Объекты, описывающие таблицы, поддерживают внутреннюю коллекцию rows, с помощью которой организовывается доступ к отдельным строкам таблицы. Эти объекты поддерживают также методы insertRow(номер) и deleteRow(номер), которые принимают в качестве параметра номер строки и позволяют вставить или удалить строку таблицы. Если метод insertRow() вызвать без параметра, то строка будет добавлена в конец таблицы. При успешном добавлении строки метод insertRow возвращает ссылку на объект, описывающий созданную строку.
Каждым элементом коллекции rows является объект, одним из свойств которого является коллекция cells, содержащая объекты, управляющие ячейками таблицы. Каждый элемент коллекции cells позволяет оперировать конкретными ячейками таблицы. Добавление ячеек в строку таблицы можно осуществлять при помощи метода insertCell(номер) объектов коллекции rows. Удалять же ячейки можно, используя метод deleteCell(номер) объектов той же коллекции.
Наконец, как завершающий этап знакомства с объектом document создадим несколько страниц, использующих его возможности.
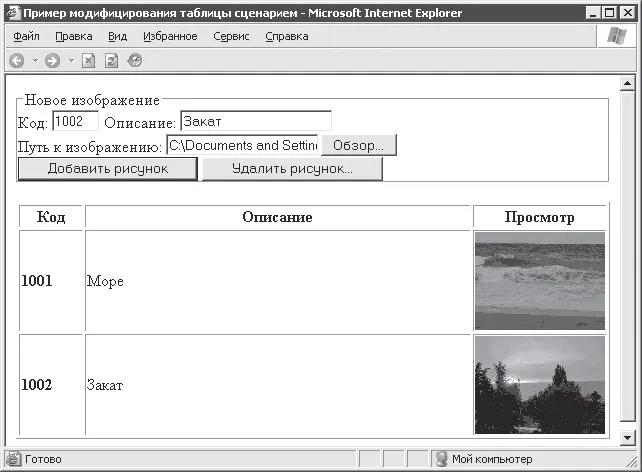
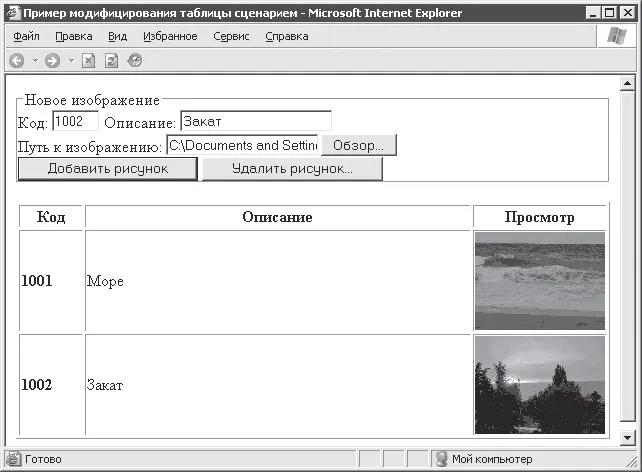
Страница следующего примера будет представлять собой своеобразный каталог изображений. Изображения вместе с текстом, описывающим их, будут помещены в таблице. При этом помещение и удаление данных должно выполняться интерактивно (то есть этим управляет пользователь). Внешний вид страницы примера приведен на рис. 13.1.

Рис. 13.1. Изменяемая страница (каталог изображений)
При реализации примера код сценария и HTML‑код страницы расположены в отдельных файлах. Файл документа может иметь произвольное имя. Он выглядит следующим образом (пример 13.4).
Пример 13.4. Файл HTML-документа
Новое изображение
Код:
Описание:
Путь к изображению:
onClick = "add_image(txtCode.value, txtName.value, txtFile.value)">
onClick = "delete_image()">
В приведенном примере обратите внимание на элемент TBODY таблицы. Присвоив ему имя, вы можете работать с телом таблицы как с самостоятельной таблицей. Это же справедливо для THEAD и TFOOT. Обратите также внимание на получение значений, введенных в текстовые поля: в большинстве случаев можно пользоваться не методами getAttribute() и setAttribute(), а свойствами, которые имеют такие же названия, как и соответствующие атрибуты.
Теперь очередь файла с кодом сценария. В примере он имеет имя script_13_4.js (JS – стандартное расширение для файлов со сценариями на JavaScript) (пример 13.5).
Пример 13.5. Файл script_13_4.js
//Функция принимает код, название, путь изображения и добавляет
//запись в таблицу function add_image(code, imagename, path){
if (valid_data(code, imagename, path)){
//Формирование строки таблицы (в части TBODY)
var row = mytable.insertRow();
//Ячейка с кодом рисунка row.insertCell().innerHTML = "" + code + "";
//Ячейка с названием row.insertCell().innerHTML = imagename;
//Ячейка с изображением row.insertCell().innerHTML = '';
}
}
//Функция проверяет правильность введеных данных function valid_data(code, imagename, path){
//Проверка, введены ли все значения if (code == "" || imagename == "" || path == ""){
alert("Введите значения во все поля");
return false;
}
else{
//Проверим, чтобы код изображения не дублировался var i;
for (i=0; i
if (mytable.rows(i).cells(0).innerText == code){
alert("Изображение с кодом "+ code +" уже присутствует в таблице");
return false;
}
}
}
return true;
}
//Функция удаления записи из таблицы (код изображения
//вводит пользователь)
function delete_image(){
var code = prompt("Введите код удаляемого изображения", "");
if (code != null){
//Находим и удаляем запись var i;
for (i=0; i
if (mytable.rows(i).cells(0).innerText == code){
mytable.deleteRow(i);
return true;
}
}
alert("Изображение с кодом " + code + " не найдено.");
}
}
Как видно, в файле script_13_4.js реализованы три функции. Первая функция add_image() используется для добавления записей в таблицу. Перед добавлением каждой новой записи она проверяет (с помощью функции valid_data()), чтобы были введены все данные (код, описание и путь изображения), а также, чтобы код нового изображения не дублировался кодом одного из изображений, ранее добавленных в таблицу. Третья функция delete_image() используется для удаления записи из таблицы.
Из примера 13.5 можно увидеть применение коллекций rows и cells таблицы на практике.
Помещаем свое меню на страницу
Рассмотрим еще один довольно любопытный пример, позволяющий разнообразить оформление страницы. Используя таблицы, CSS и простые сценарии, создадим свое красочное меню. В пункты этого меню можно вставлять маленькие изображения. Пункты будут подсвечиваться при наведении на них указателя мыши. Внешний вид меню представлен на рис. 13.2.
Читать дальше
Конец ознакомительного отрывка
Купить книгу