1 ...8 9 10 12 13 14 ...39 Целевое значение – 48px. А поскольку мы работаем с относительным полем, в качестве контекста берем ширину самой статьи. Но, опять же, мы не знаем точной ширины модуля .article, поэтому используем ширину блока .blog, то есть 566px:
.article {
padding: 40px 8.48056537 %; /* 48px / 566px */
}
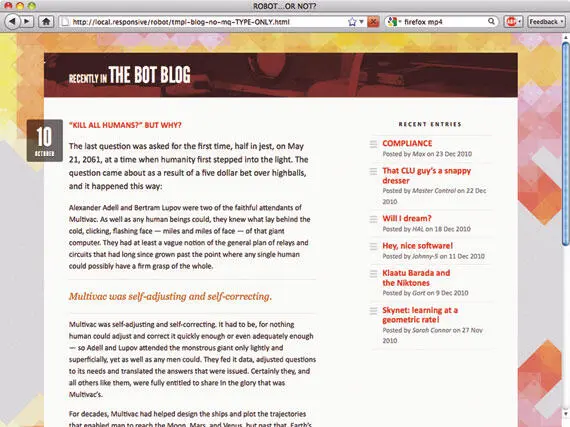
Вуаля! Гибкая сетка закончена ( рис. 2.23).

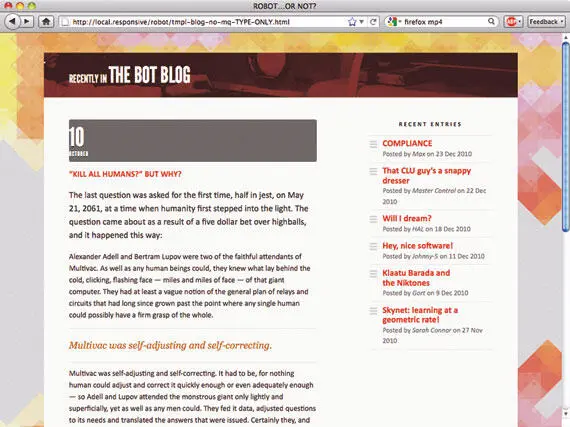
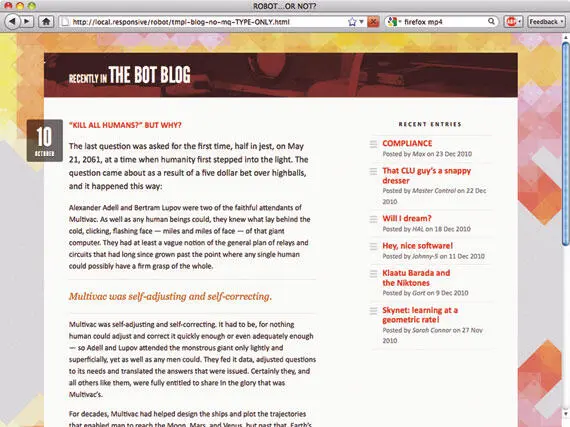
Рис. 2.23.Гибкие поля и отступы! Ура!
Немного отрицательных значений
Давайте обратим внимание на заголовок даты записи в блоге.
Пока он занимает всю ширину записи, а так быть не должно. К этому времени мы уже много чему научились, поэтому особых затруднений не возникнет. На первоначальном дизайне мы видим, что дата расположена слева и занимает одну колонку шириной 69px(вернемся к рис. 2.12). А поскольку дата входит в блок статьи шириной 474px, мы уже знаем и контекст.
Вооружившись этой информацией, напишем небольшой CSS:
.date {
float: left;
width: 14.556962 %; /* 69px / 474px */
}
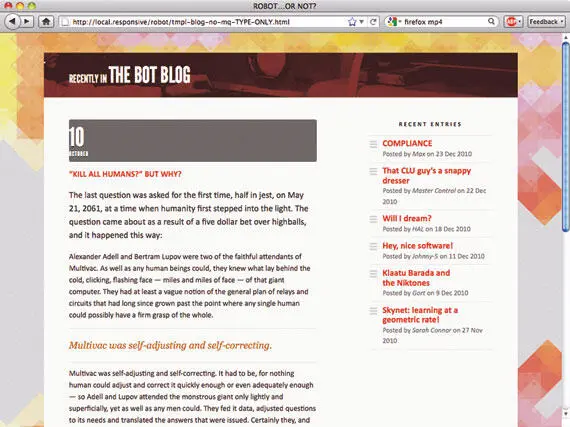
Пока все хорошо и гибко. Но мы упустили один ключевой элемент: на данный момент дата расположена вплотную к левому краю статьи и окружена заголовком и текстом ( рис. 2.24). А нам нужно вынести ее за пределы контейнера к левому краю целого модуля.

