
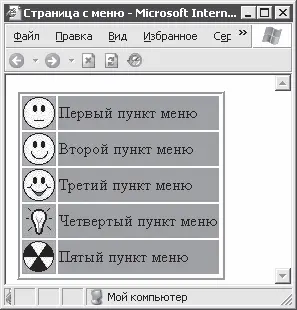
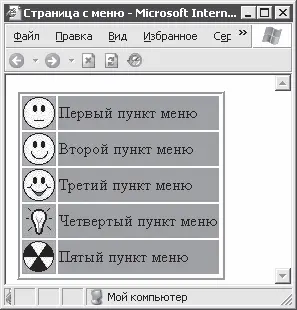
Рис. 13.2. Внешний вид меню
Ниже приводится текст HTML‑документа с созданным меню (пример 13.6).
Пример 13.6. Документ с меню
.item {background-color: rgb(170, 170, 170)}
.selected {background-color: magenta}
.menu {border-style: ridge}
onMouseOver = "item1.className = 'selected'"
onMouseOut = "item1.className = 'item'">
onMouseOver = "item2.className = 'selected'"
onMouseOut = "item2.className = 'item'">
onMouseOver = "item3.className = 'selected'"
onMouseOut = "item3.className = 'item'">
onMouseOver = "item4.className = 'selected'"
onMouseOut = "item4.className = 'item'">
onMouseOver = "item5.className = 'selected'"
onMouseOut = "item5.className = 'item'">
|
Первый пункт меню |
|
Второй пункт меню |
|
Третий пункт меню |
|
Четвертый пункт меню |
|
Пятый пункт меню |
Из приведенного текста можно увидеть, каким образом используется таблица: пунктами меню являются строки таблицы. Чтобы строки таблицы подсвечивались при наведении указателя мыши, их стилевой класс динамически изменяется при обработке событий onMouseOver, onMouseOut. Изменив определения стилевых классов item, selected, menu, можно легко добиться нужного вида меню.
При выборе каждого из пунктов меню вызывается соответствующая функция‑обработчик (см. значения атрибутов onClick для элементов TR). Все функции‑обработчики собраны в файле menu.js, текст которого приводится ниже (пример 13.7).
Пример 13.7. Содержимое файла menu.js
/*
В этом файле содержатся функции-обработчики для каждого пункта меню
*/
function item1_click(){
alert("Вы выбрали первый пункт меню");
//Другие действия...
}
function item2_click(){
alert("Вы выбрали второй пункт меню");
//Другие действия...
}
function item3_click(){
alert("Вы выбрали третий пункт меню");
//Другие действия...
}
function item4_click(){
alert("Вы выбрали четвертый пункт меню");
//Другие действия...
}
function item5_click(){
alert("Вы выбрали пятый пункт меню");
//Другие действия...
}
В каждую их приведенных выше функций помещен только код, сообщающий о работоспособности отдельного пункта меню.
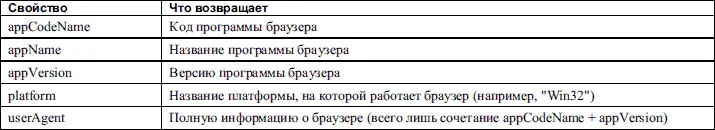
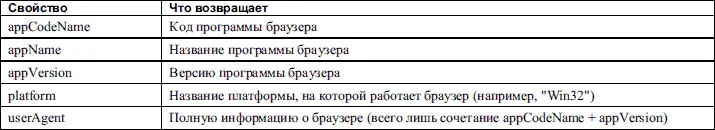
Глобальный объект navigator позволяет получить некоторую информацию о браузере, в котором происходит просмотр страницы со сценарием. Свойства объекта navigator, поддерживаемые большинством браузеров (по крайней мере, не только браузером Internet Explorer), приведены в табл. 13.5.
Таблица 13.5. Свойства объекта navigator

Часто использовать объект navigator нет необходимости, однако он может очень пригодиться при создании достаточно продвинутых и «живучих» веб‑страниц, способных выбирать сценарии для выполнения в зависимости от браузера, в котором они открываются. Простейший код, позволяющий отличить браузер Internet Explorer, приведен ниже (пример 13.8).
Пример 13.8. Определение браузера
function do_script(){
if (navigator.appName == "Microsoft Internet Explorer"){
//Код для Internet Explorer...
}
else{
//Код для другого браузера...
}
}
Глобальный объект window предоставляет возможности по манипулированию окном браузера или окном фрейма, в котором открыт документ со сценарием. Кроме того, при помощи объекта window можно открывать новые окна, манипулировать фреймами, создавать таймеры (что очень нужно для анимации) и делать еще много полезного.
Свойства и методы объекта window
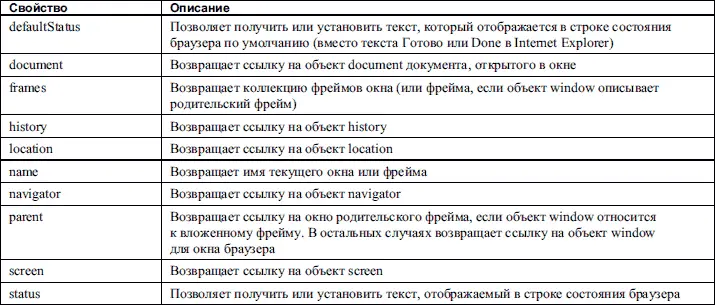
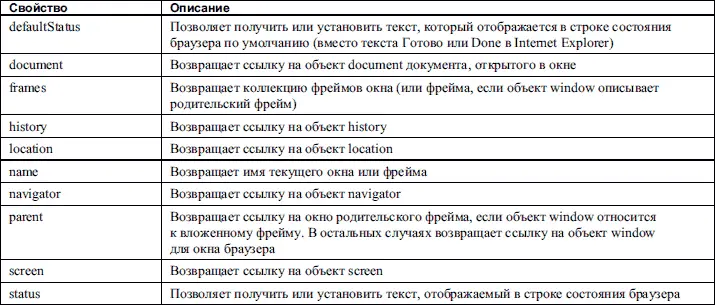
Основные свойства объекта window приводятся в табл. 13.6.
Таблица 13.6. Свойства объекта window

