
Рис. 4.1.Чтобы понять, каким образом будет выглядеть наш дизайн при разном разрешении экрана, достаточно изменить размеры окна браузера
В первоначальном дизайне было несколько привлекательных элементов: впечатляющие заголовки, яркая выделяющаяся картинка и широкие поля. Все это осталось, но – с визуальной точки зрения – стало каким-то невзрачным.
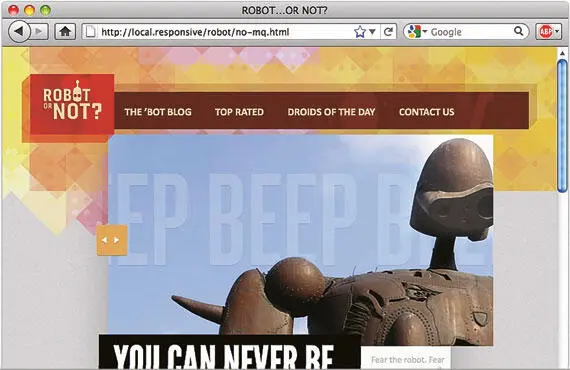
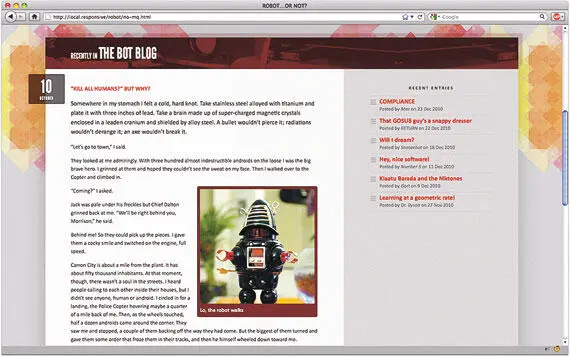
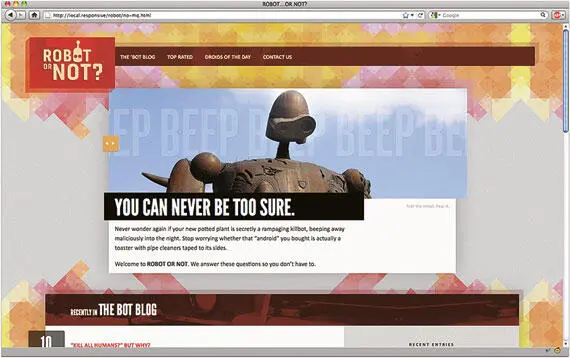
Обратите внимание на то, что картинка в верхней части сайта стала занимать практически всю страницу ( рис. 4.2). Поскольку мы обрезали ее при помощи свойства overflow, она не адаптировалась под изменения всей сетки. Кроме того, само изображение – наш любимый робот – теперь обрезано. То есть картинка не только огромная, но и непонятная. Кошмар какой-то…

Рис. 4.2.В верхней части нашего дизайна творится что-то не то
На фоне этой гигантской картинки логотип выглядит совсем крошечным, а поле между навигацией и картинкой исчезло. Глядя на все это, испытываешь приступ клаустрофобии.
Мне неприятно это говорить, но даже при небольшом уменьшении разрешения сайт превращается в нелепое нагромождение различных элементов.
Маленькая сетка, большие проблемы
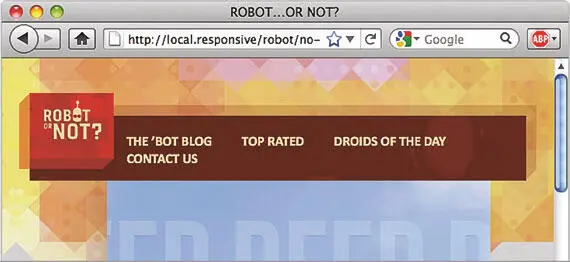
И это еще не самое ужасное. Если мы уменьшим окно браузера до 600 пикселей – ширины окна маленького браузера или портретного режима на планшетном компьютере, – наша головная боль только усилится ( рис. 4.3). В верхней части экрана творится полное безобразие: картинка обрезана настолько, что непонятно, что там вообще изображено, а бедный логотип стал еще меньше. Навигация же выглядит просто непотребно. С этим нужно срочно что-то делать.

