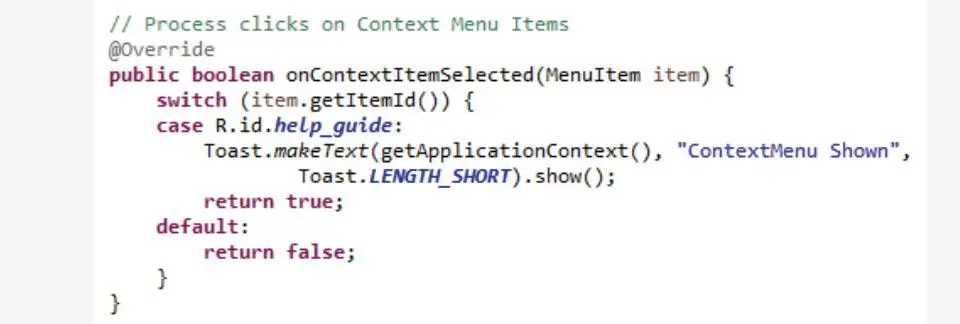
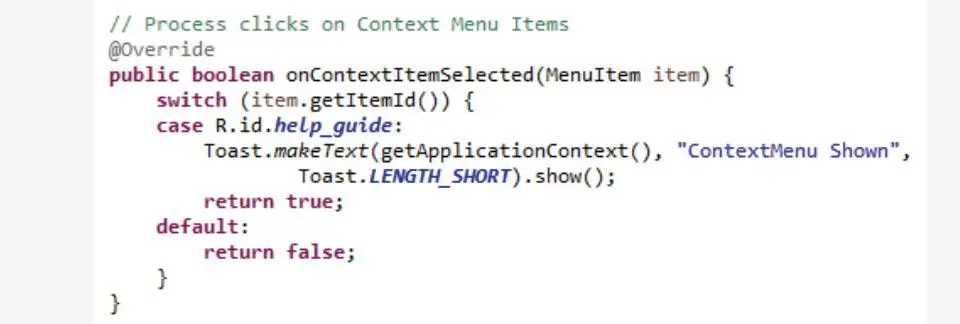
Код подобен тому, что мы видели в меню опций. Мы получаем Menu Inflater и передаем ему xml-файл лейаута. У этого меню есть один-единственный элемент с ID help_guide.

Когда пользователь выбирает один из пунктов контекстного меню, Android вызывает onContextItemSelected, передав ему выбранный пункт.
В дополнение к вышесказанному, меню могут также поддерживать еще много расширенных функций. Например, вы можете поместить связанные пункты меню в группу – таким образом, вы сможете обработать и управлять ими как одним пунктом. Вы можете также связать сочетания клавиш с определенными пунктами меню (shortcut) – таким образом, вы сможете получить доступ к ним более быстро. И вы можете связать Intent с пунктами меню. Так, например, можно запустить какую-нибудь Activity, когда пользователь кликает по определенному пункту меню.
Панель Action Bar была добавлена в Android 3.0 и представляет собой подобие панели управления приложением, которую вы часто видите в десктопных приложениях. Это та панель наверху окна приложения, которая показывает такие пункты как: «Файл», «Редактирование», «Справка» и т.д. Основная идея Action Bar состоит в том, что вместо того, чтобы скрывать действия внутри традиционного всплывающего меню, вы можете предоставить пользователям быстрый доступ к действиям, которые они будут использовать. Давайте рассмотрим некоторые варианты использования Action Bar.
