
ViewGroups, о которых я только что говорил, каждая имеет довольно четкую цель и по большей части работает с фиксированным видом входных данных. Следующий набор групп вью, который я хочу обсудить, разработан для ситуаций, когда разработчики смогут вывести на экран различные виды данных.
Рассмотрим, например, List view (список), которая может использоваться, чтобы показать список телефонных номеров, список песен, изображений и т.д. Для таких групп вью как List view, чтобы работать со всеми этими различными типами данных, Android обеспечивает подкласс под названием AdapterView. AdapterView – это ViewGroup, дочерние вью которой и базовые данные управляются не самой ViewGroup, а другим классом, называемым адаптером (Adapter). Класс Adapter ответственен за управление данными и за создание и обеспечение вьюшек данными по запросу AdapterView.
Давайте бросим более глубокий взгляд на класс ListView. ListView – это AdapterView, который выводит на экран прокручиваемый список выбираемых элементов. Этими элементами управляет адаптер, названный ListAdapter. ListView может также дополнительно фильтровать этот список элементов по введенному тексту точно так же, как AutocompleteTextView.
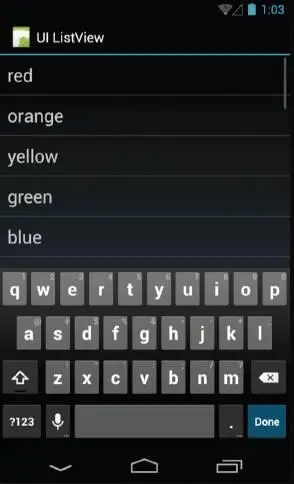
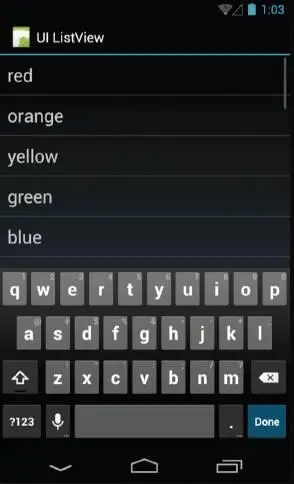
Рассмотрим приложение «UIListView». Вы видите, что в основе этого ListView лежат данные, которые являются длинным перечнем цветов. Красный, оранжевый, желтый, и так далее.

Этот ListView также вызывает клавиатуру в рабочее состояние. Мы будем использовать ее. Если ввести букву «O», ListView отфильтрует все цвета, которые не начинаются с буквы «O», останутся только оранжевый и оливковый. Если теперь ввести букву «l», то в списке останется только оливковый, поскольку только он начинается с введенных букв «Ol». И если кликнуть по оставшемуся слову «olive», то мы увидим, что «слушатель», который присоединён к ListView, выведет на экран наш выбор.
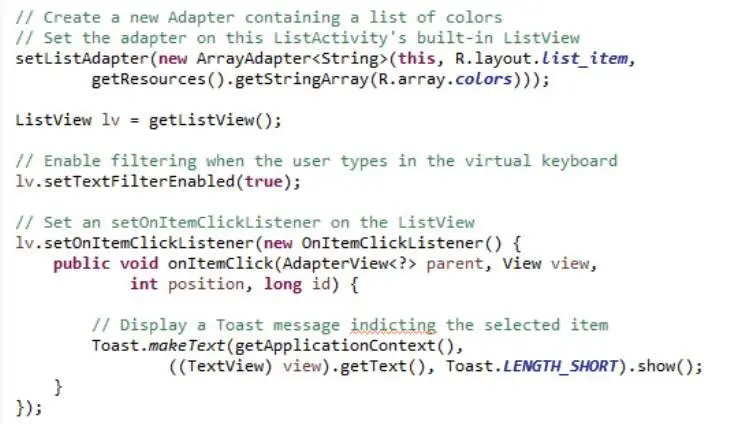
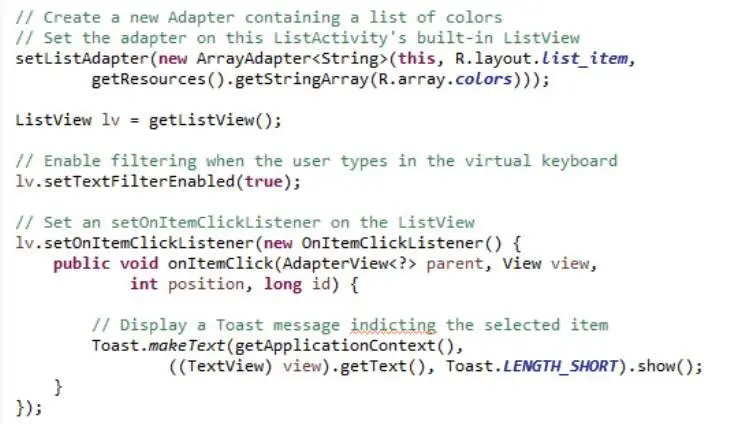
Давайте рассмотрим исходный код этого приложения. Откроем файл ListViewActivity. И давайте перейдем к методу onCreate. Здесь мы вызываем setListAdapter, чтобы установить ListAdapter для ListView. Фактически адаптер – ArrayAdapter, который реализует интерфейс адаптера. Конструктор для ArrayAdapter получает несколько параметров. Два, которые мы рассмотрим, являются идентификатором ресурса, который сообщает адаптеру как создать вью, содержащую каждую часть данных (R.layout.list_item). Второй параметр – сам массив данных (R.array.colors).

