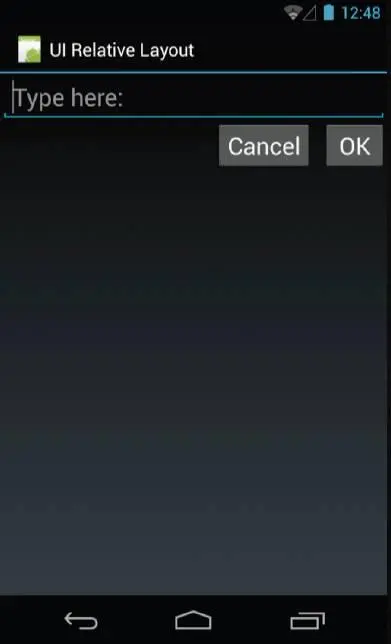
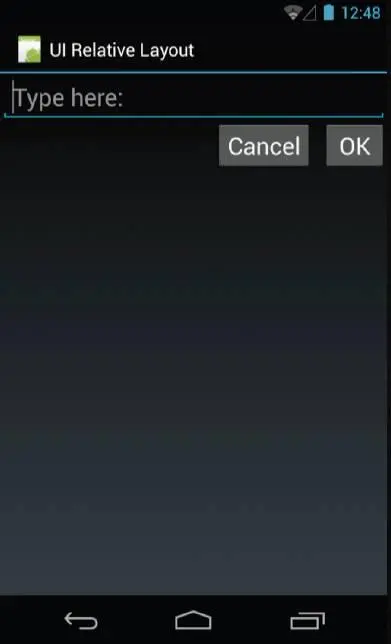
Рассмотрим приложение «UIRelativeLayout», которое содержит вью редактирования текста и две кнопки.

Здесь внешней группой вью является RelativeLayout. В нем размещены элементы, которые мы видели на экране – EditTextView и две кнопки, подписанные «OK» и «Cancel». Если посмотреть ближе, мы увидим, что кнопка «ОК» должна быть выровнена по правому краю родителя (это – относительное расположение) и ниже поля редактирования текста, который определяется его ID. А кнопка «Cancel» должна быть выровнена cлева от кнопки «ОК», и ее верх должен быть выровнен по верху кнопки «ОК».
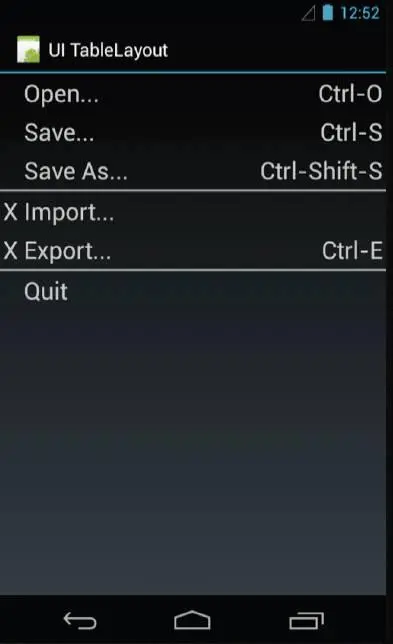
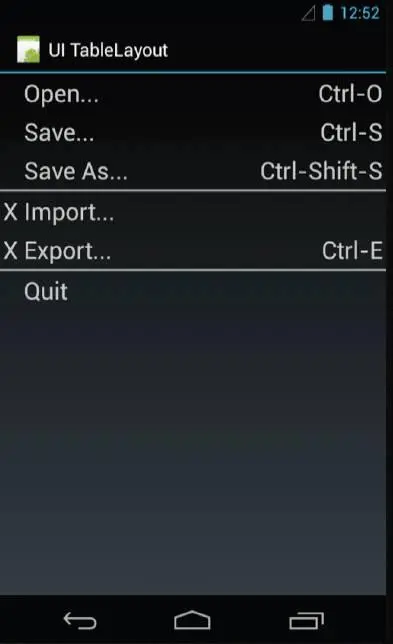
Следующий лейаут – TableLayout. В TableLayout дочерние элементы расположены в строки и столбцы. Рассмотрим приложение «UITableLayout», в котором данные расположены в строках, а каждая строка содержит элементы, составляющие столбцы.

