две кнопки — «ОК» и «Отмена».
Если вы введете какой-нибудь текст и нажмете «ОК», этот текст ста-
нет значением, которое вернет в программу prompt. Например, если
я введу свое имя и нажму «ОК», JavaScript напечатает в консоли:
Привет, Ник
Поскольку я ввел Ник и нажал на «ОК», строка "Ник" попала в пере-
менную name, а вызов console.log напечатал: "Привет, " + "Ник",
то есть "Привет, Ник".
111
! Когда вы во второй раз создадите какое-либо диалоговое окно Chrome, в окне появится кнопка-флажок с подписью «Предотвратить созда-
ние дополнительных диалоговых окон на этой странице». Таким
образом Chrome защищает пользователей от веб-страниц, откры-
вающих множество назойливых рекламных окошек. Выполняя при-
меры из этой главы, просто отключите этот флажок.
А ЧТО ЕС ЛИ ВЫ НА Ж МЕ ТЕ «ОТМЕНА »?
Если вы нажмете кнопку «Отмена», prompt вернет значение null. Как
нам известно из второй главы, null используется для обозначения чего-
либо, что намеренно оставлено пустым.
После нажатия «Отмена» в консоли должно появиться:
Привет, null
В данном случае console.log печатает null как строку. Вообще-то
null строкой не является, но, поскольку в консоль можно выводить
только строки и вы попросили JavaScript напечатать "Привет, " + null,
JavaScript преобразовал null в строку "null", чтобы напечатать это
значение. Ситуация, когда JavaScript автоматически преобразует значение
к другому типу, называется неявным приведением типа .
Неявное приведение типа — пример того, как JavaScript старается быть
умным. Способа объединить строку и null не существует, и JavaScript делает
лучшее, на что он способен. В данном случае он знает, что для успешного
выполнения операции нужны две строки. Строковая версия значения null —
это "null", и в результате мы видим в консоли "Привет, null".
Используем confirm, чтобы получить
ответ «да» или «нет»
Функция confi rm позволяет задать пользова-
телю вопрос, на который он может ответить
«да» или «нет» (что соответствует булеву зна-
Confirm —
чению). В следующем примере мы исполь-
подтвердить
зуем confi rm, чтобы спросить у пользова-
Likes cats —
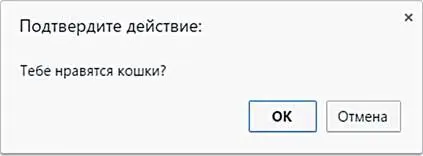
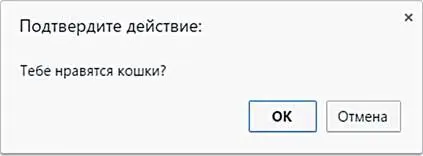
теля, нравятся ли ему кошки (см. рис. 7.2).
нравятся
Если получен утвердительный ответ, переменная likesCats принимает
кошки
значение true и мы печатаем: «Ты классная кошка!» Если же кошки
пользователю не нравятся, likesCats принимает значение false, и мы
отвечаем: «Что ж, не проблема. Все равно ты молодец!»
112 Часть I. Основы


var likesCats = confirm("Тебе нравятся кошки?");
if (likesCats) {
console.log("Ты классная кошка!");
} else {
console.log("Что ж, не проблема. Все равно ты молодец!");
}
Рис. 7.2. Диалог confi rm
Ответ на вопрос, заданный с помощью confi rm, возвращается в про-
грамму как булево значение. Если в окне, показанном на рис. 7.2, пользо-
ватель нажмет «ОК», confi rm вернет true. Если же пользователь нажмет
«Отмена», confi rm вернет false.
Используем alert для выдачи информации
Если требуется просто показать что-то пользователю, можно воспользо-
ваться диалогом alert, который отображает сообщение с кнопкой «ОК».
Например, если вы считаете, что JavaScript — это здорово, вы можете
использовать alert так:
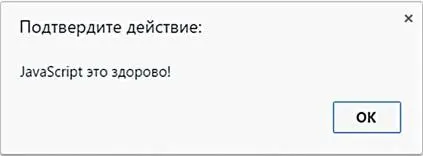
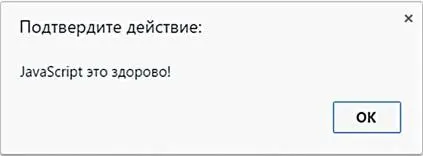
alert("JavaScript это здорово!");
Alert —
предупреждение
На рис. 7.3 показано, как выглядит этот диалог.
Рис. 7.3. Диалог alert
Читать дальше
Конец ознакомительного отрывка
Купить книгу