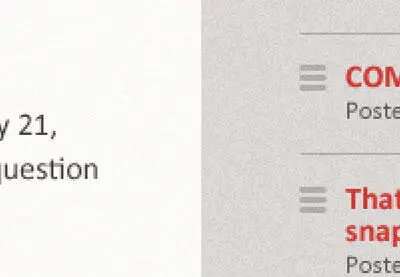
До этого момента содержание нашего блога располагалось на непонятном, практически белом фоне. Но теперь дизайн немного изменился, фон левой колонки стал серым для большей контрастности между колонками. Кроме того, в фоне появились еле заметные искажения, которые добавляют к нашему дизайну еще один слой текстуры ( рис. 3.10).

Рис. 3.10.Детальный взгляд на новый фон
Но как нам добавить этот новый фон к уже существующему шаблону?
Еще в 2004 году Дэн Седерхольм написал прекрасную статью о том, как использовать вертикально повторяющуюся фоновую графику для создания эффекта «фальшивой колонки» ( http://bkaprt.com/rwd/18/). Гениальность технологии в ее простоте: повторяя цветное фоновое изображение по вертикали позади нашего контента, мы создаем иллюзию колонок одной высоты.
В оригинальной версии Дэна фоновая графика располагалась по центру вверху области с контентом и повторялась по вертикали:
.blog {
background: #F8F5F2 url("blog-bg.png") repeat-y 50 % 0;
}
И этот прием работал великолепно. Однако он был рассчитан на макет с фиксированной шириной, то есть создавал графику, которая совпадала с ним по ширине. Как же, интересно, мы будем работать с фоновым изображением, которое покрывает две гибкие колонки?
Благодаря некоторым исследованиям дизайнера Дага Баумана ( http://bkaprt.com/rwd/19/) мы все еще можем применять технологию «фальшивой колонки». Просто нужно уделить немного больше внимания планированию и вытащить на свет нашу любимую формулу target ÷ context = result.
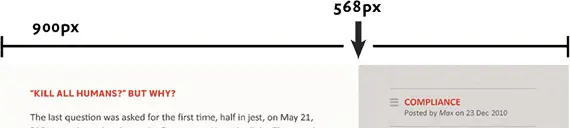
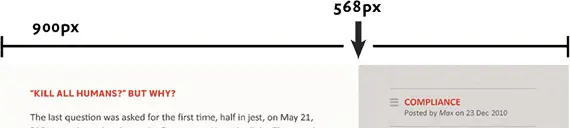
Сперва нужно снова глянуть на наш первоначальный макет, чтобы найти точку перехода на фоновой графике, точный пиксель, на котором белая колонка переходит в серую. Судя по всему, это происходит на 568 пикселе ( рис. 3.11).

Рис. 3.11.Белая колонка переходит в серую на отметке 568px. Это и есть наша точка перехода
Вооружившись этой информацией, мы можем адаптировать подход «фальшивой колонки» к нашей «резиновой» сетке. Сначала нам нужно конвертировать точку перехода в процентное значение, соответствующее ширине модуля нашего блога. Чтобы это сделать, снова воспользуемся формулой target ÷ context = result. Целевое значение – 568px, ширина макета (контекста) – 900px. Подставляем эти цифры в формулу:
568 ÷ 900 = 0.631111111111111
И снова получаем какое-то невероятно длинное число, которое превращаем в проценты – 63,1111111111111 %
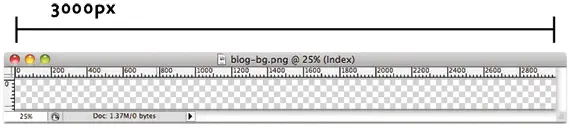
Запомните его. Затем откройте ваш любимый редактор изображений и создайте какой-нибудь огромный документ, шириной, скажем, 3000 пикселей ( рис. 3.12). А поскольку мы собираемся повторять его по вертикали, высоту сделайте 160px.

Рис. 3.12.Невероятно большой холст, который мы совсем скоро превратим в фоновую графику
Именно из этого документа мы сделаем нашу фоновую графику. Вы можете спросить: зачем такой большой? Я отвечу: изображение должно быть больше, чем любое окно браузера. Полагаю, что, если только вы не читаете этот текст из XXV века с какого-нибудь экрана шириной на всю стену, сделанного из голограмм или чего-то не менее мудреного, ваш монитор не будет шире этого изображения.
Чтобы сделать сами колонки, нам нужно применить процентное значение точки перехода ( 63,1111111111111 %) к новому широкому холсту. То есть, если ширина графики 3000 пикселей, мы перемножаем эти два числа:
3000 x 0.631111111111111 = 1893.333333333333
и в результате получаем 1893,333333333333. А поскольку Photoshop не хочет иметь дело с десятичными долями, давайте округлим это число до 1893 пикселей. Нам осталось только создать нашу текстуру из нового файла, сделав переход от белого цвета к серому на 1893-м пикселе ( рис. 3.13).
Читать дальше
Конец ознакомительного отрывка
Купить книгу