
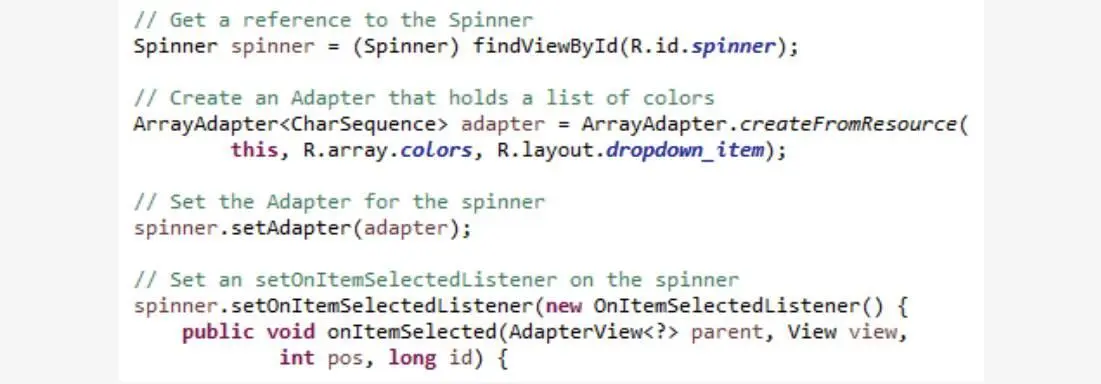
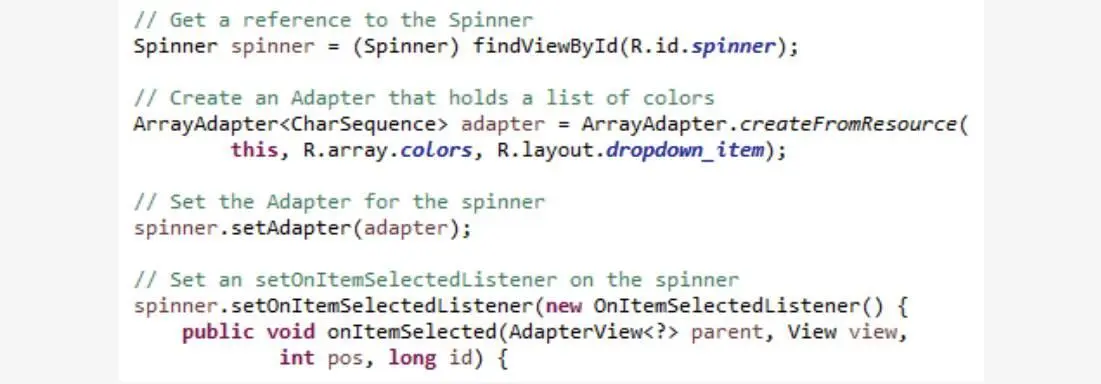
И, возвращаясь в SpinnerActivity, устанавливаем адаптер для spinner. Мы создаем этот адаптер, вызывая метод ArrayAdapter.createFromResource. Параметры этого метода включают список цветов и лейауты для каждой вью, которая появится в выпадающем списке.

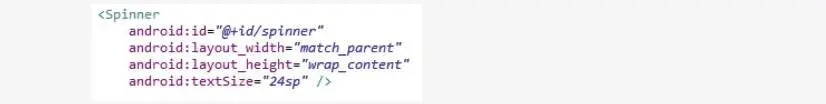
Файл strings.xml содержит массив цветов. Откроем файл drop-down_item.xml. В нем содержится лейаут для выпадающих вьюшек, так что каждый цвет появится как TextView с определенным отступом и размером шрифта.
Возвращаясь назад в SpinnerActivity, в следующих нескольких строках мы устанавливаем адаптер, затем устанавливаем OnItemSelectedListener, который вызывается, когда пользователь выбирает цвет.
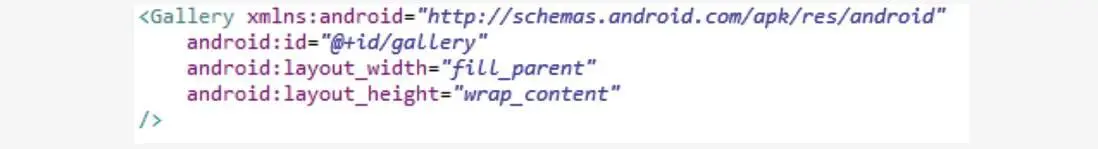
Следующий ViewGroup – класс Gallery (Галерея), он выводит на экран ряд данных с горизонтально прокручивающимся списком. Как у spinner, данными для объектов Галереи управляет SpinnerAdapter.