Давайте посмотрим на эти данные. Они определены как строковый массив в файле res/values/strings.xml. Он содержит набор цветов, точно такой же, как мы видели – красный, оранжевый, желтый, и т.д.
Теперь вернемся к Activity ListView и получим имя файла лейаута, который будет использоваться, чтобы создать вьюшку для каждого из этих цветов. Этот ресурс находится в res/layout/list_item.xml. Каждая часть данных вставлена в TextView с определенными отступами и размером шрифта. Далее код связывает ListView с ListActivity. И затем устанавливает setTextFilterEnabled (true). Это заставляет клавиатуру раскрываться, и включается фильтрация. И затем мы устанавливаем onItemClickListener, у которого есть метод OnItemClick. Этот метод выведет на экран цвет, который выбирает пользователь, когда он кликает по нему в ListView.
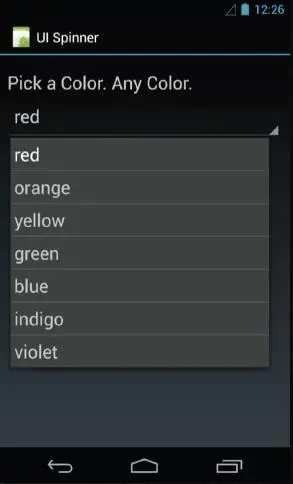
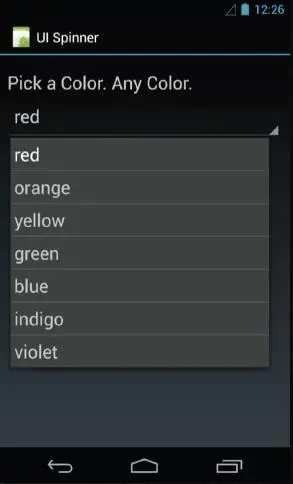
Следующий AdapterView – класс Spinner. Это AdapterView, который обеспечивает прокручиваемый выпадающий список элементов. Пользователь может кликнуть по этой вьюшке, которая заставляет появляться выпадающий список, и затем позволяет пользователю выбрать элемент из этого выпадающего списка. Данными для spinner управляет SpinnerAdapter. Давайте рассмотрим этот класс на примере приложения «UISpinner».
Это приложение демонстрирует текстовую вью, которая говорит: «Pick a Color, Any Color» («Выберите цвет, любой цвет»). В настоящее время красный используется в качестве выбора по умолчанию. Теперь, предположим, я хочу выбрать другой цвет. Чтобы сделать это, я кликну spinner, который сейчас показывает красный. И тогда появится выпадающий список со списком цветов.

Теперь я выберу желтый. Выпадающий список исчезнет. Желтый цвет теперь появляется как выбранный цвет.
Далее откроем файл SpinnerActivity и перейдем к методу onCreate. Во-первых, здесь присутствует вызов setContentView, использующий main.xml в качестве файла лейаута. У пользовательского интерфейса есть элемент spinner.
Читать дальше
Конец ознакомительного отрывка
Купить книгу