угадает все буквы, remainingLetters примет значение 0.
Конец игры
Как мы знаем, игровой цикл while выполняется при условии
remainingLetters > 0, поэтому его тело будет повторяться до тех пор,
пока еще остаются неотгаданные буквы. Когда же remainingLetters
уменьшится до 0, цикл завершится. После цикла нам остается лишь
закончить игру — это позволяет сделать такой код:
alert(answerArray.join(" "));
alert("Отлично! Было загадано слово " + word);
7. Пишем игру «Виселица» 121
В первой строке мы последний раз отображаем итоговый мас-
сив. Во второй строке, опять же с помощью alert, мы поздравляем
игрока с победой.
Код игры
Итак, мы разобрали по частям весь код игры, осталось лишь
соединить все вместе. Ниже он приведен целиком, от начала
до конца. Я добавил в него комментарии, поясняющие, что про-
исходит в том или ином месте программы. Обязательно вручную
введите код в компьютер — это поможет вам поскорее набить
руку в JavaScript. Создайте новый файл под названием hangman.
html и введите в него следующее:
Hangman —
здесь «Виселица»
Виселица!
Виселица!
// Создаем массив со словами
var words = [
"программа",
"макака",
"прекрасный",
"оладушек"
];
// Выбираем случайное слово
var word = words[Math.floor(Math.random() * words.length)];
// Создаем итоговый массив
var answerArray = [];
for (var i = 0; i answerArray[i] = "_";
}
var remainingLetters = word.length;
// Игровой цикл
while (remainingLetters > 0) {
// Показываем состояние игры
alert(answerArray.join(" "));
122 Часть I. Основы

// Запрашиваем вариант ответа
var guess = prompt("Угадайте букву, или нажмите Отмена для
выхода из игры.");
if (guess === null) {
// Выходим из игрового цикла
break;
} else if (guess.length !== 1) {
alert("Пожалуйста, введите одиночную букву.");
} else {
// Обновляем состояние игры
for (var j = 0; j if (word[j] === guess) {
answerArray[j] = guess;
remainingLetters--;
}
}
}
// Конец игрового цикла
}
// Отображаем ответ и поздравляем игрока
alert(answerArray.join(" "));
alert("Отлично! Было загадано слово " + word);
Если игра не запускается, проверьте, все ли вы ввели правильно.
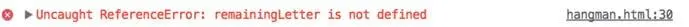
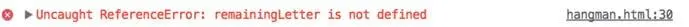
Обнаружить ошибки вам поможет JavaScript-консоль. Например, если
вы сделали опечатку в имени переменной, в консоли появится сооб-
щение с указанием, в какой строке ошибка, — примерно такое, как
на рис. 7.6.
Рис. 7.6. Ошибка JavaScript в консоли Chrome
Кликнув по ссылке hangman.html:30, вы увидите строку программы,
где произошла ошибка. В данном случае, изучив код, можно понять, что
мы напечатали remainingLetter вместо remainingLetters в усло-
вии цикла while.
Поиграйте в свою «Виселицу» некоторое время. Работает ли про-
грамма так, как вы этого ожидаете? Можете ли вы представить, как
выполняется во время игры JavaScript-код?
7. Пишем игру «Виселица» 123
Что мы узнали
Не так-то много страниц, а вы уже создали свою первую
игру на JavaScript! Как видите, циклы и условные кон-
струкции совершенно необходимы при написании игр
и других интерактивных программ; без этих управляю-
щих конструкций программе остается лишь завершиться,
едва начав работу.
В восьмой главе мы познакомимся с функциями, что
позволит нам запускать один и тот же фрагмент кода
из разных мест программы.
124 Часть I. Основы
УПРА ЖНЕНИЯ
Вот несколько упражнений по усовершенствованию игры «висе-
Читать дальше
Конец ознакомительного отрывка
Купить книгу