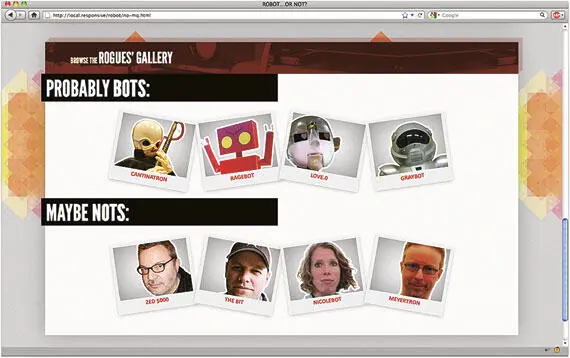
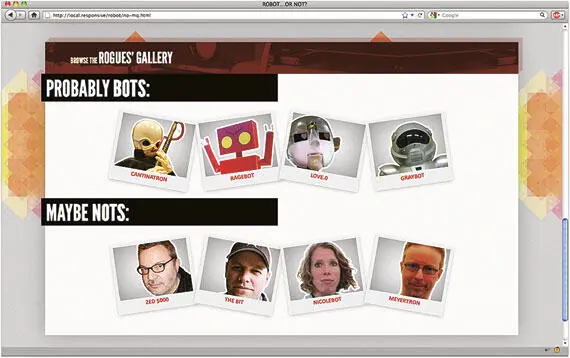
Ко всему прочему, фотографии в нижней части страницы стали невероятно большими ( рис. 4.8). Выглядят они неплохо, но занимают слишком много места. На самом деле на моем мониторе даже и не видно, есть ли что-то над или под этим блоком. Интересно, можем мы сделать хоть что-то, чтобы читатели не сломали глаза, рассматривая наш сайт?

Рис. 4.8.Говоря техническим языком, эти изображения слишком крупные и массивные
Итак, мы определили основные визуальные неполадки. Однако нужно смотреть на проблему шире. Как только мы меняем оригинальное разрешение, сетка оказывает нежелательное воздействие на контент. Ее пропорции ограничивают содержание при низких разрешениях и окружают его пустым пространством – при высоких.
Причем эта проблема возникает не только с гибкими макетами. Ни один дизайн, фиксированный или гибкий, не сможет масштабироваться вне контекста, для которого он спроектирован.
Так как же нам сделать дизайн, который будет адаптироваться к изменениям разрешения экрана и размеров области просмотра? Как сделать так, чтобы страница оптимизировалась в соответствии с браузером и устройством, на котором ее просматривают?
Другими словами, как сделать наш дизайн более отзывчивым?
К счастью, Консорциум Всемирной паутины (World Wide Web Consortium, W3C) уже некоторое время занимается этой проблемой. Но чтобы лучше понять решение, которое в результате было представлено, обратимся к предыстории.
Первым шагом в решении проблемы стали медиатипы (media types), часть спецификации CSS2 ( http://bkaprt.com/rwd/24/). Вот как они первоначально описывались:
Иногда таблицы стилей для различных медиатипов могут иметь одинаковое свойство, но требовать разных значений для этого свойства. Например, свойство font-size можно использовать как для монитора, так и для вывода документа на печать. Эти два медиатипа отличаются друг от друга и требуют разных значений для одного и того же свойства; документ обычно имеет больший шрифт на мониторе, чем на бумаге. Поэтому это нужно отобразить в таблице стилей или в разделе таблицы, применяемой к определенным медиатипам.
Ничего не понятно, да? Давайте попробуем разобраться без нагромождения терминов.
Вы писали когда-нибудь стили для печати ( http://bkaprt.com/rwd/25/)? Тогда вы, наверное, знакомы с понятием разработки для различных видов медиа. Даже идеальное браузерное отображение не делает никакой разницы между десктопными браузерами и принтерами или между мобильными устройствами и голосовым браузером. Чтобы решить эту проблему, W3C создала список медиатипов ( http://bkaprt.com/rwd/26/) для классификации каждого браузера или устройства по медиакатегориям. Медиатипы могут принимать значения: all, braille, embossed, handheld, print, projection, screen, speech, ttyи tv.
С некоторыми из этих медиатипов, как, например, print, screenили даже projection, вы уже работали. Некоторые другие – embossed(для брайлевских принтеров) или speech(для голосовых браузеров и интерфейсов) – встречаются впервые. Но все эти медиатипы созданы с одной целью: чтобы мы могли лучше проектировать дизайн для каждого типа браузера или устройства, просто загружая нужный CSS. Следовательно, устройство с экраном будет игнорировать CSS, созданный для медиатипа print, и наоборот. А для стилевых правил, которые применимы ко всем устройствам, в спецификации создана супергруппа all. На практике это означает правку media-атрибута ссылки:
А также создание блока @mediaв таблице стилей и его привязку к определенному медиатипу:
@media screen {
body {
font-size: 100 %;
}
}
@media print {
body {
font-size: 15 pt;
}
}
В любом случае спецификация предлагает браузеру определить, к какому медиатипу он относится. («Я десктопный браузер! Я отношусь к медиатипу screen», «Я пахну чернилами и тонером: я тип print», «Я браузер видеоконсоли: я тип tv» и т. д.) Загрузив страницу, браузер будет отображать только тот CSS, который относится к определенному медиатипу, и игнорировать все остальные. И – в теории – это потрясающая идея.
Но теория – это, наверное, последнее, что нужно занятому по горло веб-дизайнеру.
Неправильное распределение типов
Читать дальше
Конец ознакомительного отрывка
Купить книгу