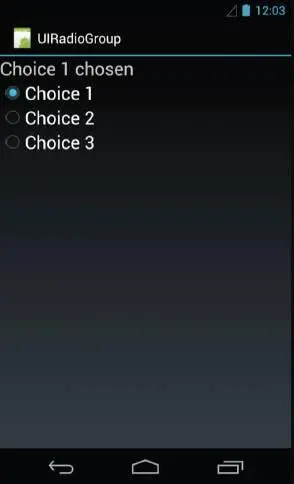
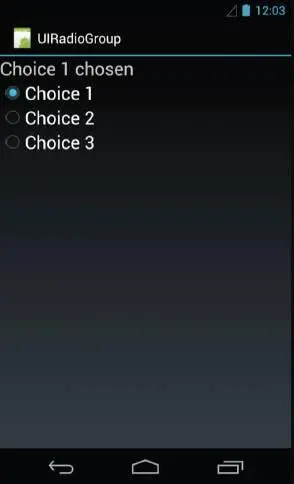
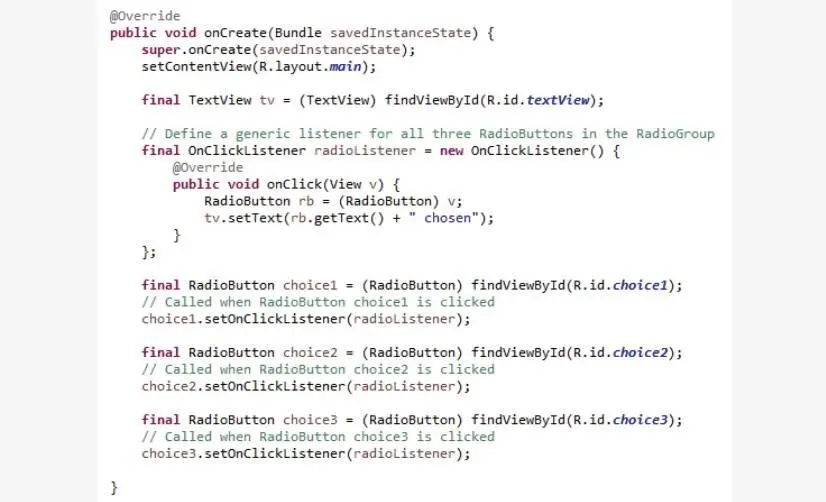
Давайте начнем с RadioGroup. Это ViewGroup, содержащий ряд взаимоисключающих флажков или переключателей. Таким образом, в любой момент может быть установлен только один из переключателей. Давайте посмотрим на пример приложения.
Приложение выводит на экран текстовое вью и RadioGroup. Текстовое вью выводит на экран текст «No Choice Made», поскольку прямо сейчас ни один из переключателей не установлен. Теперь выберем «Choice 1». Как видите, текст изменяется, чтобы отразить выбор, который был сделан. Теперь, если выбрать «Choice 2», «Choice 1» автоматически отменится, и будет выбран «Choice 2». И то же произойдет, если выбрать «Choice 3».



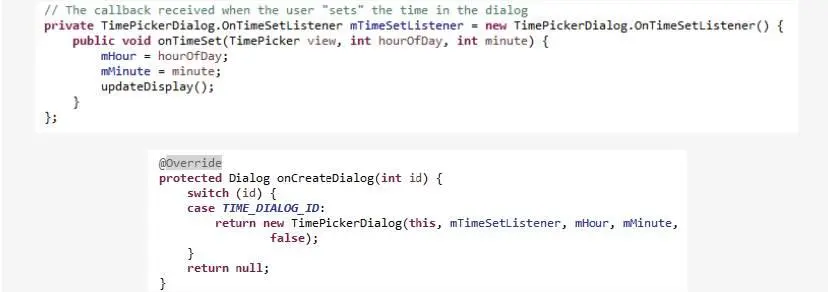
Следующий ViewGroup – TimePicker – позволяет пользователю выбирать и устанавливать определенное значение времени. Рассмотрим приложение «UITimePicker», которое выводит на экран текстовую вью, показывающую текущее время и кнопку, подписанную «Change the time». Если кликнуть по кнопке, появится средство выбора времени – TimePicker.

TimePicker составлен из многих различных вью, но вместе они позволяют пользователю независимо устанавливать час, минуты и a.m. или p.m. Есть также кнопка в нижней части, чтобы указать, что выбор сделан. Как только вы нажмете эту кнопку, текстовая вью изменится, чтобы показать время, которое только что выбрали.