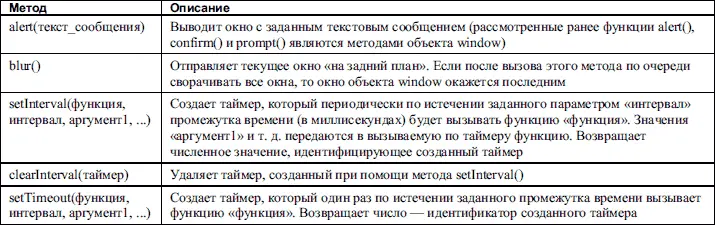
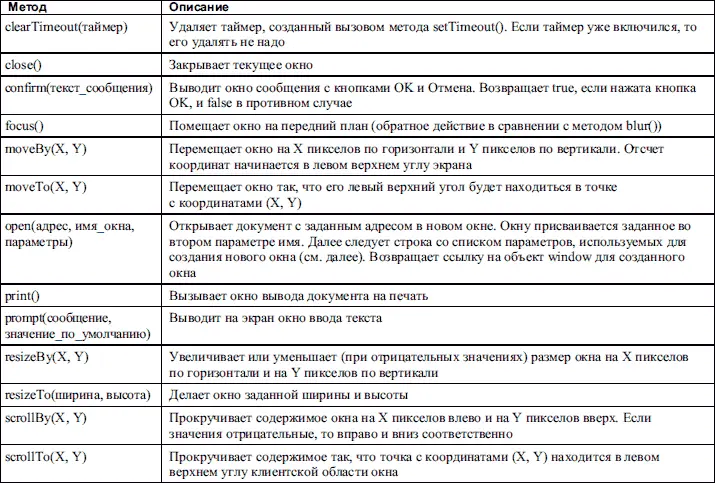
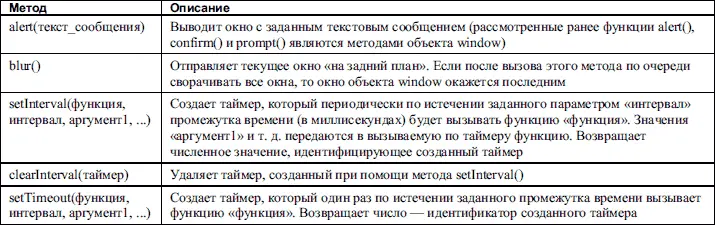
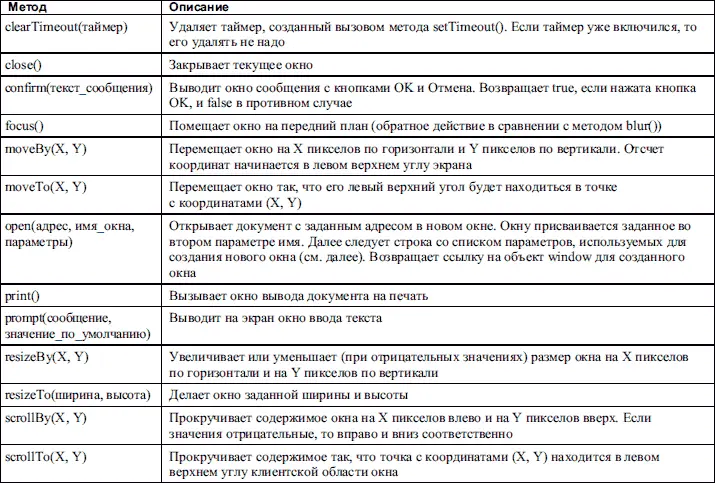
В табл. 13.7 приведены основные методы объекта window.
Таблица 13.7. Методы объекта window


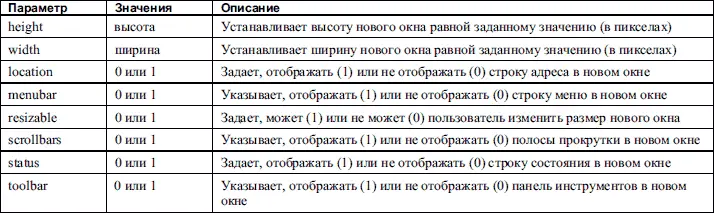
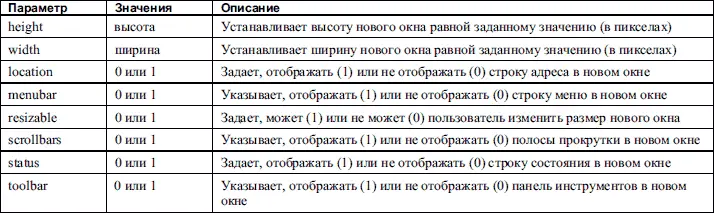
Как было сказано при описании метода open() в табл. 13.7, для этого метода предусмотрено несколько дополнительных параметров. Основные параметры перечислены в табл. 13.8.
Таблица 13.8. Параметры метода open()

Каждый из приведенных в таблице параметров может добавляться в строку параметры в виде: имя_параметра = значение. Так, для открытия документа в новом окне размером 300 × 400 можно использовать следующий вызов метода open():
Читать дальше
Конец ознакомительного отрывка
Купить книгу