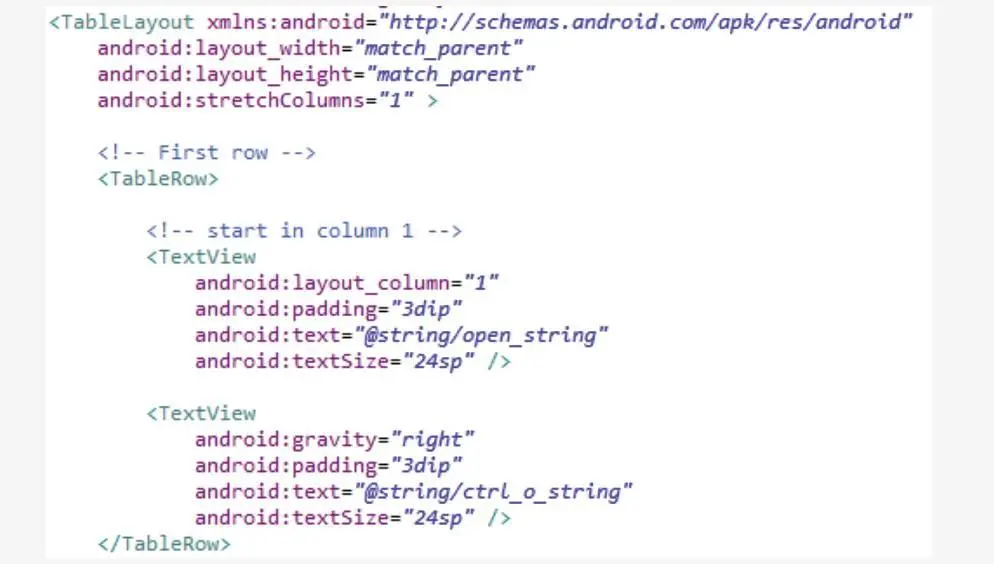
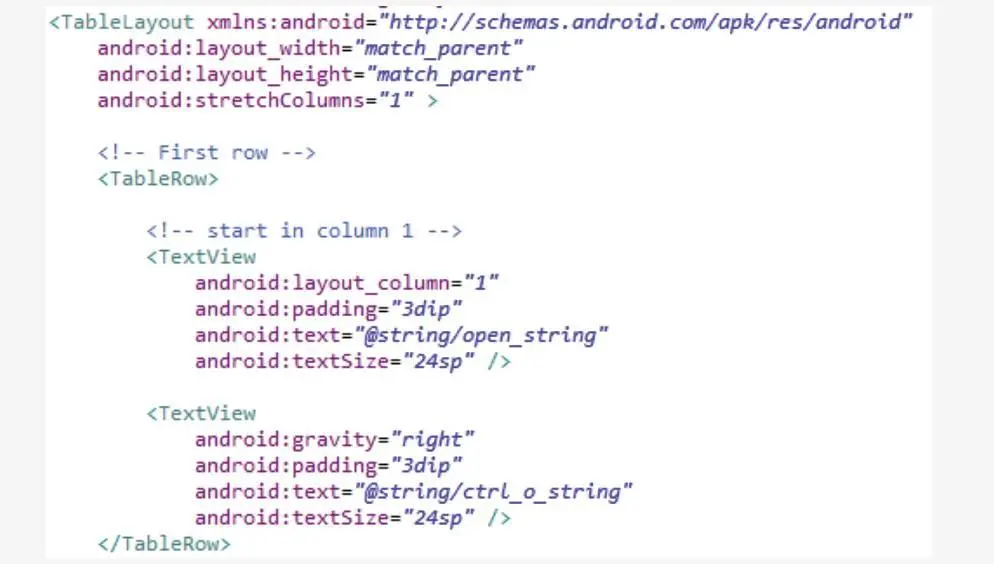
Если открыть файл лейаута, мы увидим TableLayout, у которого есть несколько строк таблицы (TableRow). В каждой строке таблицы есть несколько вью, которые, как предполагается, находятся в столбцах.