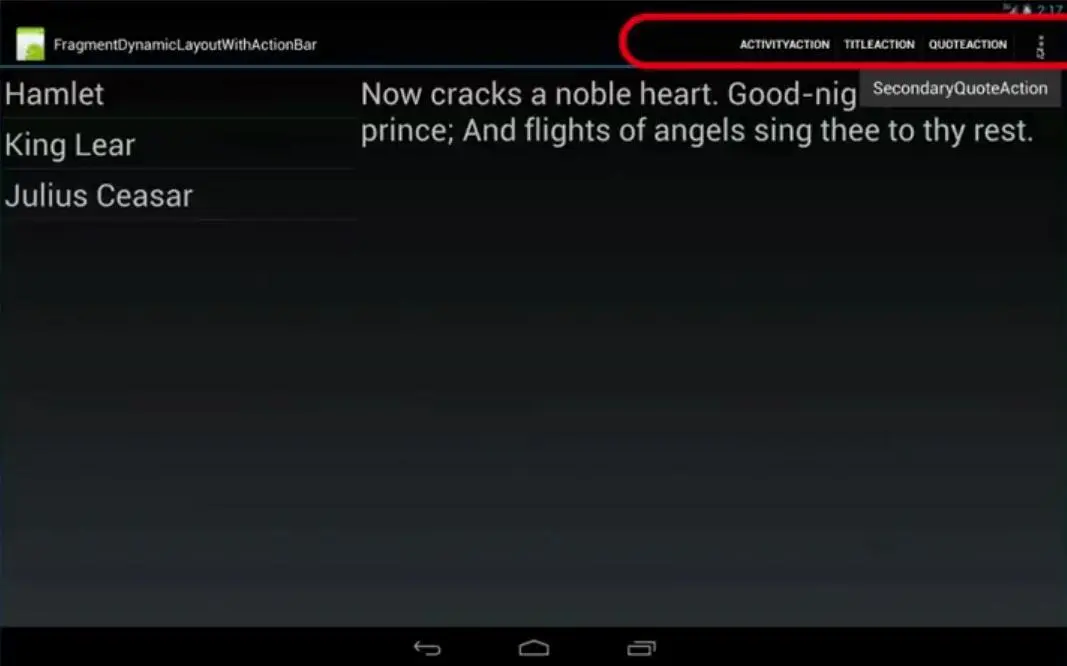
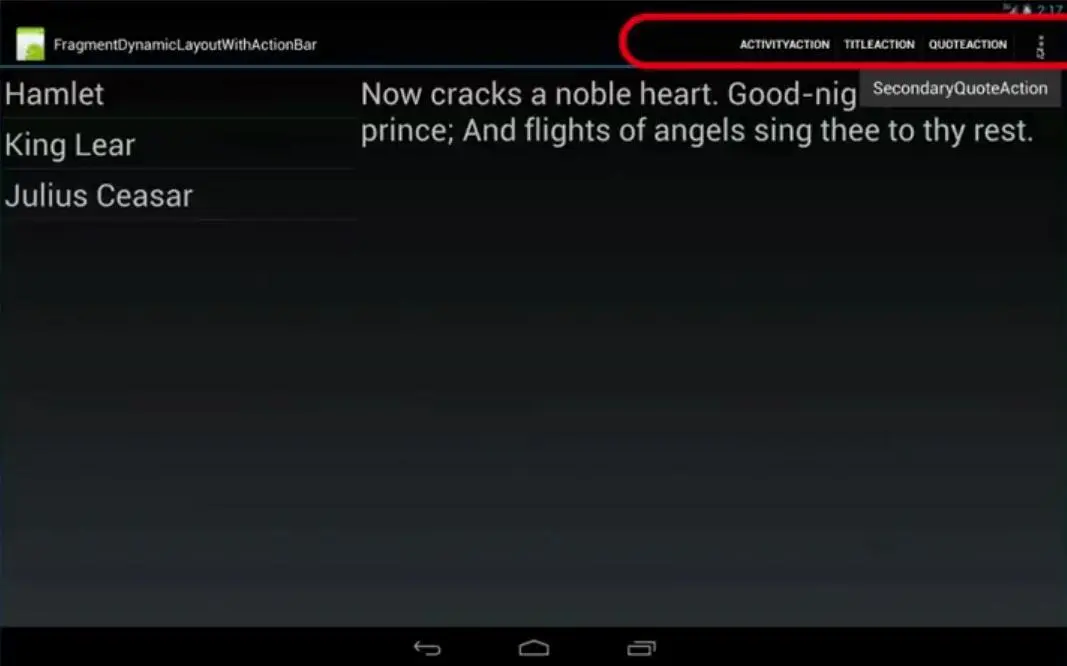
Первый пример возвращает нас к уроку о фрагментах, к приложению с просмотром цитат из пьес Шекспира. Здесь добавлено несколько элементов к Action Bar, эти элементы описаны тремя различными классами. Некоторые элементы пришли из основной Activity. Некоторые пришли из фрагмента, который выводит на экран заголовки. И некоторые пришли из фрагмента, который выводит на экран цитаты.