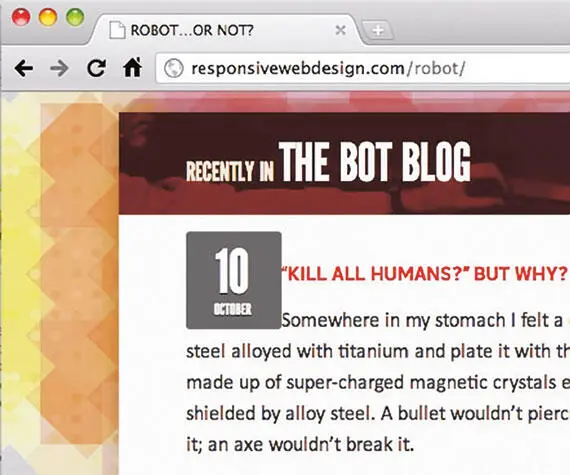
Рис. 2.24.Прогнило что-то в датском королевстве. (Под «датским королевством» я имею в виду дату записи, а когда я говорю «прогнило», то это значит, что она находится слишком близко к тексту.)
Мы сможем сделать это при помощи отрицательных отступов, причем нам даже не придется менять принцип действий. Как и прежде, все, что нам нужно, – это определить ширину отступа по отношению к ширине контейнера элемента.
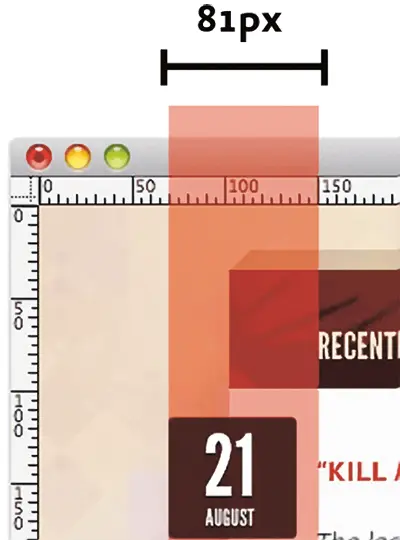
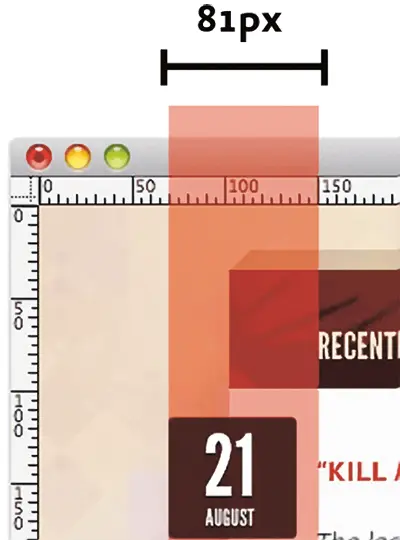
На первоначальном дизайне расстояние от левого края даты до левого края статьи составляет 81 пиксель ( рис. 2.25). Если бы это был дизайн с фиксированной шириной, эта величина стала бы нашим отрицательным отступом:
.date {
float: left;
margin-left: -81px;
width: 69 px;
}

Рис. 2.25.Необходимо сдвинуть дату влево на 81px (или соответствующий относительный эквивалент)
Но мы ведь пока еще ни разу не использовали пиксели, так давайте не будем и начинать. И хотя отступ должен быть отрицательным, это не меняет нашу формулу. Мы все еще хотим выразить целевое значение, то есть отступ шириной в 81px, как процентное отношение от ширины содержащего дату элемента в 474px. Переставьте запятую, поставьте минус перед числом – и вы получите пропорциональное отрицательное поле:
81 ÷ 474 =.170886076
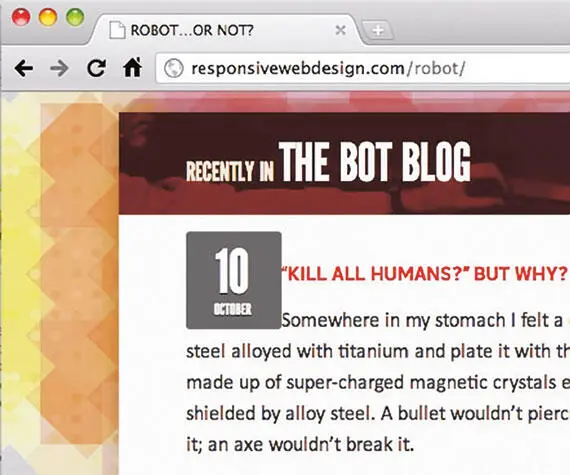
А теперь откиньтесь на спинку кресла, расслабьтесь и целиком насладитесь моментом: вы впервые создали полностью гибкую сетку ( рис. 2.26). Мне хочется пожать вам руку.

Рис. 2.26.Наша гибкая сетка готова. В основе ее вовсе не пиксели, и при этом – никаких компромиссов с эстетической точки зрения
Я понимаю, что из-за меня вам пришлось заниматься расчетами больше, чем хотелось бы. Я сам всего этого на дух не переношу и потому – поверьте! – искренне вам сочувствую.
Но создание гибкой сетки – это не только математика. Конечно, формула target ÷ context = resultпомогает превратить размеры в процентные отношения, но вообще-то мы должны сломать нашу привычку переносить пиксели из Photoshop напрямую в CSS и сосредоточить наше внимание на пропорциях, заданных в дизайне. Мы должны научиться лучше видеть контекст, в первую очередь пропорциональное отношение между элементом и контейнером.
«Резиновая» сетка – это всего лишь основа, первый слой отзывчивого дизайна. Давайте двигаться дальше.
Ну что ж, ПОКА ДЕЛА идут неплохо. У нас есть готовая сетка, сложностью которой мы в угоду гибкости не пожертвовали. Должен признаться: когда я в первый раз создал гибкую сетку, я невероятно гордился собой.
Но потом, как это часто случается с веб-дизайнерами, на меня накатило отчаяние. На нашей странице прекрасно смотрятся слова, сам текст без усилий подстраивается под гибкий контейнер. Но и все! Я не знаю, заметили ли вы, но в Интернете встречаются еще и картинки. А в нашей гибкой сетке их пока нет.
Читать дальше
Конец ознакомительного отрывка
Купить книгу