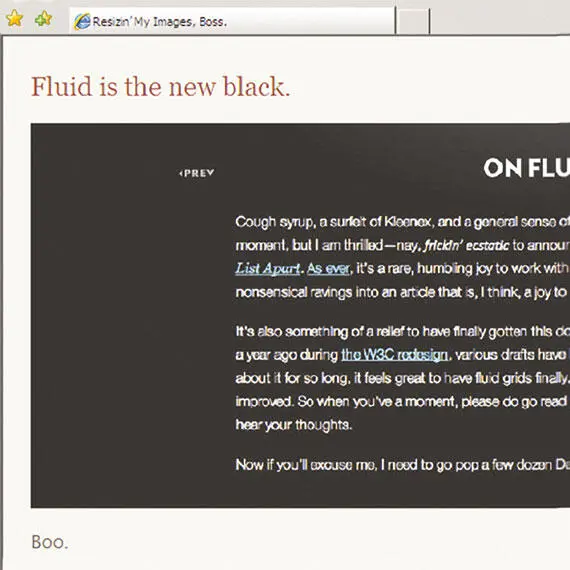
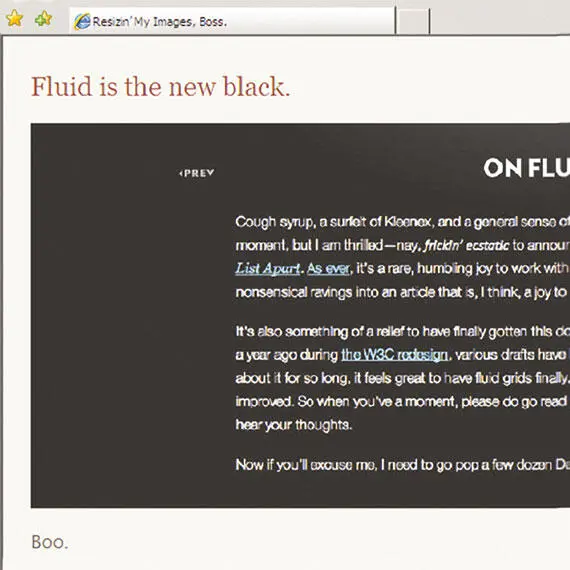
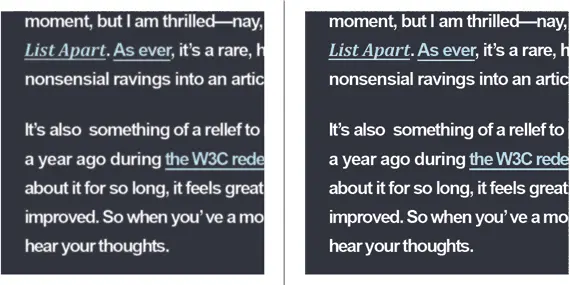
Для проверки я забросил картинку с текстом в гибкий контейнер и изменил размер изображения при помощи правила max-width: 100 %во всех браузерах, а в IE6 и ниже при помощи width: 100 %. Ясное дело, что никто не поместит такой объем текста в изображение, но этот пример прекрасно демонстрирует то, насколько все плохо с картинками в IE7 и более старых версиях. Как видите, картинка выглядит просто тошнотворно, прошу прощения за мой французский ( рис. 3.7).

Рис. 3.7.В некоторых браузерах для Windows изображение «обрастает» большим количеством артефактов, что реально мешает восприятию
Но прежде чем опускать руки, обратите внимание на то, что этот баг появляется не во всех браузерах на базе Windows. На самом деле от этой проблемы страдают только Internet Explorer 7 и ниже и Firefox 2 и ниже. Более современные браузеры, такие как Safari, Firefox 3+ и IE8+, не возражают против гибких изображений. Плюс ко всему в Windows 7, кажется, починили этот баг, – еще одна хорошая новость.
Может быть, теперь, когда мы выяснили, в чем проблема, мы сможем использовать какой-нибудь патч? Да, сможем (правда, за исключением Firefox 2).
