Давайте рассмотрим другой пример приложения, который демонстрирует это поведение. Это приложение называется «FragmentStaticConfigLayout», и его функциональность совпадает с предыдущими примерами. Различие здесь в том, что добавлен некоторый код, обрабатывающий изменения конфигурации. Когда устройство находится в альбомном режиме, лейаут выглядит так же, как и в предыдущем примере. Оба фрагмента используют большой шрифт или шрифт, независимый от масштаба. TitleFragment занимает приблизительно одну треть горизонтального пространства, в то время как QuoteFragment берет остающиеся две трети пространства. И, если заголовок будет слишком длинным, чтобы поместиться на одной строке в TitleFragment, то текст просто будет перенесен на вторую строку.
Теперь давайте повернем устройство. Когда устройство окажется в портретном режиме, лейаут немного изменится. Оба фрагмента используют меньший шрифт, TitleFragment занимает только одну четверть горизонтального пространства, в то время как QuoteFragment занимает остающиеся три четверти рабочего пространства. И, если заголовок будет слишком длинным, чтобы поместиться на одной строке в TitleFragment, то он будет все же ограничен одной строкой, и мы просто заменим часть текста замещающими знаками.
Заметьте, что даже при том, что Android уничтожил и перезапустил QuoteViewerActivity, заголовок, который был выбран во фрагменте слева, все еще остаётся выбранным, потому что был вызван setRetainInstance с параметром true в обоих фрагментах. В итоге информация о том, что некоторый элемент был выбран, сохранилась.
Давайте рассмотрим, как это работает. Код файла TitleFragment.java приложения «FragmentStaticConfigLayout» главным образом такой же, как тот, что мы видели в других примерах приложений, но есть по крайней мере два различия. Первое различие находится в методе onCreate – добавлен вызов setRetainInstance, true. Еще раз – это означает, что, когда происходят изменения конфигурации, Android не уничтожит этот фрагмент. Второе различие находится в методе onActivityCreated. В конце добавлен некоторый код, который проверяет индекс, означающий, что пользователь ранее выбрал заголовок, и что этот вызов onActivityCreated, вероятно, происходит из-за изменения конфигурации. В этом случае мы хотим удостовериться, что тот заголовок остается выбранным. Такие же изменения внесены и в класс QuoteFragment.
Классы пользовательского интерфейса
В этой главе будет рассказано о классах, с помощью которых Android позволяет создавать пользовательский интерфейс приложений:
класс View (вью, на жаргоне – вьюшка) – основа для всего, что видно на экране устройства, а также различные события, которые вьюшки могут принимать;
высокоуровневые составные представления View Groups (группы вью), которые комбинируют несколько вьюшек, чтобы создать определенный вид или поведение;
некоторые определенные группы вью, в частности Adapter view (адаптер) и лейауты (layout);
Menu (меню) и Action Bar (панель действий), которые предоставляют пользователю легкий доступ к часто используемым функциям;
Dialogs (диалоговые окна), которые раскрываются на переднем плане приложения, чтобы информировать пользователя или получить от пользователя информацию.
В первую очередь пользовательский интерфейс (UI) – это место и средства, с помощью которых пользователь и приложение обмениваются информацией. Это визуальные элементы, которые пользователи видят и которых касаются на экране.
Android обеспечивает богатый набор классов, из которых разработчики могут создавать пользовательские интерфейсы. Начнем с классов View. Класс view – ключевой стандартный блок для компонентов UI. View занимают прямоугольное место на экране.
В Andriod имеется много предопределенных или предустановленных вьюшек. Давайте поговорим о некоторых из них. В частности о кнопках (button), переключателях (toggle button), чекбоксах (сheckbox) и других.
Вы видели уже много различных кнопок. Кнопка – это просто вьюшка, по которой пользователь может кликнуть, чтобы запустить или выполнить некоторое действие.
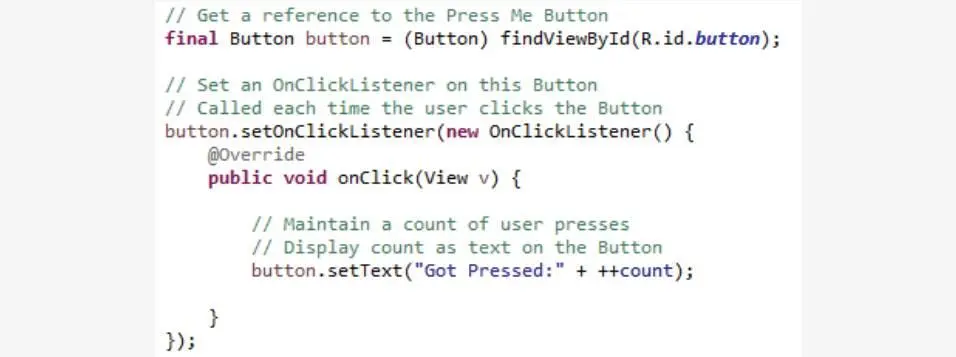
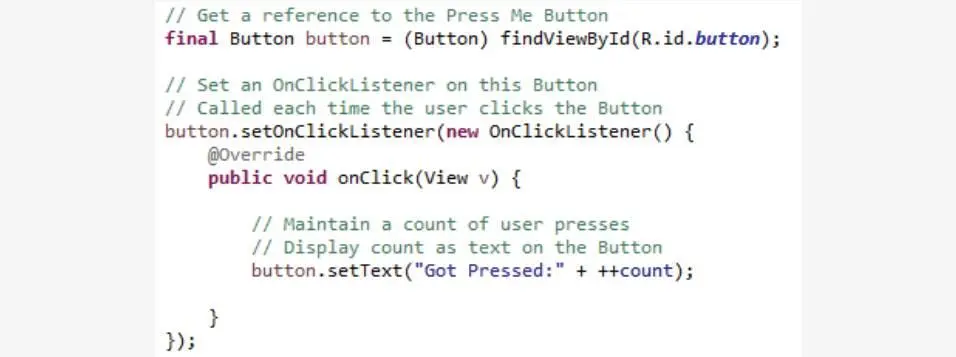
Давайте рассмотрим пример кнопки в приложении «UIButton». У него есть единственная кнопка внизу экрана, и эта кнопка подписана «Press me». И, если поддаться искушению и нажать на кнопку, то надпись на ней изменится. И теперь она гласит, что была нажата и сколько раз. И к настоящему времени вы, вероятно, уже можете предположить то, на что похож код для этого действия.

Код этой Activity создал объект-кнопку (button) и присоединил (setOnClickListener) «слушателя» этой кнопки. И каждый раз при нажатии на эту кнопку Android вызывает метод onClick «слушателя» кнопки (OnClickListener).
Читать дальше
Конец ознакомительного отрывка
Купить книгу