Рис. 4.3.Любой посетитель сайта будет в восторге от нашего исковерканного дизайна (это сарказм)
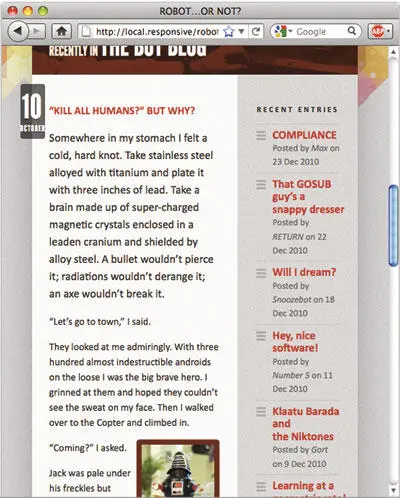
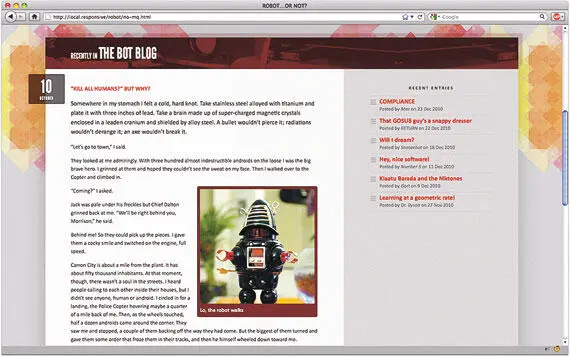
Двигаемся ниже. Господи, что же это происходит с сайтом ( рис. 4.4)! Раньше двухколоночная верстка обеспечивала легкий доступ к дополнительной информации, сейчас же она сжимает текст, такие короткие строчки читать крайне неудобно. Фотография не совпадает с текстом, а что на ней изображено, не понять никому.

Рис. 4.4.Эта запись напоминает японское стихотворение хайку – строчки, короткие до боли
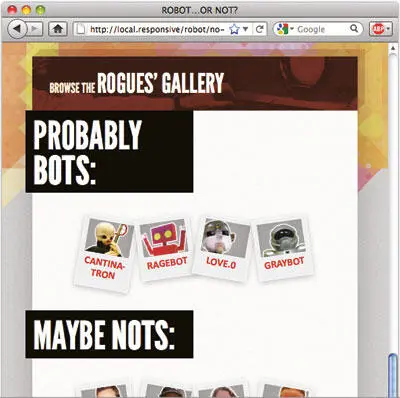
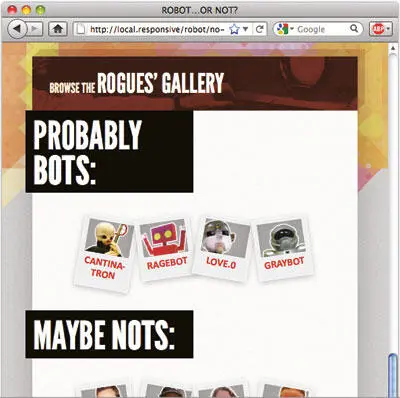
И наконец, заканчивая наш печальный обзор, посмотрим на фотографии в нижней части страницы. Они выглядят хуже всего ( рис. 4.5), даже хуже картинки в верхней части. Они такие маленькие, что разглядеть, что там на них, невозможно.
Широкие поля, которые мы использовали для обрамления этих картинок, превратились в огромные пробельные моря, поглотившие их.

Рис. 4.5.Мелкие картинки, монструозные поля. Отвратительно!
Широкоэкранные неприятности
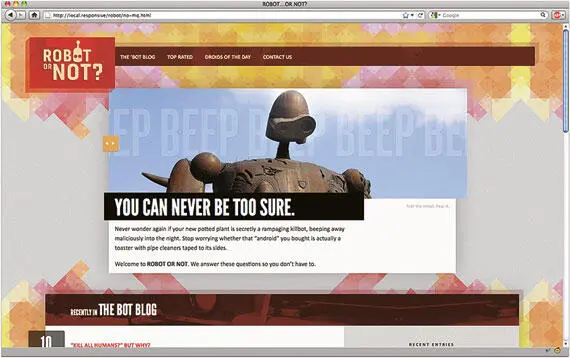
Однако проблемы возникают не только тогда, когда разрешение экрана меньше. Если мы максимально увеличим окно браузера, на свет вылезут новые проблемы. Верхняя часть страницы выглядит довольно неплохо ( рис. 4.6), правда, картинка теперь меньше, чем выделенное под нее место. В остальном же все более-менее нормально… Ну, далеко от идеального, но вытерпеть можно. Сетка в целом сохранилась хорошо.

Рис. 4.6.Верхняя часть выглядит довольно широкой
А теперь прокрутим страницу вниз, и наше радостное настроение вмиг испарится ( рис. 4.7). Помните, какими короткими выглядели строчки текста в маленьком окне? Глядя на то, что появилось на экране, я начинаю по ним скучать. Теперь строчки стали невероятно длинными, и, несмотря на то, что ничто не доставляет мне большего удовольствия, чем выискивать следующую строчку после прочтения предыдущей, придется искать другой способ.

Рис. 4.7.Двигаясь вниз по странице, мы видим все больше проблем. Длинные строки, крошечные изображения, печальный Итан
Читать дальше
Конец ознакомительного отрывка
Купить книгу