Что же произойдет, если мы вставим изображение с фиксированной шириной в гибкий дизайн?
Чтобы ответить на этот вопрос, давайте проведем небольшой эксперимент: вставим картинку прямо в модуль блога и посмотрим, как на это отреагирует макет. Но сначала нужно освободить место в разметке.
Помните тот маленький блок для цитаты blockquote, так удобно вписавшийся в нашу статью? У нас и так уже слишком много текста, давайте заменим его на изображение:
Ничего особенного: элемент img, за которым следует короткая, но информативная надпись, заключенная в элемент b. Фактически в этом отрезке я использовал теги figure/figcaptionиз HTML5 в качестве названий классов, что способствует созданию крепкой семантической основы.
(Внимательные читатели могут заметить, что я использовал элемент b, а это несемантический прием. Некоторые дизайнеры в этом случае используют текстовый элемент span. Что касается меня, то в несемантической разметке мне импонирует лаконичность таких коротких тегов, как bи i.)
С HTML закончили, давайте перейдем к CSS:
.figure {
float: right;
margin-bottom: 0.5em;
margin-left: 2.53164557 %; /* 12px / 474px */
width: 48.7341772 %; /* 231px / 474px */
}
У нас получилось прекрасное удобное местечко для картинки. Она будет располагаться справа и занимать половину ширины статьи, или четыре колонки гибкой сетки. Разметку и стиль проверили. Понятное дело, что все эти HTML и CSS не нужны, если нет никакой реальной картинки под рукой.
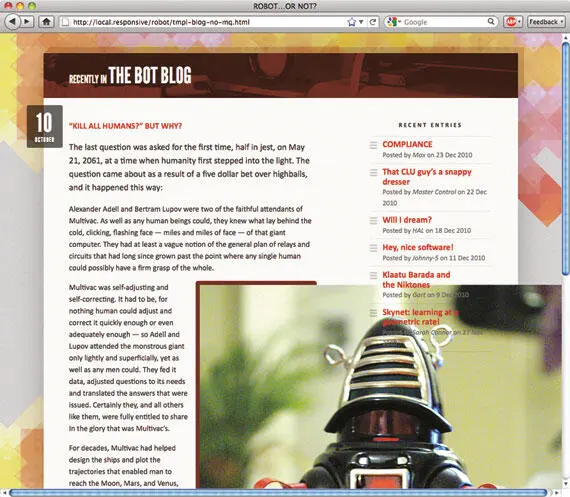
Поскольку я очень хорошо к вам отношусь (почти так же, как к роботам), я потратил некоторое время в Сети, выбирая подходящую картинку, и нашел фантастического робота ( рис. 3.1). Преимущество этого изображения, помимо самого робота, конечно, еще и в том, что оно просто огромное. Я его немного обрезал, но не уменьшал, а оставил первоначальное разрешение 655 х 655. Он явно намного больше, чем гибкий контейнер, который будет его содержать. А значит, у нас есть прекрасная возможность посмотреть, как будет вести себя наш гибкий макет.
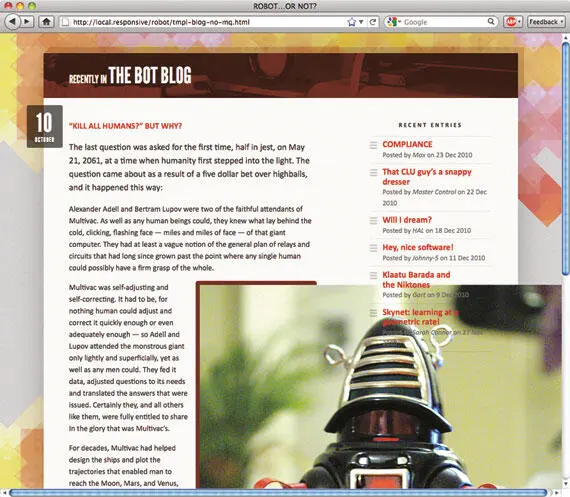
Загружаем эту огромную картинку на сервер, обновляем страницу – и что мы видим? Отвратительно. Хуже не придумаешь ( рис. 3.2).