Эта почтенная старая версия выпущена в 2006 году, поэтому я не думаю, что ею пользуется сколько-нибудь значительное число посетителей вашего сайта. Так или иначе, патч для Firefox 2 потребует анализа браузера для выявления определенных версий на определенной платформе, а такой анализ, мягко говоря, ненадежен. Но даже если мы решим его выполнить, в старых версиях Firefox нет возможности исправить такие изображения.
В Internet Explorer же такая возможность есть. (Придется поступиться своим самолюбием ради названия следующего раздела.)
Да здравствует герой-победитель AlphaImageLoader!
Вы когда-нибудь пытались сделать изображения в формате PNG прозрачными в IE6 и ниже? Если да, то вы наверняка использовали AlphaImageLoader, проприетарный CSS-фильтр компании Microsoft ( http://bkaprt.com/rwd/13/). Чтобы обеспечить поддержку PNG с альфа-каналом в IE, создано достаточно много патчей (библиотека Дрю Диллера DD_belatedPNG – моя самая любимая: http://bkaprt.com/rwd/14/), но так уж исторически сложилось, что, когда нужно прикрепить PNG к фону элемента, в таблицу стилей для IE нужно написать следующее правило:
.logo {
background: none;
filter: progid: DXImageTransform.Microsoft.AlphaImageLoader(src="/path/to/logo.png", sizingMethod="scale");
}
Этот патч делает несколько вещей. Сначала он удаляет фоновое изображение из элемента, затем вставляет его в объект AlphaImageLoader, который расположен между настоящим фоновым слоем и контентом элемента. Однако умное свойство sizingMethod ( http://bkaprt.com/rwd/15/), которое говорит объекту AlphaImageLoader, что ему нужно обрезать ( crop) какие-либо части изображения, вылезающие за контейнер, видит в нем обычное изображение ( image) либо адаптирует его размер (scale) под содержащий его элемент.
Я так и вижу, как вы пытаетесь подавить зевок: в конце концов, какое отношение PNG-патчинг в IE имеет к нашим испорченным картинкам?
Как оказалось, самое непосредственное. В какой-то момент я обнаружил, что, если к изображению применить AlphaImageLoader, это существенно улучшает качество его отображения в IE, что ставит этот браузер на одну ступеньку с любым другим браузером. Кроме того, задав свойство sizingMethodдля масштабирования ( scale), мы сможем использовать объект AlphaImageLoaderдля создания иллюзии гибкого изображения.
Я сварганил небольшой JavaScript, чтобы автоматизировать этот процесс. Просто скачайте скрипт ( http://bkaprt.com/rwd/16/) и вставьте его в любую страницу с гибкими изображениями; он подготовит ваш документ для создания гибких, высококачественных объектов AlphaImageLoader.
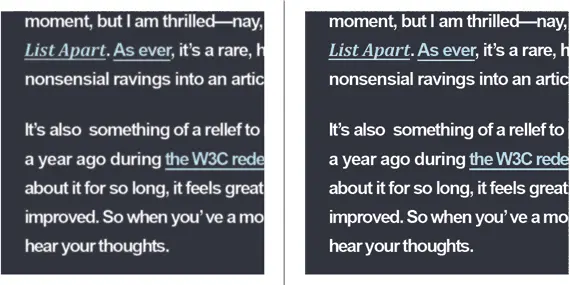
Разницу можно заметить невооруженным глазом ( рис. 3.8) – из почти полностью искаженного наше изображение превратилось в безупречное. То же можно сделать и с гибким контекстом.

Рис. 3.8.Теперь наше изображение отлично читается и великолепно масштабируется. Скажем же спасибо AlphaImageLoader!
(Стоит упомянуть тот факт, что проприетарные фильтры Microsoft, и в частности AlphaImageLoader, снижают производительность – более подробно все подводные камни этого метода описывает Стоян Стефанов в блоге YUI ( http://bkaprt.com/rwd/17/). Поэтому тщательно протестируйте это правило, проверьте результаты на своих пользователях и решите для себя, стоит ли улучшенное отображение таких издержек.)
Читать дальше
Конец ознакомительного отрывка
Купить книгу