Так, что-то я заболтался. Давайте лучше взглянем на пресловутые запросы в действии.
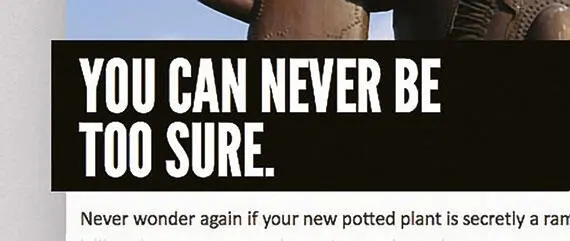
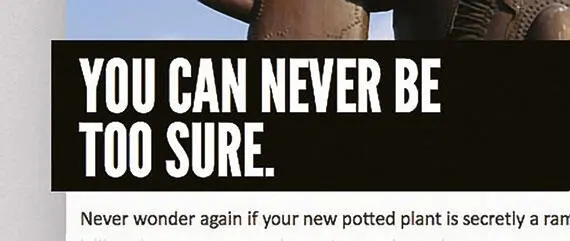
Вы помните тот большой внушительный заголовок ( рис. 4.10)? Вот CSS, который его сделал таким:
.main-title {
background: #000;
color: #FFF;
font: normal 3.625em/0.9 "League Gothic", "Arial Narrow", Arial, sans-serif; /* 58px / 16px */
text-transform: uppercase;
}

Рис. 4.10.При должном умении заголовок может стать вполне внушительным
Я упустил несколько презентационных свойств, потому что меня больше заботит то, как этот ужасный огромный заголовок выглядит при небольшом разрешении. Он написан торжественным шрифтом League Gothic ( http://bkaprt.com/rwd/31/) белого цвета ( color: #FFF) на черном фоне ( background: #000). И если вдруг кто-то все еще не воспринимает его всерьез, учтите, что он написан заглавными буквами (с помощью text-transform) размером 3,625 em, или 58px.
Что ж, пока все идет хорошо. Но, как мы уже убедились, если уменьшить окно браузера или просматривать страницу на устройстве с меньшим экраном, его дизайн выглядит неправильно, поскольку совсем не масштабируется.
Давайте исправим этот недостаток.
Сначала вставим блок @mediaгде-то после первого правила .main-title, в котором напишем запрос более узкого диапазона расширения:
@media screen and (max-width: 768px) { … }
В этом запросе мы дали команду браузеру отображать вложенный CSS только в том случае, если ширина окна просмотра не превышает 768 пикселей. Почему 768? Потому что ширина окна просмотра телефонов, поддерживающих медиазапросы, как и большей части современных планшетов, меньше этого значения. По крайней мере, в определенных режимах. Например, разрешение iPad в портретном режиме составляет 768 px, а в ландшафтном – 1024 px.
Но поскольку мы используем max-width, а не max-device-width, более узкие окна браузеров на вашем компьютере или ноутбуке также примут этот диапазон разрешения. (Помните: характеристики widthи heightопределяют область просмотра или окно браузера, тогда как параметры device-widthи device-height– размеры всего экрана).
Написав этот запрос, можем приступать к обработке тех элементов дизайна, которые не масштабируются. Сначала давайте еще раз обратимся к нашему огромному заголовку. Чтобы сделать его более удобоваримым, впишем в медиазапрос правило .main-titleс другими свойствами CSS – вместо тех, которые вызывают у нас только головную боль:
@media screen and (max-width: 768px) {
.main-title {
fo nt: normal 1.5em Calibri, Candara, Segoe, "Segoe UI", Optima, Arial, Helvetica, sans-serif; /* 24px / 16px */
}
}
Первое правило .main-titleприменяется всеми браузерами, которые читают наш CSS. Однако для более узких окон браузеров или устройств (разрешение которых не шире 768 пикселей) применяется второе правило, заменяющее первое. Мы сделали два изменения: во-первых, уменьшили кегль элемента .main-titleс 3,625em(около 58пикселей) до 1,5em, или 24px. На мелких экранах такой шрифт смотрится лучше.
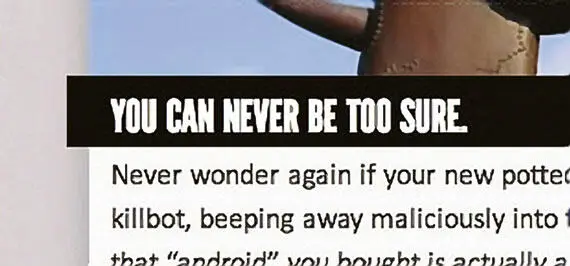
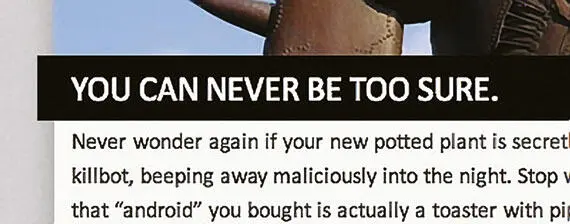
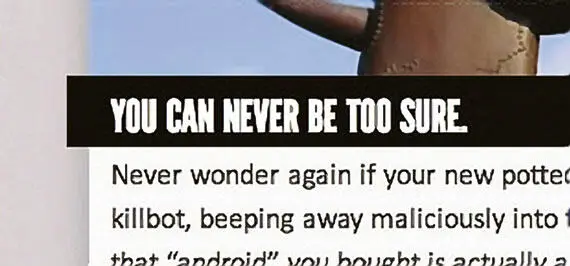
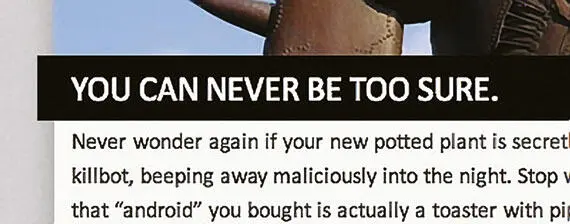
Во-вторых, шрифт, который мы прежде использовали для этого заголовка – наш любимый League Gothic, совсем не смотрится на таких экранах ( рис. 4.11). Поэтому я решил заменить его семейством шрифтов ( Calibri, Candara, Segoe, Segoe UI, Optima, Arial, Helvetica, sans-serif). Теперь заголовок стал более читабельным ( рис. 4.12).

Рис. 4.11.Шрифт League Gothic, несмотря на всю свою прелесть, кажется слишком мелким и узким

Рис. 4.12.Не так красиво, как League Gothic? С ним вообще сложно что-то сравнить. Однако этот новый шрифт читается куда лучше, да и вполне соответствует дизайну
Вы, наверное, заметили, что мы не переписывали другие свойства в первом правиле .main-title. То есть черный фон, белый цвет шрифта и заглавные буквы все еще применяются к нашему уменьшенному заголовку. Запрос переписал только те характеристики, которые нас не устраивали.
Вуаля! При помощи медиазапроса мы исправили заголовок, и теперь на маленьких экранах он смотрится прекрасно ( рис. 4.13).
Но это только начало. Мы можем не только подправить шрифтовое оформление, но и решить более сложные проблемы, связанные с дизайном.
Читать дальше
Конец ознакомительного отрывка
Купить книгу