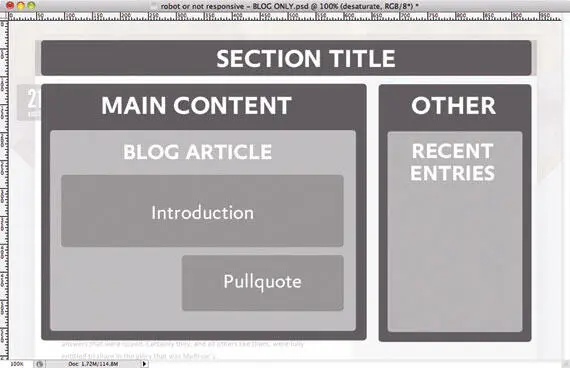
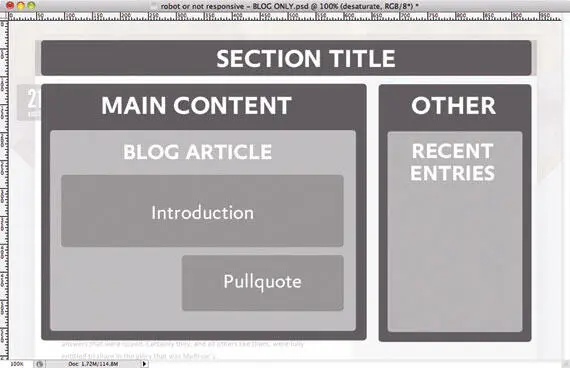
Плюс ко всему дизайнеру настолько понравилась работа, что он прислал краткую схему содержания страницы ( рис. 2.10), благодаря чему мы можем не тратить время на планирование. Нужно как-то его отблагодарить.

Рис. 2.10.Схема расположения элементов для нашего блога
Мы можем быстро и ловко перевести его схему в базовую структуру верстки:
Наша разметка получилась простой и аккуратной, семантически верной и превосходно подходит для контента. Мы создали основной контейнер для всей страницы ( #page), который, в свою очередь, содержит модуль . blog. Внутрь него мы поместили еще два блока: один с классом . mainдля главного содержания статьи, а второй с классом . otherдля всего остального. Звучит, конечно, не слишком поэтично, но, с другой стороны, это и не сборник стихов.
А теперь пропустим несколько этапов – как это делается на кулинарных шоу, где повар кладет в кастрюлю сырые продукты, а через минуту вынимает из духовки полностью готовую индейку. (Эта метафора прекрасно демонстрирует то, как часто я смотрю кулинарные шоу… или готовлю индейку.)
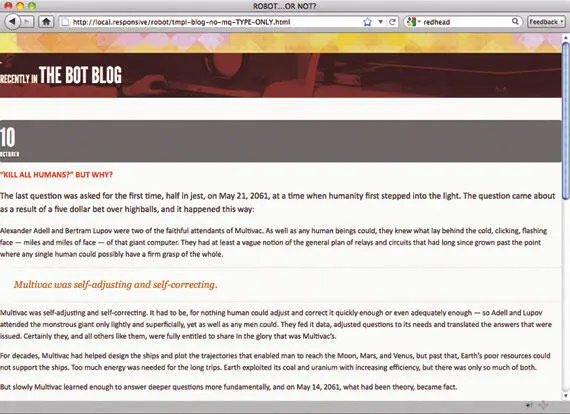
И все же предположим, что мы уже создали все CSS, связанные со шрифтами, фоновыми изображениями и всеми элементами нашего дизайна, не имеющими отношения к макету ( рис. 2.11). Теперь мы можем сосредоточиться исключительно на создании «резиновой» сетки.

Рис. 2.11.Работа над шаблоном закончена! Если, конечно, не принимать во внимание то, как он должен выглядеть в самом конце
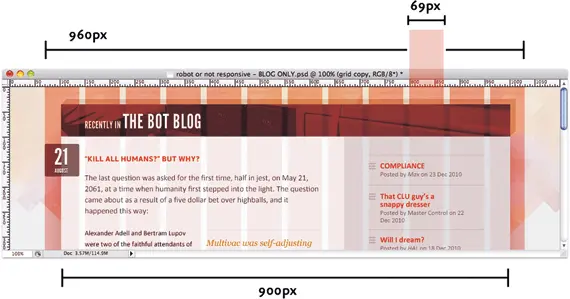
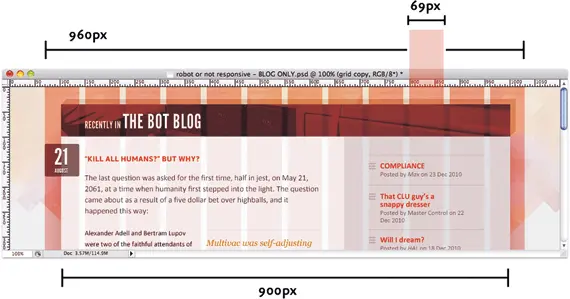
Так как же нам превратить эти блоки . mainи . otherв нужные колонки? У нас уже есть схема контента и основная разметка, теперь давайте внимательнее взглянем на физические параметры сетки в оригинальном дизайне ( рис. 2.12).

