
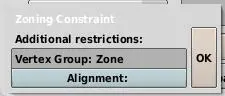
Заметьте, что скриптовое ограничениетакже обеспечивает пользователя полем ввода строки VG, которая может ссылаться на группу вершин, но это отличается от поля ввода группы вершин, которую мы показываем пользователю во всплывающих Опциях. Это поле VG будет изменять способ рассматривания ограничениемцели. Если здесь задаётся корректная группа вершин, целевая матрица передаваемая в doConstraint(), будет усреднённой позицией вершин в вершинной группе.
В этой главе мы увидели как различные свойства анимации могут связываться вместе, и как мы можем ограничивать пространственные свойства объектов сложными ограничениями. Мы узнали как:
• Управлять одним IPOиз другого посредством выражения на Питоне
• Обходить некоторые ограничения, присущие управляющим объектам
• Ограничивать движение объектов и костей, добавляя ограничения (constraints)
• Писать ограничениена Питоне, которое привязывает объект к ближайшей вершине на другом объекте
Затем мы взглянем на то, как выполнять некоторое действие всякий раз, когда мы передвигаемся по кадрам в нашей анимации.
5
Действия при изменениях кадров
Кроме тех многих мест, с которыми мы столкнулись, где Питон может быть использован в Блендере, мы теперь посмотрим на скрипты, которые можно использовать для действия при определенных событиях. В этот тип скриптов входят две изюминки - скриптсвязии обработчики пространства.
Скриптсвязи (Script links)являются скриптами, которые могут быть ассоциированы с объектами Блендера ( Меши , Камеры , и так далее, а также Сцены и объекты Мира ), и их можно настроить так, чтобы они автоматически срабатывали в следующих случаях:
• Сразу перед рендером кадра
• Сразу после рендера кадра
• Когда кадр сменяется
• Когда объект скорректирован
• Когда данные объекта скорректированы
Объекты Сцены можно связать с ассоциированными с ними скриптами, которые могут вызываться в двух дополнительных случаях:
• При загрузке .blend файла
• При сохранении .blend файла
Обработчики пространства (Space handlers)являются скриптами на Питоне, которые вызываются всякий раз, когда окно 3D-вида перерисовывается или обнаружено действие клавиатуры или мыши. Их основным применением является расширение возможностей интерфейса пользователя Блендера.
В этой главе вы узнаете:
• Что такое скриптсвязи и обработчики пространства
• Как осуществлять деятельность при каждом изменении кадров в анимации
• Как ассоциировать дополнительную информацию с объектом
• Как сделать, чтобы объект появлялся или исчезал, изменяя его слой или прозрачность
• Как осуществить схему, при которой с объектом в каждом кадре связывается различные меши
• Как прибавить функциональности 3D-виду
Анимация видимости объектов
Часто текущей задачей в создании анимации является желание заставить объект исчезать или тускнеть в определенном кадре, либо ради самого эффекта, или чтобы заменить объект другим для достижения некоего драматического воздействия (как например, взрыв или превращение кролика в мяч).
Существует много способов создавать эти эффекты, и большинство из них конкретно не связаны со скриптсвязями, реагирующими на изменения кадра (многие могут также просто быть ключами анимации). Тем не менее, мы посмотрим на два метода, которые можно легко приспособить ко всем ситуациям такого рода, даже к тем, которые не легко осуществить ключами. Например, нам требуется несколько специфическое поведение параметра, которое легко можно сформулировать в выражении, но неудобно ловить в IPO.
Потускнение материала
Нашим первым примером будет изменение диффузного цветаматериала. Это будет подобно простому изменению прозрачности (transparency), но на иллюстрациях такие изменения легче увидеть с диффузным цветом.
Нашей целью является выцветание диффузного цвета от черного к белому и обратно, в течении двухсекундного периода. Мы, следовательно, определяем функцию setcolor() , которая принимает материал и изменяет его диффузный цвет (атрибут rgbColor ). Предполагается, что частота 25 кадров в секунду и, следовательно, первая строка получает номер текущего кадра и выполняет деление по модулю , чтобы определить, какая часть текущей целой секунды пройдена.
Читать дальше