Но, если необходимо, можно определить столбец layout_column. Например, в этом примере ничего нет в нулевом столбце. Таким образом, мы можем сказать Android, что в первой строке текстовая вью должна быть размещена в столбец 1, а не в нулевом столбце. Также вы видите, что эта текстовая вью определяет gravity (притягивать) вправо, что означает, что текст вьюшки должен быть сдвинут вправо.
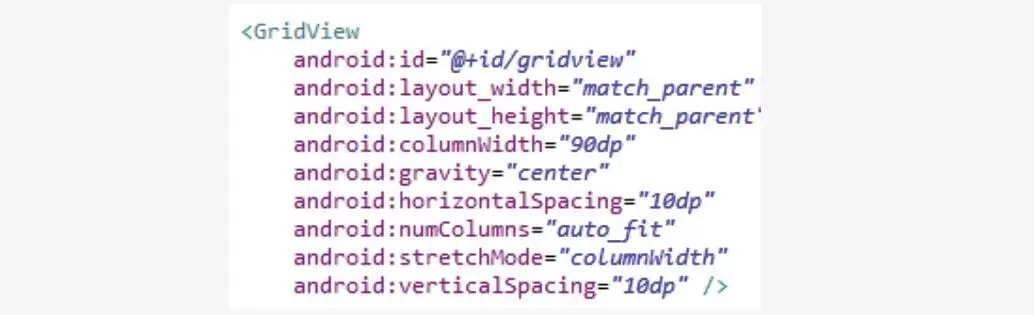
Следующий лейаут – GridView, располагает свои дочерние элементы в двумерной сетке с возможностью прокрутки.
Рассмотрим приложение «UIGridView», которое считывает набор изображений и затем автоматически расставляет их в прямоугольной сетке. Если кликнуть по любому из этих изображений, то запустится другая Activity, которая выводит на экран целиком это изображение.
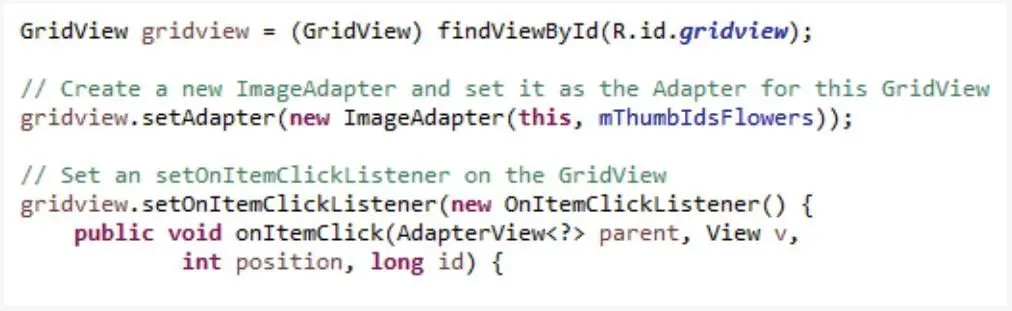
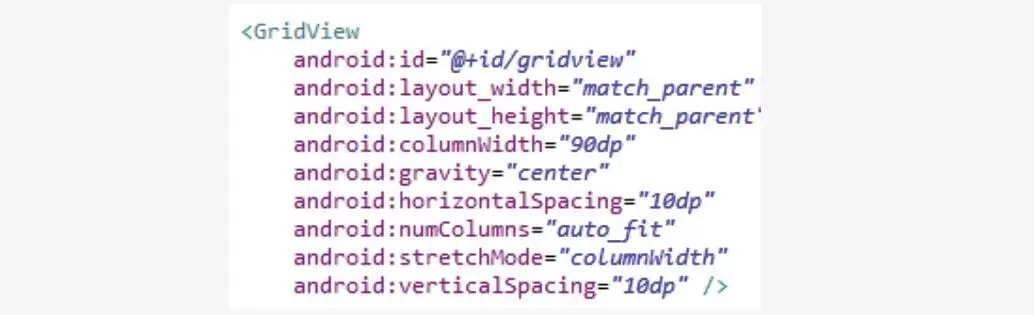
Давайте рассмотрим исходный код. Откроем лейаут-файл main.xml, где вы видите элемент GridView. Здесь определены такие элементы, как ширина столбцов (columnWidth) и интервал (horizontalSpacing), чтобы разделить изображения. Также установлено, что GridView сам определяет число используемых столбцов (numColumns).

