1 ...6 7 8 10 11 12 ...39 Вместо того чтобы переносить значения в пикселях из оригинал-макета в CSS, мы должны перевести эти размеры в относительные, пропорциональные значения. В результате мы получим сетку, которая будет трансформироваться в зависимости от области просмотра, причем оригинальные пропорции дизайна останутся неизменными.
Давайте начнем с первого элемента #page, который содержит наш макет, и попробуем что-нибудь с ним сделать:
#page {
margin: 36px auto;
width: 960px;
}
Противные, гадкие пиксели. Терпеть их не можем!
Ну ладно, не такие уж они и отвратительные. Помните: в макетах с фиксированной шириной нет ничего плохого! Но нам нужна более гибкая сетка, поэтому давайте попробуем перевести эти 960 пикселей в проценты.
#page {
margin: 36px auto;
width: 90 %;
}
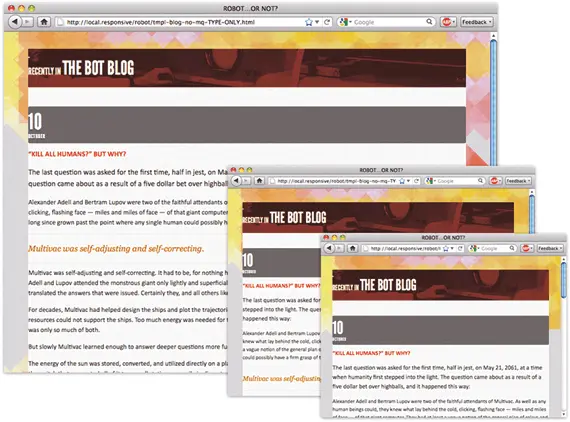
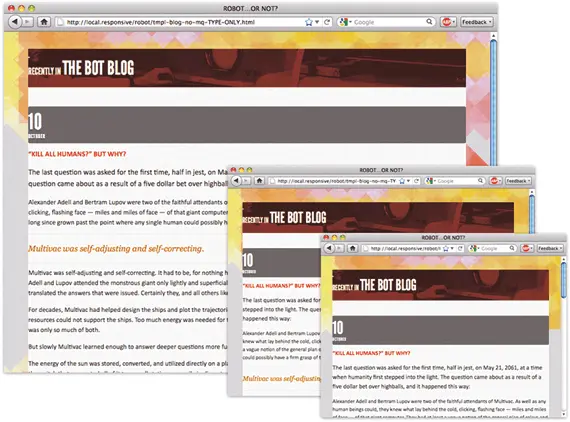
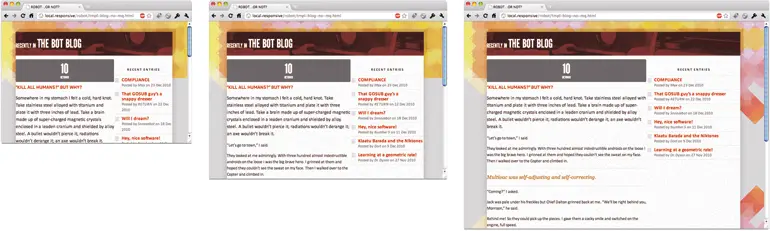
Должен признаться, что я пришел к этим 90 % без особых на то оснований, просто пробовал различные варианты в окне браузера, а затем выбрал тот, что понравился мне больше всего. Задавая значение элемента #pageв процентах, мы создаем контейнер, который будет увеличиваться и уменьшаться в зависимости от области просмотра ( рис. 2.16). И поскольку он отцентрирован по горизонтали, справа и слева останутся отступы по 5 %.

Рис. 2.16.Наш контейнер изменяется в размерах при любом изменении размера окна браузера
Пока все идет неплохо. Теперь давайте примемся непосредственно за модуль .blog. Чуть ранее, когда мы играли с пикселями, то установили следующее правило:
.blog {
margin: 0 auto 53px;
width: 900px;
}
Теперь вместо величины в пикселях мы должны выразить ширину элемента .blogв пропорциональных величинах: описать ее как процент ширины содержащего его элемента. И вот здесь нам снова пригодится формула target ÷ context = result.
Из оригинал-макета мы знаем, что ширина нашего блога должна составлять 900px. Теперь нам нужно представить эту ширину в относительных единицах, процентах ширины родительского элемента для элемента .blog. Поскольку блок .blogвложен в элемент #page, ширина которого в соответствии с оригинал-макетом составляет 960пикселей, это и есть наш контекст.
Давайте разделим ширину .blog( 900) на его контекст ( 960):
900 / 960 = 0,9375
У нас получилось 0,9375. Число выглядит не особенно впечатляюще. Но, передвинув запятую на два знака, мы получаем 93,75 %и заносим их прямо в CSS:
.blog {
margin: 0 auto 53px;
width: 93,75 %; /* 900px / 960px */
}
(Так же как и в случае с размерами шрифтов, я записал формулу в поле комментария справа от значения ширины ( width). Это, разумеется, дело вкуса, но я нахожу это очень полезным.)
Итак, с двумя элементами мы разобрались. Но что делать с колонками?
.blog.main {
float: left;
width: 566px;
}
.blog.other {
float: right;
width: 331px;
}
Ширина основной колонки, которая расположена слева, составляет 566px, ширина же левой колонки равна 331px. Эти цифры нам тоже придется перевести в проценты. Но прежде чем подставить их в формулу, обратите внимание на то, что контекст изменился. Последний раз мы делили ширину модуля .blogна 960, ширину его контейнера ( #page). Но поскольку эти блоки вложены в .blog, нам нужно делить целевую ширину колонок ( 566и 331) на ширину их нового контекста, то есть ширину .blog( 900). В результате мы получаем:
566 / 900 = 0,628888889
331 / 900 = 0,367777778
Передвинув запятую на два знака, мы получаем в итоге 62,8888889 %для блока . mainи 36,7777778 %для блока .other:
.blog.main {
float: left;
width: 62.8888889 %; /* 566px / 900px */
}
.blog.other {
float: right;
width: 36.7777778 %; /* 331px / 900px */
}
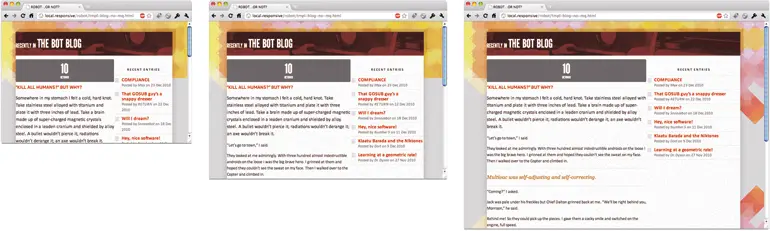
Вот мы и получили гибкий макет ( рис. 2.17). При помощи небольших расчетов мы создали контейнер, выраженный в процентах, и две гибкие колонки, что дает нам макет, меняющий свои размеры в соответствии с размерами окна браузера. При этом ширина в пикселях тоже меняется, а пропорции дизайна остаются исходными.

Рис. 2.17.Наша гибкая сетка готова
Читать дальше
Конец ознакомительного отрывка
Купить книгу