Рис. 3.1.Вполне подходящее изображение робота, использованное с любезного согласия Джереми Ноубла

Рис. 3.2.Огромное изображение – огромные проблемы
Вообще-то удивляться тут нечему. Макет в принципе в порядке – гибкий контейнер работает как надо, а пропорции колонок остались неизменными. Но из-за того, что изображение шире, чем модуль. figure, то, что не поместилось, попросту вылезло за его пределы. Мы не применили к изображению никаких ограничений, которые бы сочетали его с гибким окружением.
А что если ввести такое ограничение: написать правило, которое не позволит картинкам выходить за ширину их контейнера?
У меня для вас хорошие новости: сделать это проще простого:
img {
max-width: 100 %;
}
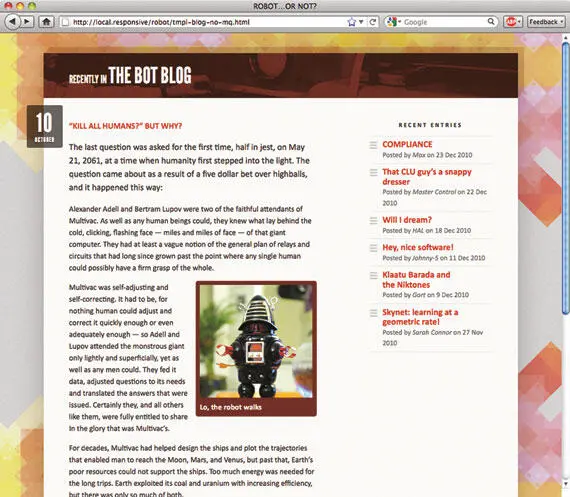
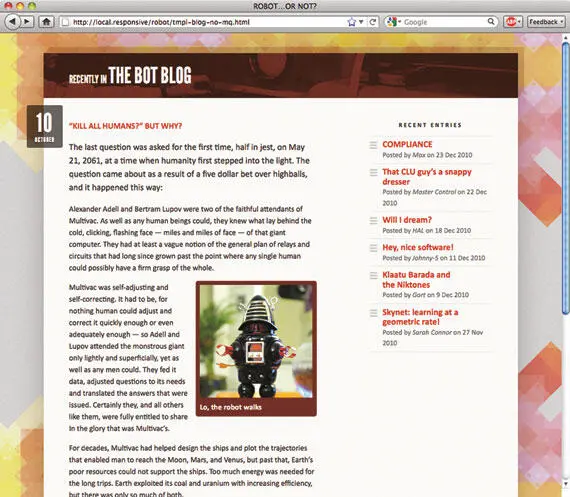
Правило, открытое дизайнером Ричардом Раттером ( http://bkaprt.com/rwd/11/), накладывает на любое изображение в документе одно невероятно удобное ограничение. Теперь ширина элемента imgможет быть какой угодно, при условии, что она не превышает ширину содержащего его контейнера. В противном случае свойство max-width: 100 %заставит изображение ограничиться шириной контейнера. И как вы видите, наша картинка прекрасно стала на место ( рис. 3.3).

Рис. 3.3.За счет добавления max-width: 100 % мы смогли удержать наше изображение в рамках контейнера. Вот за что я люблю max-width: 100 %

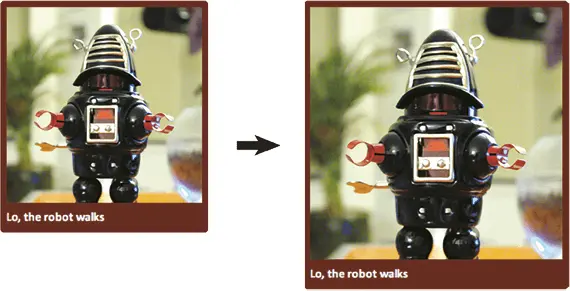
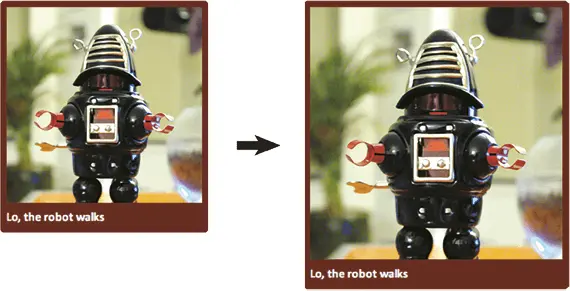
Рис. 3.4.Вне зависимости от изменения размеров гибкого контейнера изображение остается пропорциональным. Волшебство? Кто знает…
Более того, современные браузеры умеют пропорционально менять размеры картинок. Если гибкий контейнер будет менять свои размеры, уменьшая или увеличивая изображение, соотношение сторон картинки останется неизменным ( рис. 3.4).
Читать дальше
Конец ознакомительного отрывка
Купить книгу