Теперь откроем файл GridLayoutActivity. Там вы видите, что определен список ресурсов изображения, которые должны быть выведены на экран GridView.

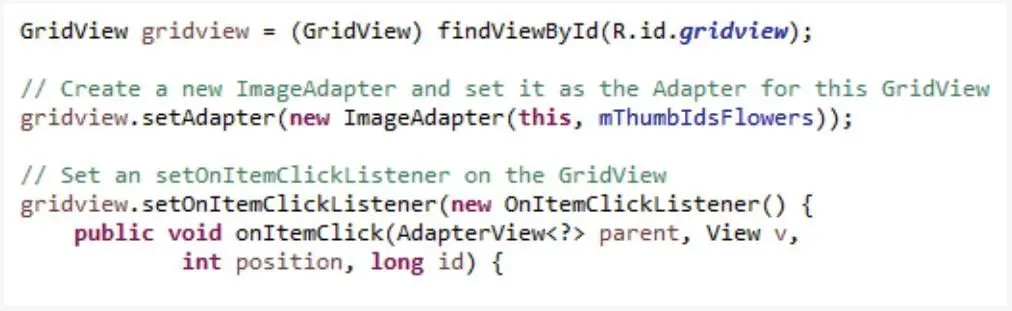
Ниже в onCreate установлен contentView и затем установлен адаптер, который является экземпляром класса адаптера изображения (ImageAdapter). Давайте рассмотрим класс ImageAdapter. Первый адаптер изображения – это подкласс основного адаптера, который реализует интерфейс адаптера. У этого класса есть несколько методов, которые используются, когда GridView запрашивает данные.
Пройдемся через несколько методов этого класса. Во-первых, есть метод GetCount. Этот метод должен вернуть число элементов данных, которыми управляет адаптер. Другой метод – GetItemID, который возвращает ID для элемента данных в указанной позиции. Он используется, например, когда пользователь кликает по изображению в GridView, чтобы указать, какое изображение развернуть во весь эран. Последним методом, о котором упомянем, является GetView. Этот метод вызывают, когда GridView запрашивает у адаптера вью, которая войдет в сетку. Один из параметров этого метода – ConvertView может быть равен «no». Если так, тогда необходимо создать новую вью и сконфигурировать ее так, как вы хотите. Но по прошествии времени ConvertView станет неизвестен, фактически он сошлется на вью, которая была уже возвращена этим методом в прошлом.
Например, если у вас есть много вьюшек в сетке, то только несколько из них могут быть видимы одновременно. Тогда GridView запросит только те вьюшки, которые он собирается вывести на экран. Но, если пользователь позже прокрутит GridView, некоторые вьюшки, которые были видимы, уйдут из видимости. Тогда Android попытается повторно использовать ранее загруженные вьюшки и выдаст одну из них адаптеру, реализуя метод GetView.
Затем вы будете просто использовать эту вью и переустанавливать любые нужные вам поля для своего текущего элемента данных. И это хорошо, потому что экономит время, выделяемое на новые вью, и делает прокрутку более плавной.
Читать дальше
Конец ознакомительного отрывка
Купить книгу