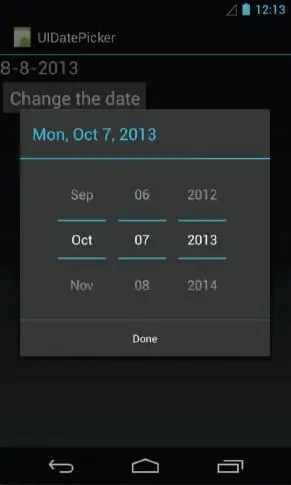
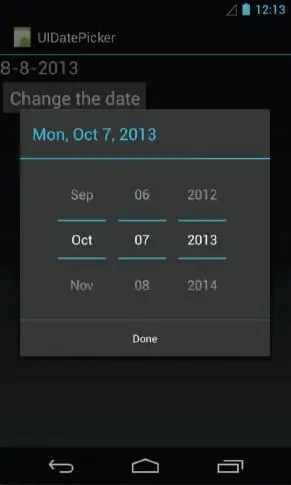
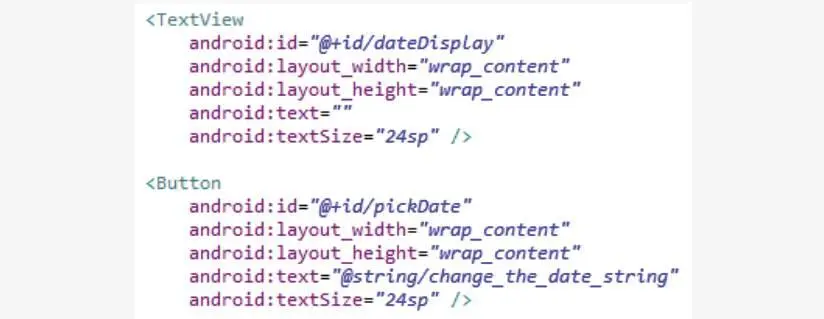
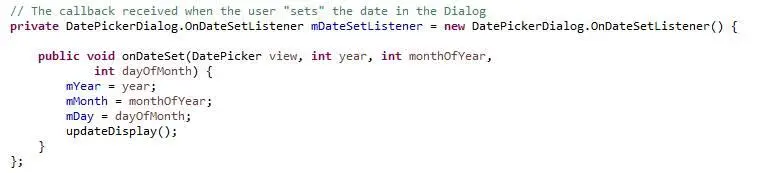
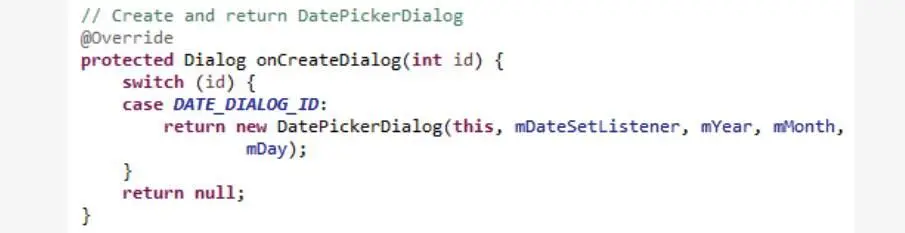
Подобно TimePicker, есть также группа вью DatePicker. Эта ViewGroup позволяет пользователю выбирать определенную дату. Рассмотрим приложение «UIDatePicker». Приложение выводит на экран текстовую вью, показывающую текущую дату и кнопку, подписанную «Change the date». Таким образом, если кликнуть по кнопке, появится средство выбора даты DatePicker.

Средство выбора даты составлено из многих различных вью, которые вместе позволяют пользователю независимо устанавливать месяц, день и год. Также есть кнопка в нижней части, чтобы указать, что выбор сделан. Когда вы кликнете по этой кнопке, текстовая вью изменится, чтобы показать выбранную дату.