Как прежде, когда запускается приложение, есть основная Activity, которая размещает единственный фрагмент заголовков. Теперь, если мы посмотрим на Action Bar наверху экрана, то увидим две текстовых кнопки в правом верхнем углу – «ActivityAction» и «TitleAction». Первая была помещена туда кодом Activity, а вторая – фрагментом заголовков. И, если кликнуть по ним, то появится всплывающее сообщение, показывая какой объект фактически выполняет действия, связанные с этой кнопкой в Action Bar.
Теперь, если кликнуть по одному из заголовков, то в лейаут будет динамически добавлен фрагмент цитат. А фрагмент цитат тоже добавляет динамически некоторые элементы к Action Bar. В этом случае добавились два действия – QuoteAction и второе действие, которое помещено в зону переполнения (доступ к зоне переполнения обеспечен через кнопку «Меню» – три вертикальные точки). И, если кликнуть по QuoteAction, появится всплывающее сообщение, где говорится, что это действие было вызвано фрагментом цитат. Если кликнуть по значку переполнения (он же – кнопка «Меню»), это вызовет второй элемент – SecondaryQuoteAction, созданный фрагментом цитат. И если кликнуть по нему, то раскрывается связанный с ним текст.

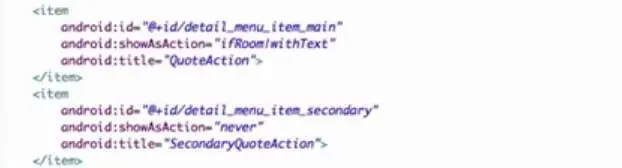
Теперь давайте посмотрим на то, как это реализовано в исходном коде.

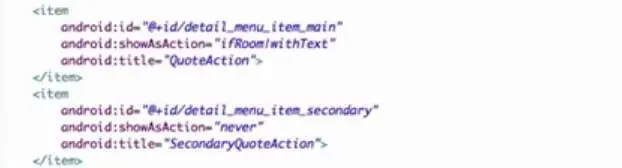
В файле menu.xml есть новый параметр – ShowAsAction, его значение – ifRoom/withText. Это означает, что Android должен показать этот элемент в Action Bar, если для него есть свободное место, иначе он будет скрыт в зоне переполнения. Это также означает, что элемент должен быть показан как текст, а не значок. Если же этот параметр будет равен “never”, то он всегда будет скрыт в зоне переполнения.
Action Bar также обеспечивает удобный способ переключения между различными окнами приложения. При таком использовании Action Bar экран разделен на две части – область вкладок и область содержимого. Класс ActionBar.Tab позволяет связать каждый фрагмент с отдельной вкладкой в области вкладок, и только одна вкладка может быть выбрана в любой момент. Таким образом, когда пользователь выбирает определенную вкладку, ее фрагмент может быть показан в области содержимого. Если пользователь выберет другую вкладку, то в области содержимого будет показан другой фрагмент.
Вот пример приложения под названием «UITabLayout», который использует класс ActionBar.Tab, чтобы переключаться между двумя фрагментами, которые используют лейаут gridView.
Читать дальше
Конец ознакомительного отрывка
Купить книгу