Рис. 2.12.Теперь наша страница основана на сетке!
Сама сетка разделена на 12 колонок по 69 пикселей каждая, отделенных друг от друга промежутками шириной в 12 пикселей ( 12px). В сумме колонки и промежутки дают нам полную ширину в 960px. Сам же блог шириной 900 пикселей отцентрирован по горизонтали в пределах холста.
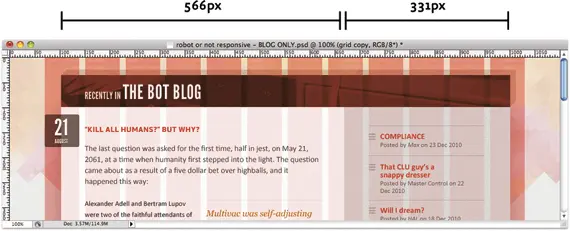
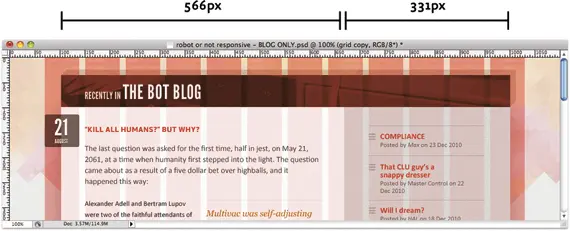
Вот они, детали высокого уровня. И если мы внимательно рассмотрим две колонки в блоге ( рис. 2.13), то увидим, что ширина левой основной колонки ( .mainв нашей разметке) составляет 566 пикселей, в то время как ширина правой вспомогательной ( .other) – только 331 пиксель.

Рис. 2.13.Давайте-ка изучим детали и измерим ширину внутренних колонок
Что-то слишком много пикселей вокруг, да? И если бы пиксели нас устраивали, мы могли бы просто перенести их в CSS. (Эй! Это очень важно!)
#page {
margin: 36px auto;
width: 960px;
}
.blog {
margin: 0 auto 53px;
width: 900px;
}
.blog.main {
float: left;
width: 566px;
}
.blog.other {
float: right;
width: 331px;
}
Отлично. Мы установили ширину #pageв 960пикселей, отцентрировали в ней модуль .blogшириной 900пикселей, задали ширину. main (566)и. other (331)и наконец-то разместили эти колонки рядом. Результат выглядит шикарно ( рис. 2.14).

Рис. 2.14.Мы избавились от ненужных пикселей, и наш дизайн почти готов. Или нет?
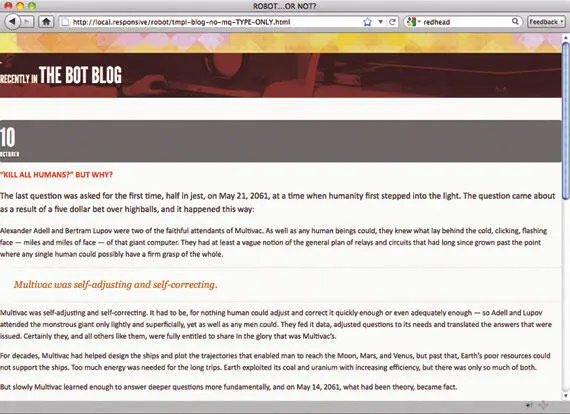
И хотя наш макет идеально совпадает с оригинал-макетом, он получился совсем негибким. Фиксированная ширина в 960pxделает нашу страницу совершенно безразличной к изменениям размеров области просмотра. Иными словами, если ширина окна будет меньше 1024 пикселей, перед читателем появится полоса горизонтальной прокрутки ( рис. 2.15).
И нас это, мягко говоря, не устраивает.

Рис. 2.15.Дизайн выглядит отлично, но он совсем негибкий. Давайте это исправим
Читать дальше
Конец ознакомительного отрывка
Купить книгу