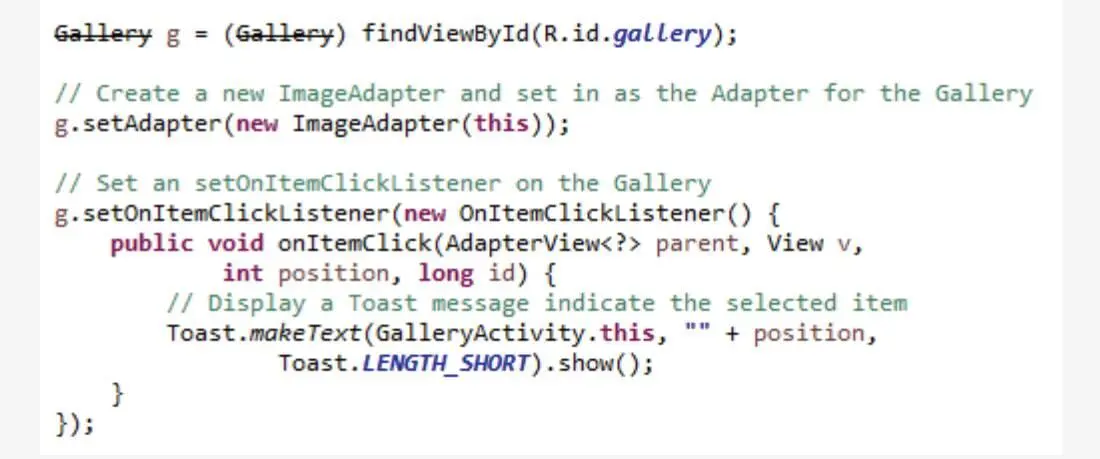
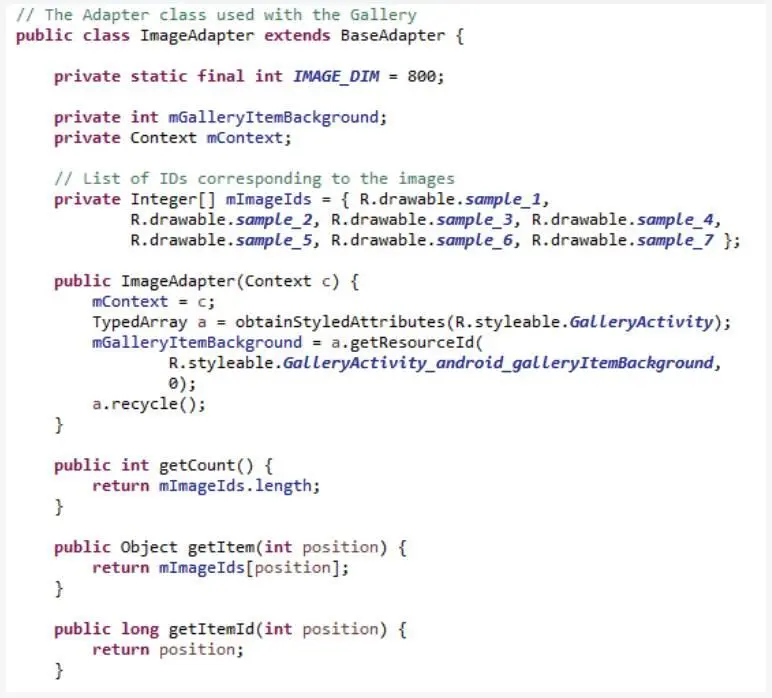
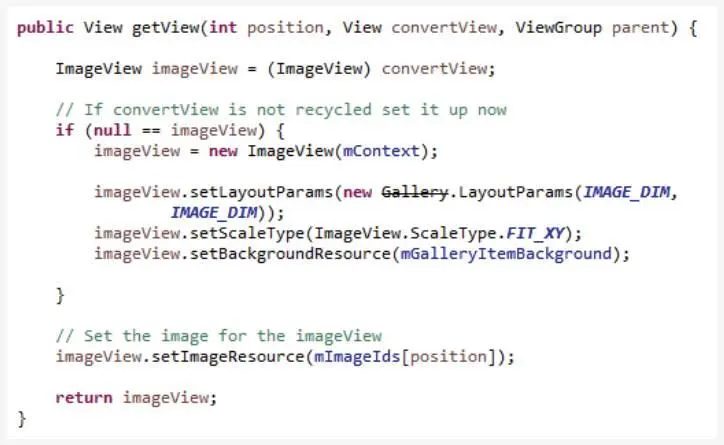
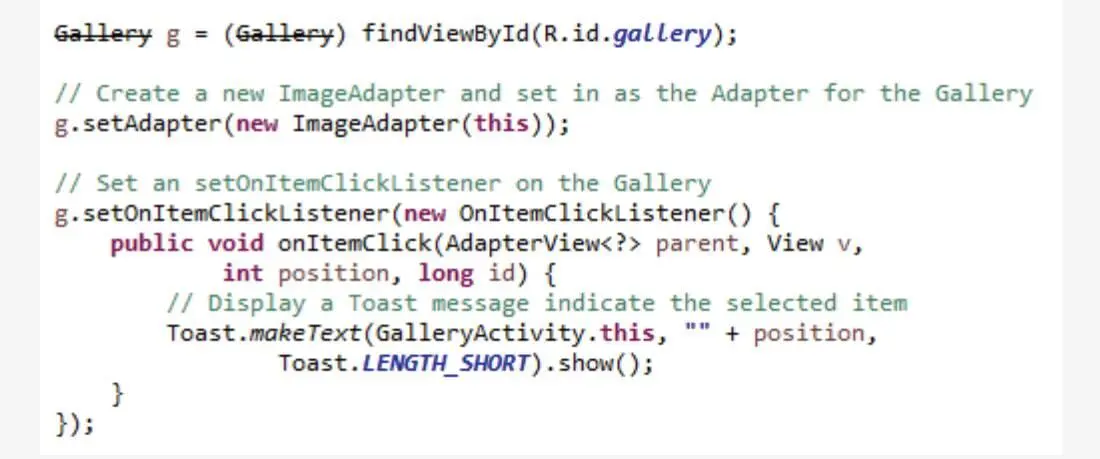
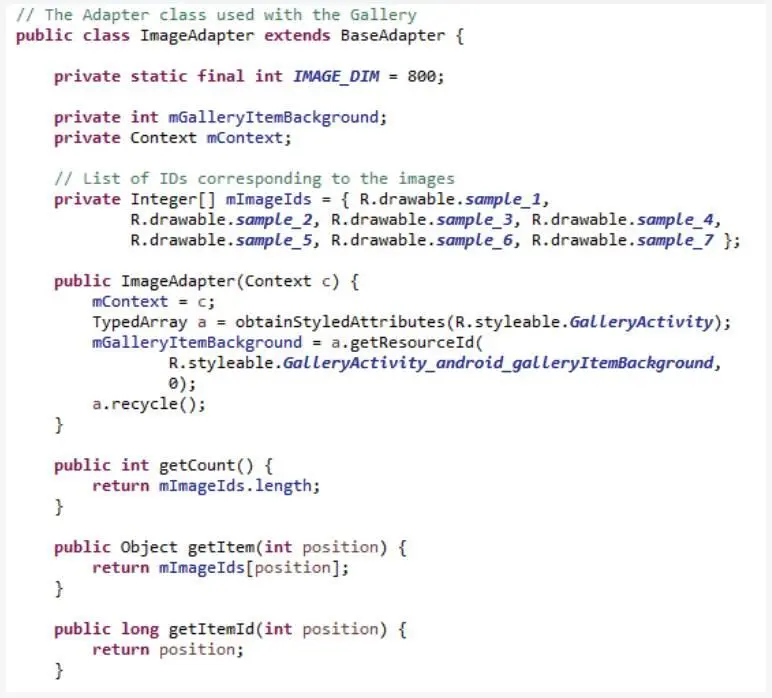
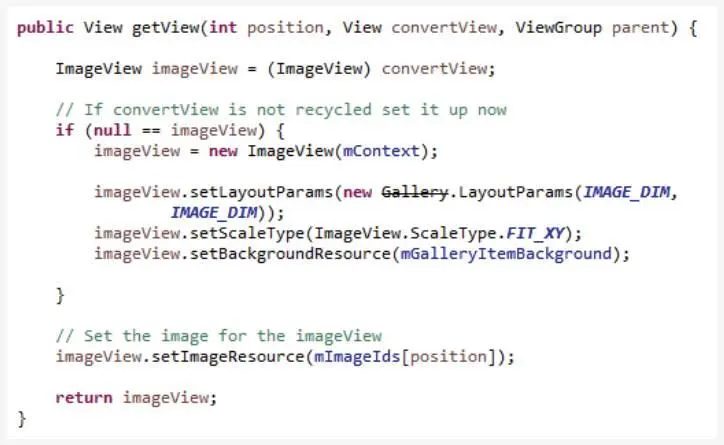
Пример – приложение «UIGallery». Данные для этого приложения – ряд изображений, которые можно смахнуть в сторону по дисплею, чтобы прокрутить вперед и назад список изображений. Когда пользователь выбирает определенное изображение, вызывается «слушатель», чтобы вывести на экран индекс выбранного изображения.




