Итак, формула у нас есть, давайте вернемся к нашему заголовку в 24px. Если предположить, что базовый кегль ( font size) элемента bodyравен 16пикселям при 100 %, мы можем подставить эти значения непосредственно в формулу. В результате получим отношение целевого кегля заголовка h1
(24 пикселя, 24px) и кегля его контекста (16 пикселей, 16px):
24: 16 = 1,5
Так как 24 пикселя в 1,5 раза больше 16 пикселей, это значит, что кегль равен 1,5 em.
h1 {
font-size: 1.5em; /* 24px / 16px */
font-style: italic;
font-weight: normal;
}
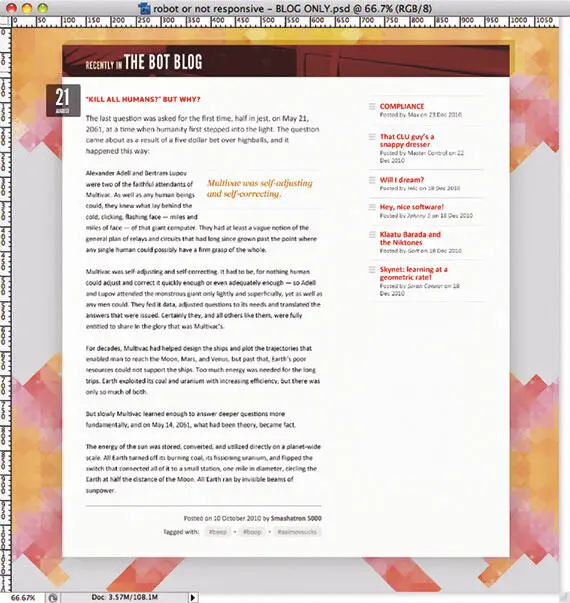
Вуаля! Размер нашего заголовка прекрасно совпадает с размером, указанным в оригинал-макете, но при этом выражен в относительных, масштабируемых единицах ( рис. 2.7).
(Обычно я оставляю комментарий с расчетами с правой стороны ( /* 24px / 16px */). Вносить изменения становится намного проще.)
С этим закончили, давайте вернемся к нашей одинокой маленькой ссылке Read More ( узнать больше ). Хотя, если посмотреть на рис. 2.7, она не такая уж и маленькая. И это проблема. Нам нужно уменьшить заданные 11 пикселей, и довольно существенно, поскольку размер его шрифта принял значение 1,5 emот его контекста, h1.

Рис. 2.7.Размер нашего заголовка правильно выражен в гибких, масштабируемых единицах em. (Но что за ерунда творится со ссылкой?)
И вот здесь требуется внимание. Поскольку текст заголовка установлен равным 1,5 em, любые элементы внутри этого заголовка должны быть выражены в виде доли этого значения. Другими словами, изменился наш контекст .
Поэтому, чтобы установить кегль ссылки в единицах em, мы делим целевые 11 пикселей ( 11px) не на 16(значение, установленное в body), а на 24– кегль заголовка, наш новый контекст:
11: 24 = 0,458333333333333
Мы получили какое-то совсем некрасивое число. Может быть, самое некрасивое, которые вы сегодня видели. (Но подождите, эта глава еще не окончена.)
Вам захочется округлить его до более-менее приемлемого числа – скажем, 0,46 em. Даже не думайте! Может, ваши глаза и устанут смотреть на 0,458333333333333, но именно это число идеально представляет желаемый кегль в пропорциональном отношении. К тому же браузеры мастерски владеют искусством округления лишних десятичных знаков, когда преобразовывают значения в пиксели. Поэтому нужно дать им больше, а не меньше, и в конце вас будет ожидать отличный результат.
Теперь просто скопируйте это непритязательное число в CSS:
h1 a {
font: bold 0.458333333333333em Calibri, Optima, Arial, sans-serif; /* 11px / 24px */
color:#747474;
letter-spacing: 0.15em;
text-transform: uppercase;
text-decoration: none;
}
Посмотрим на результат. Наша страничка закончена, она полностью соответствует желаемому дизайну, а текст задан в масштабируемых единицах em( рис. 2.8).

Рис. 2.8.С помощью простой математики мы создали более красивый дизайн – и без всяких пикселей
От гибких шрифтов к гибкой сетке
Вы, наверное, сейчас зеваете со скуки. Здесь ведь должна была быть глава про гибкие макеты, а этот тип Итан все талдычит про математику и размеры шрифтов . Надоело!
Но когда я впервые делал гибкую сетку, я понятия не имел, с чего начинать. Поэтому, столкнувшись с неразрешимой проблемой, я сделал то, что у меня получается лучше всего: полностью ее проигнорировал и начал работать над тем, что знаю.
Когда я понял, как устанавливать размеры текста в единицах em, на меня снизошло прозрение: ведь мы можем применять тот же принцип пропорционального мышления и в отношении самих макетов. Другими словами, все элементы нашей сетки – строки, колонки и накладываемые на них модули – могут быть выражены как пропорция содержащихся в них элементов, а не в неизменных, жестких пикселях.
И в этом нам снова поможет наша формула target ÷ context = result. Идем дальше.
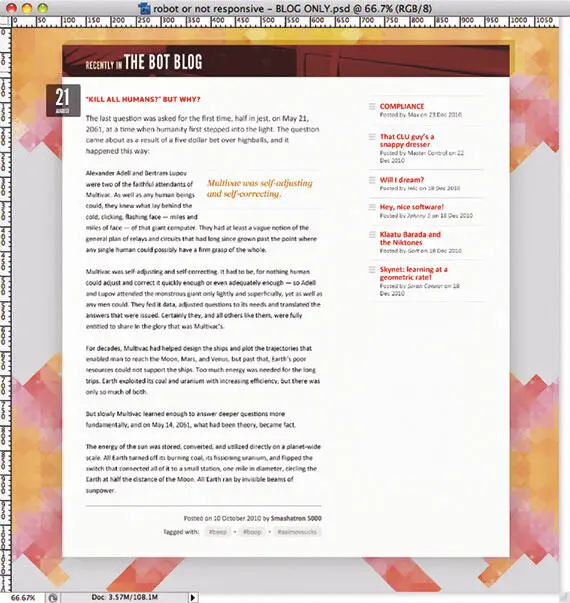
Представьте, что дизайнер настолько впечатлен вашей быстрой и качественной работой над заголовком, что прислал вам другой макет, и теперь вам нужно написать код для блога сайта Robot or Not ( рис. 2.9).

Рис. 2.9.Новое задание – превращение эскиза в гибкий макет
Читать дальше
Конец ознакомительного отрывка
Купить книгу