
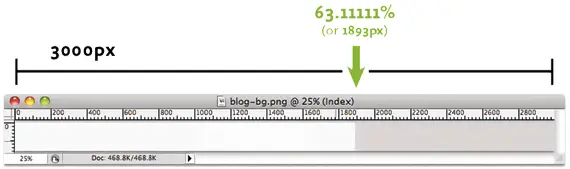
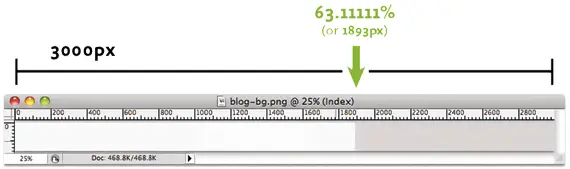
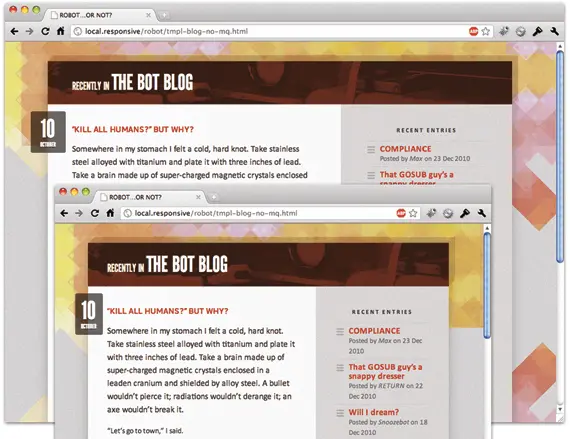
Рис. 3.13.Мы применили к широкому фоновому изображению проценты, что привело к созданию колонок
Что это нам дает? Только что мы пропорционально определили точку перехода на новом широком холсте. При помощи нового пиксельного значения мы можем сделать нужные нам колонки: белая будет шириной в 1893px, а серая займет всю остальную часть изображения.
Осталось сделать одно: вписать новую графику в таблицу стилей:
.blog {
background: #F8F5F2 url("blog-bg.png") repeat-y63.1111111111111 % 0; /* 568px / 900px */
}
Следуя оригинальной технологии Дэна, мы располагаем графику в самом верху нашего блога и повторяем ее по вертикали ( repeat-y). Благодаря постоянному повторению процентного значения точки перехода ( 63,1111111111111 % 0) колонки остаются неизменными по отношению друг к другу, независимо от того, какого размера становится сам макет.
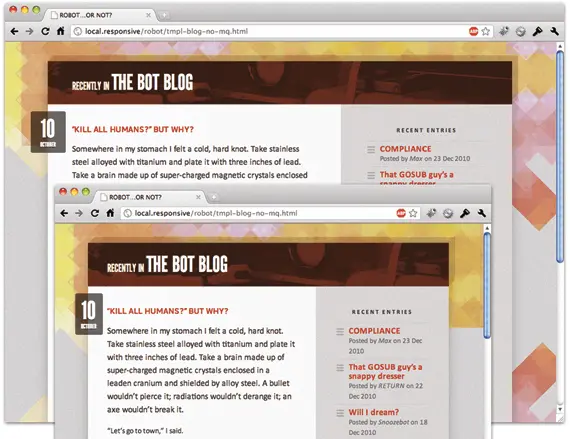
В результате мы получили прекрасные фальшивые колонки в «резиновом» макете ( рис. 3.14). Все благодаря оригинальному подходу Дэна Седерхольма, приправленному небольшими пропорциональными размышлениями.

Рис. 3.14.Идеально гибкие колонки
Полностью гибкие фоновые изображения?
Конечно, наши гибкие фальшивые колонки, вообще-то, совсем не гибкие: мы просто использовали процентное значение в размещении фонового изображения так, чтобы колонки меняли свои размеры в зависимости от размеров контейнера. Размеры изображения при этом остаются неизменными.
Но что делать, если нам нужно, чтобы фоновое изображение тоже меняло свои размеры вместе с макетом? Например, вы разместили логотип на фоне элемента h1или используете спрайты [2]для создания ролловер-эффекта в навигации сайта. Сможем ли мы изменить размеры картинок, изображенных на фоне?
Сможем. Существует CSS3-свойство под названием background-size(http://bkaprt.com/rwd/20/), которое позволяет создать действительно гибкие фоновые изображения, однако, как вы, наверное, уже догадались, не все браузеры обеспечивают его поддержку.
Но существует несколько отличных решений на базе JavaScript: например, jQuery-плагин Backstretch Скотта Робина ( http://bkaprt.com/rwd/21/), который позволяет добавлять масштабируемые фоновые изображения для элемента body. Как вы узнаете из следующей главы, медиазапросы CSS3 также можно использовать для адаптации различных фоновых изображений к различным диапазонам разрешений. Так что если нет возможности использовать background-size, вполне возможно найти другое решение. Для пытливого ума нет преград – гласит народная мудрость.
Как научиться любить Overflow
Существует еще несколько способов адаптации изображений с фиксированной шириной к «резиновому» контексту. Посмотрите эксперименты Ричарда Раттера с широкими изображениями в гибких макетах ( http://bkaprt.com/rwd/11/). Раз уж вы решили заняться отзывчивым дизайном, изучите эти способы, некоторые из них могут оказаться весьма полезными.
Лично я несколько раз использовал свойство overflow. Как мы узнали из предыдущей главы, широкие изображения могут попросту вылезать за пределы своих контейнеров. И в большинстве случаев для их ограничения лучше всего использовать правило max-width: 100 %. Но можно и обрезать эти лишние данные, применив свойство overflow: hidden. То есть вместо того, чтобы позволить изображению изменить свои размеры автоматически:
.feature img {
max-width: 100 %;
}
мы можем попросту отрезать лишние данные:
.feature {
overflow: hidden;
}
.feature img {
display: block;
max-width: auto;
}
В результате получаем изображение, обрезанное под свой контейнер ( рис. 3.15). Оно никуда не делось, просто его лишние элементы не видны.
Однако это не лучшее решение. На самом деле я считаю, что в большинстве случаев overflowпроигрывает max-width. Но этот метод имеет право на существование и в некоторых случаях даже может быть полезным.

Рис. 3.15.Применив overflow: hidden к контейнеру нашего изображения, мы получили обрезанное изображение. Можно крикнуть «ура»
В большинстве случаев и свойство overflow, и правило max-width: 100 %довольно функциональны и работают для большинства медиа-файлов. Лично я успешно применял их в различных «резиновых» сетках.
Читать дальше
Конец ознакомительного отрывка
Купить книгу