Layout – своего рода разметка экрана или иначе – подобие группы вью, которая используется, чтобы организовать и структурировать другие вьюшки и группы вью. Например, LinearLayout содержит набор дочерних вью или групп вью, располагая дочерние элементы в один ряд горизонтально или вертикально.
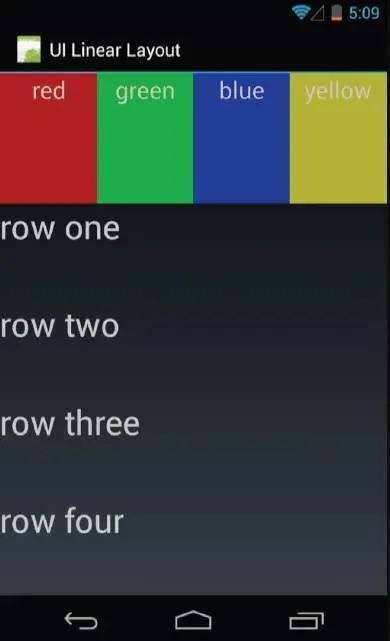
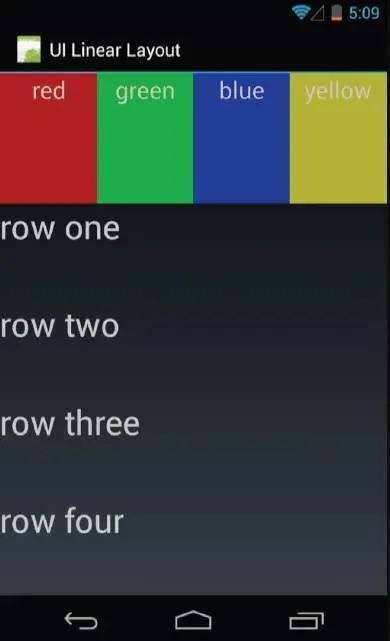
Давайте рассмотрим пример – приложение под названием «UILinearLayout».

Вы видите ряд цветных полей, маркированных красным, зеленым, синим и желтым цветом, и все они размещены в горизонтальной строке. Под этим есть другой набор полей, размещенных вертикально, они маркированы: «строка один», «строка два», «строка три» и «строка четыре».
Рассмотрим исходный код, чтобы увидеть, как этот лейаут фактически создавался. В файле main.xml вся разметка – это LinearLayout, и у него есть два дочерних элемента, каждый из которых является также LinearLayout. У внешнего LinearLayout есть параметры layout_width (ширина) и layout_height (высота), равные match_parent (совпадает с родителем). Это означает, что он занимает все пространство его родителя, в этом случае – все окно приложения. Ориентация – вертикальная, это означает, что дочерние элементы будут размещены один под другим.