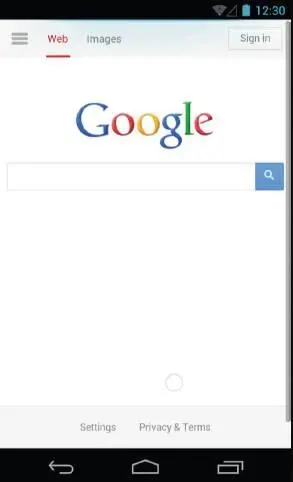
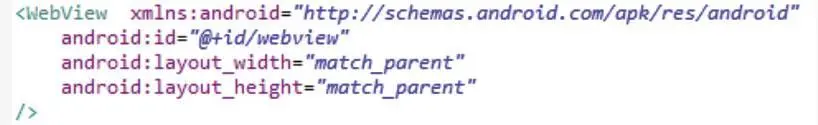
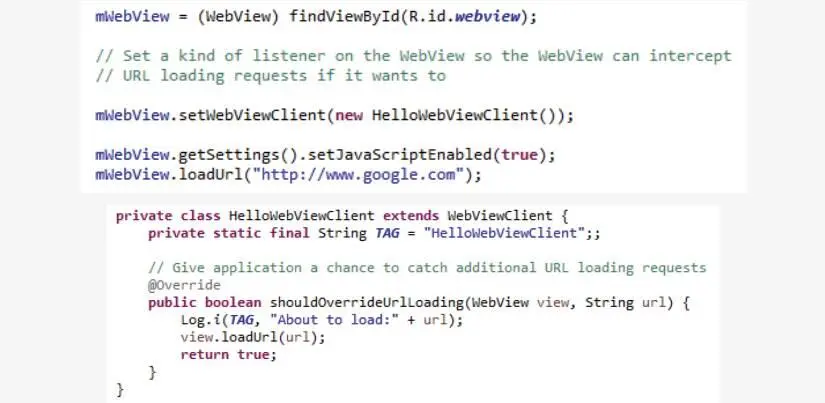
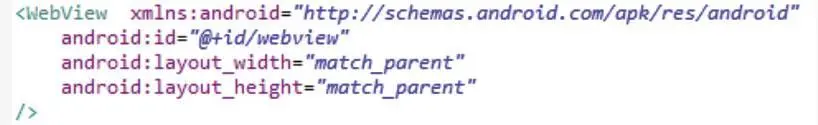
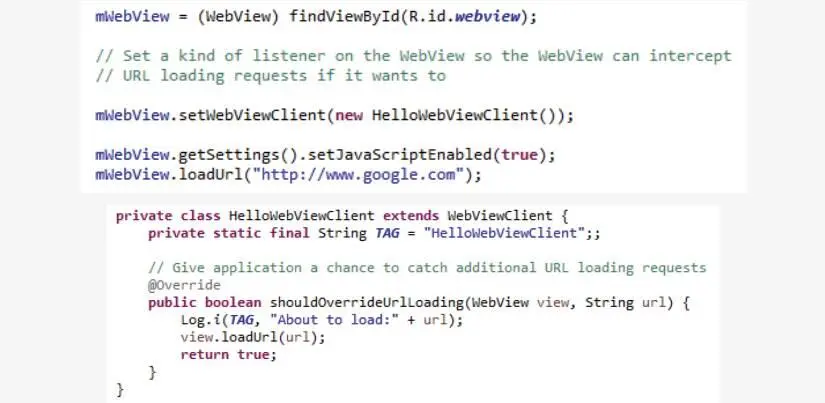
Следующая ViewGroup – это веб-представление WebView, которое выводит на экран веб-страницы. Вот приложение, которое загрузит и выведет на экран знакомую веб-страницу www.google.com.



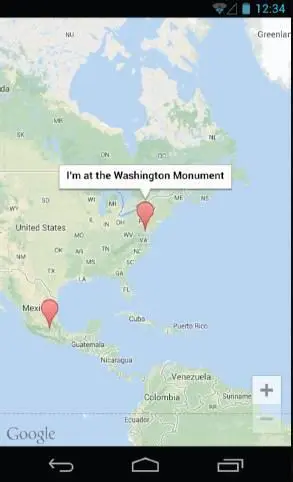
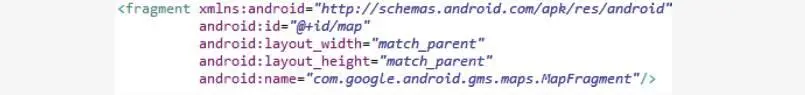
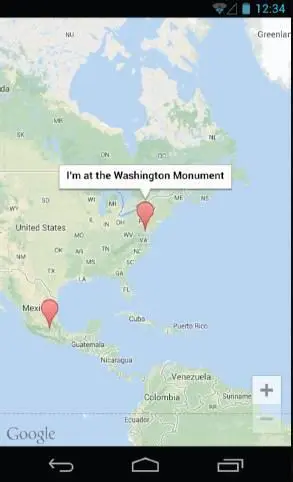
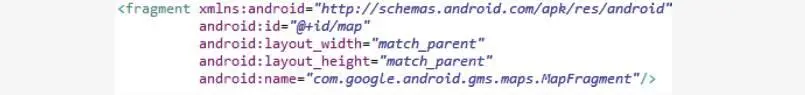
Следующая ViewGroup – MapView. Как предполагает ее имя, MapView выводит на экран карту и позволяет пользователю взаимодействовать с ней. Давайте рассмотрим пример приложения, который фактически использует класс MapFragment, но использует его, чтобы вывести на экран базовую MapView.
Это приложение выводит на экран карту, центрируемую на некоторой части Америки. Карта также выводит на экран два красных маркера – один около Вашингтона в США и другой – в Мексике.

Если кликнуть по верхнему маркеру, появляется надпись, указывающая, что пользователь находится у памятника Вашингтону. А если кликнуть по другому маркеру, то появится другая надпись о том, что пользователь в Мексике.

Читать дальше
Конец ознакомительного отрывка
Купить книгу