
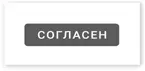
Казалось бы, что такого? Написано по-русски, не «OK» какой-нибудь. Орфографических ошибок нет, пунктуация в такой короткой кнопке хромать не может. Вроде надо её сразу согласовать и заняться более важными делами?
Давайте вы сейчас быстро ответите, достойна такая формулировка продукта или нет, и мы опять сверим наши мысли, сходятся ли.
На мой взгляд, в такой формулировке есть большая проблема: кнопка буквально заточена под мужской пол. На ней написано не «Согласна», а «Согласен» – я мальчик, я согласен. Но как тогда писать, если не «Согласен»? «Согласна» вроде тоже не можем, потому что в таком случае кнопка получится сугубо женской и будет выражать действие от лица девочек. Такой кнопкой мы обидим весь постсоветский патриархат.
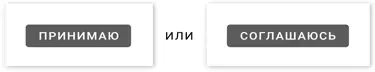
Во всяких прогрессивных странах и на тематических сайтах уже формулируют кнопки от лица девочек – вроде компенсируют годы унижений и оскорблений. В других придумывают новые общие слова, чтобы побыстрее закрыть вопрос и не касаться этой темы. Русскоязычные редакторы стараются переформулировать кнопки и любые другие действия от лица пользователей таким образом, чтобы они звучали нейтрально. Например, в этом случае можно назвать кнопку как-то так:

Заметили, что сейчас произошло? Нас снова выручило живое действие. Если поставить глагол в такую форму, чтобы он отвечал на вопрос «что делаю?», то он максимально обезличивается. При этом действие получается всё то же – нажатием на кнопку пользователь выражает своё согласие с некими условиями или принимает их. Кнопку в таком случае уже без лишних раздумий и возмущения может нажать как мальчик, так и девочка.
Кстати, интересный факт: согласовывать действия, сформулированные от лица пользователей-мальчиков, чаще приходят заказчицы-девочки. Девушек реже смущает, что у них в интерфейсе всё в мужском роде, – «согласен», «принял» и так далее. Парни, с которыми мне удалось поработать, примерно в три раза чаще беспокоятся о чувствах пользовательниц. Мы вас уважаем! Слышите? Одно время я даже считал заказчиц и заказчиков, которые приходят с интерфейсами, сформулированными в мужском роде. В процентном соотношении получилось 74 к 26 соответственно.
Глава 12
Переключатели и радиокнопки тоже с текстом
Как-то я писал гайд по текстам в интерфейсе и настолько переборщил с правилами и ограничениями, что запретил формулировать переключатели действием.
Я руководствовался примером из материального мира. Вот есть переключатель на стене, он включает и выключает свет. Есть кнопка на микроволновке – она запускает и останавливает микроволновку. Если вынести эти переключатели с микроволновки и стены на отдельную панель, разместить их рядом друг с другом – как в настройках телефона, то нам придётся их как-то подписать. Первый я в таком случае назвал бы «светом», а второй – «микроволновкой». Вроде логично – на что переключатель влияет, так его и назовём. Действию тут не место.
Но потом другой редактор открыл мне настройки моего же айфона. Там пятым пунктом был раздел с шарингом мобильного интернета, а внутри него – переключатель «разрешать другим подключаться». После я нашёл ещё массу примеров хороших переключателей, которые назывались действиями.
Тогда я задался вопросом «Чем же переключатель отличается от чекбокса и почему не использовать везде переключатели? Или чекбоксы?». Взять и полностью отказаться от чего-то одного. В итоге я пришёл к выводу, что всему своё место. Где-то лучше разместить несколько переключателей, в других местах – россыпь чекбоксов. Нет и не должно быть единого формата как в дизайне, так и в тексте. Тем более что переключатели – такой формат, который очень ограничен по длине. Вот чекбокс можно расписать хоть на три строки, а переключатель – нет.
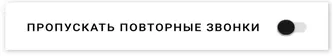
Но ближе к делу. Скажем, к вам пришли с таким текстом:

Просят, как всегда, согласовать как есть или немного поправить, если очень криво. Как поступите? Предлагаю снова отложить книжку на какое-то время и попытаться решить задачу. Представим, будто вы спросили, что это за переключатель. Вам ответили, что он влияет на приложение «Телефон». Когда пользователь активирует режим «Не беспокоить», этот переключатель позволяет включать и выключать дозвон, когда звонят второй раз подряд с одного номера. Если не позвонить второй раз подряд, то телефон даже не задребезжит встроенным вибромоторчиком. Это вполне реальная функция, которая есть «из коробки» во многих современных смартфонах и в приложениях сторонних разработчиков.
Читать дальше
![Кирилл Егерев Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] обложка книги](/books/389623/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux-cover.webp)



![Вероника Мелан - Черный Лес [litres, авторский текст]](/books/26299/veronika-melan-chernyj-les-litres-avtorskij-tekst-thumb.webp)



![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/394509/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is-thumb.webp)
![Вера Колочкова - Летят перелетные птицы [= Анино счастье] [litres, авторский текст]](/books/397806/vera-kolochkova-letyat-pereletnye-pticy-anino-scha-thumb.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/400619/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe-thumb.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/414954/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li-thumb.webp)