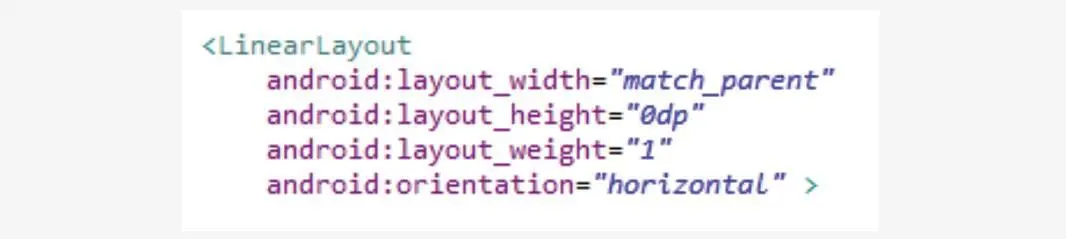
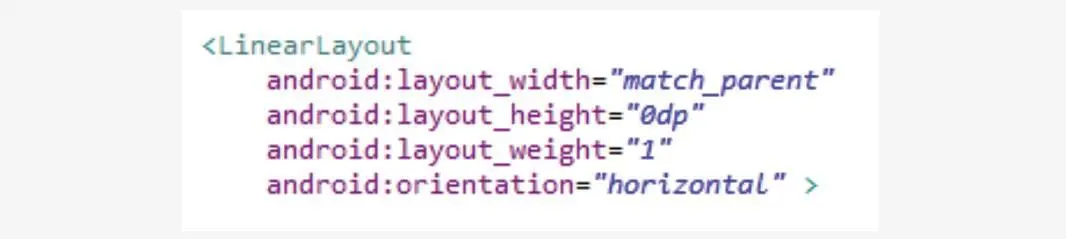
Далее идет первый дочерний LinearLayout. Мы видим, что его layout_width установлен match_parent, таким образом его ширина будет такой же, как у родителя – внешнего LinearLayout.

Его layout_height установлена в 0. И у него также есть layout_weight = 1, об этом чуть позже. И последнее, ориентация – горизонтальная. Таким образом, дочерние элементы этого LinearLayout будут размещены друг рядом с другом горизонтально.
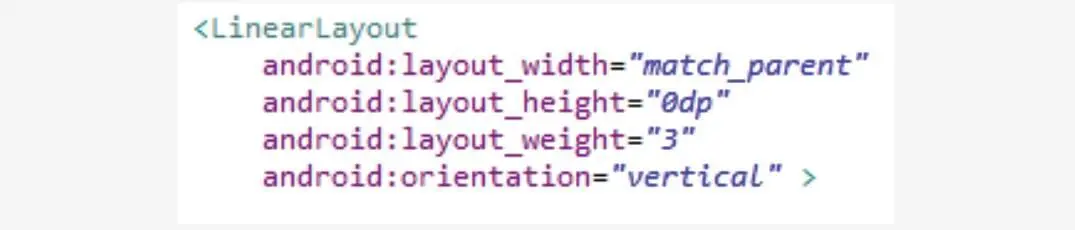
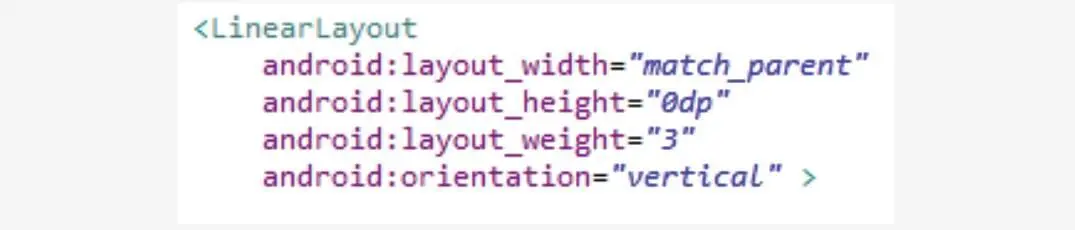
Теперь давайте перейдем ко второму дочернему элементу внешнего LinearLayout. Это тоже LinearLayout.

И у этого элемента layout_width установлен match_parent. И layout_height = 0. Но его layout_weight, однако, равен 3. Layout weight – это вес, означающий, какую часть пространства внутри родителя может занять этот элемент по отношению к своим соседям (сестрам). Принимая во внимание, что у первого дочернего элемента был вес 1, эти веса говорят, что первый дочерний LinearLayout должен получить одну четверть пространства, в то время как второй дочерний элемент получает оставшиеся 3 четверти. И у второго дочернего элемента ориентация вертикальная, а не горизонтальная.
Следующий лейаут – RelativeLayout. В RelativeLayout дочерние элементы позиционируются друг относительно друга и относительно их родителей, а не в фиксированном порядке, как в LinearLayout.
Читать дальше
Конец ознакомительного отрывка
Купить книгу