Схема программы: AuraSpaceHandler.py
Следующая схема показывает, какие шаги мы предпримем в каждой ситуации:
1. Получить активный объект и меш.
2. Если запущено автономно:
◦ Получить список групп вершин
◦ Предложить на выбор
◦ Сохранить выбор как свойство объекта
3. Иначе:
◦ Получить свойство, которое содержит группу вершин
◦ Получить список координат вершин
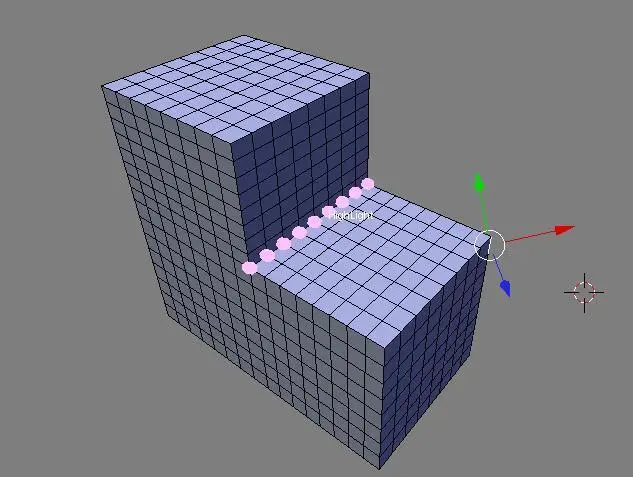
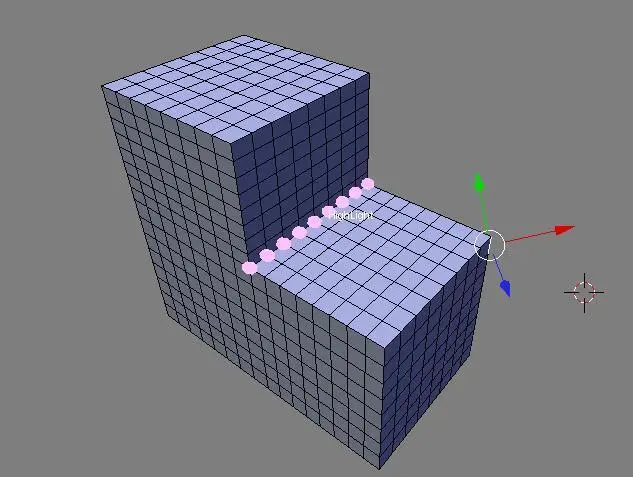
◦ Для каждой вершины:
▪ нарисовать маленький диск
Результирующий код доступен как AuraSpaceHandler.py в файле scriptlinks.blend :
# SPACEHANDLER.VIEW3D.DRAW
Он начинается со строки комментария, которая является существенной, так как она сигнализирует Блендеру, что это - скрипт обработчика пространства, который может быть связан с 3D-видом (в настоящее время никакую другую область нельзя связать с обработчиком пространства) и должен быть вызван по событию обновления изображения redraw .
import Blender
from Blender import *
scn = Scene.GetCurrent()
ob = scn.objects.active
if ob.type == 'Mesh':
me = ob.getData(mesh = True)
if Blender.bylink:
p=ob.getProperty('Highlight')
vlist = me.getVertsFromGroup(p.getData())
matrix = ob.matrix
drawAuras([me.verts[vi].co*matrix for vi in vlist],
p.getData())
else:
groups = ['Select vertexgroup to highlight%t']
groups.extend(me.getVertGroupNames())
result = Draw.PupMenu( '|'.join(groups) )
if result>0:
try:
p=ob.getProperty('Highlight')
p.setData(groups[result])
except:
ob.addProperty('Highlight',groups[result])
Далее скрипт приступает к извлечению активного объекта из текущей сцены и получает меш объекта, если его тип - Mesh . На выделенной строке мы проверяем, запущен ли скрипт как обработчик пространства, и если это так, мы выбираем свойство с именем Highlight (подсветка). Данные этого свойства является именем группы вершин, которую мы хотим подсветить. Мы продолжаем, получая список всех вершин в этой вершинной группе и получая матрицу объекта. Нам она нужна, поскольку позиции вершин загружены относительно матрицы объекта. Затем, мы создаем список позиций вершин и передаем его вместе с именем группы вершин в функцию drawAuras() , которая позаботится о фактическом рисовании.
Вторая выделенная строка показывает начало кода, который будет выполняться, если мы запускаем скрипт из текстового редактора. Он создаёт строку, состоящую из имен всех групп вершин, связанных с активным объектом, разделенных символами трубы (|) и с добавленным подходящим названием. Эта строка передаётся в функцию PupMenu() , которая отобразит меню, и возвратит выбор пользователя, либо -1, если ничего не было выбрано.
Если была выбрана группа вершин, мы пытаемся извлечь свойство Highlight . Если это получается, мы записываем в данные этого свойства имя выбранной группы вершин. Если свойство еще не существовало, мы добавляем новое с именем Highlight и в качестве данных также присваиваем имя выбранной группы вершин.
Затем мы должны убедиться, что скриптсвязи включены ( окно Кнопок | панель Scripts | Scriptlinks. Щелкните на Enable Script Links, если это еще не было сделано). Обратите внимание, что Блендеру все равно, имеем ли мы дело с обработчиками пространства или скриптсвязями, поскольку они включаются одинаково.
Последним шагом в использовании нашего обработчика пространства будет ассоциация его с 3D-видом. Чтобы сделать это, включите галочку Draw: AuraSpaceHandler.py в меню View - Space Handler Scriptsокна 3D-вида.

Использование тем
Код, который мы еще не видели, имеет дело с фактическим рисованием подсветки и именем группы вершин, чтобы идентифицировать то, что мы выделяем. Он начинается с определения цвета, который мы используем для подсветки, и текста, извлекая их из текущей темы. Таким образом пользователь может настраивать эти цвета удобным способом из окна Пользовательских настроек:
theme = Window.Theme.Get()[0]
textcolor = [float(v)/255 for v in theme.get(
Window.Types.VIEW3D ).text_hi[:3]]
color = [float(v)/255 for v in
theme.get(Window.Types.VIEW3D).active[:3]]
В первой строке извлекается список тем, которые присутствуют. Первая из них является активной темой. Из этой темы мы извлекаем пространство VIEW3D , и его атрибут text_hi является списком из четырех целых, представляющим цвет RGBA. Мы удаляем из списка альфа-компоненту и преобразуем его в список трех чисел с плавающей точкой (floats) в дипазоне [0, 1], которые мы используем как цвет нашего текста. Таким же образом мы создаем цвет подсветки из атрибута active .
Читать дальше