Для программиста на JavaScript HTML‑документ представляется в виде объекта document. Этот глобальный объект существует в единичном экземпляре. О создании объекта document заботится интерпретатор.
Свойства и методы объекта document
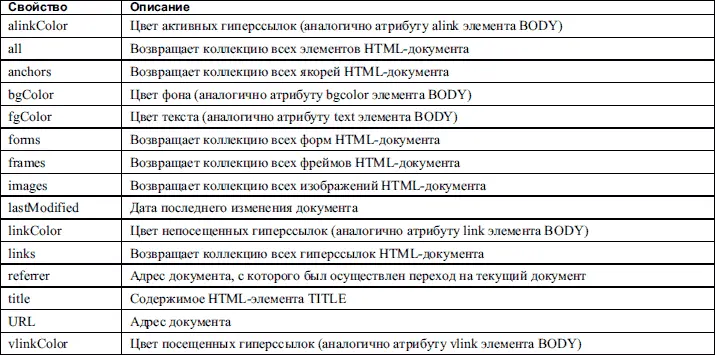
Итак, объект document предоставляет ряд свойств и методов, позволяющих осуществлять практически любые манипуляции с HTML‑документом. Основные свойства объекта document приведены в табл. 13.2.
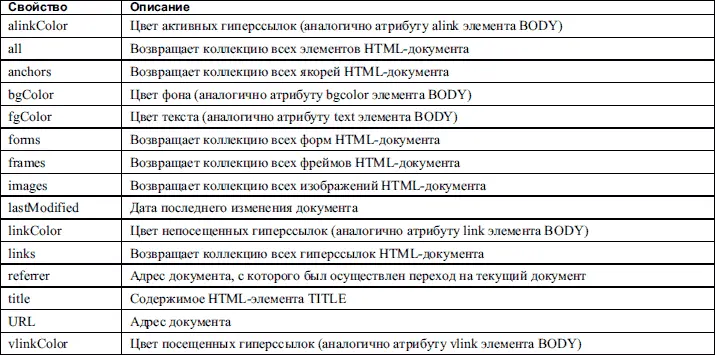
Таблица 13.2. Свойства объекта document

Свойства, отвечающие за цветовое оформление, хранят целочисленные значения. Другие свойства, кроме возвращающих коллекции, хранят строки. Особо следует рассмотреть свойства, которые возвращают коллекции: all, anchors, forms, frames, images и links. В этих коллекциях находятся объекты, описывающие соответствующие элементы HTML‑документа.
Коллекции – это тоже объекты, во многом похожие на массивы. Однако коллекции предоставляют доступ к своим элементам c помощью метода item(). Причем доступ может осуществляться как по номеру элемента в коллекции, так и по его имени (задается атрибутом id или name элемента). Нумерация элементов в коллекциях начинается с нуля. Кроме того, для коллекций предусмотрено свойство length, хранящее количество элементов в коллекции.
В качестве примера рассмотрим, как получить доступ к элементам следующего HTML‑документа (пример 13.3).
Пример 13.3. HTML-документ, к элементам которого нужно получить доступ
Главный заголовок документа
Текст документа...
Если осуществлять доступ к элементам документа при помощи коллекции all с использованием номеров, то доступ ко всем элементам документа будет выглядеть следующим образом:
var elements = []; //Массив, в который скопируем ссылки на объекты страницы
var i;
for (i=0; i
elements[i] = document.all(i);
В примере 13.3 в коллекции all содержится шесть элементов, поэтому массив elements после выполнения приведенного фрагмента программы должен содержать шесть элементов. Обратите внимание, как осуществляется доступ к элементам коллекции all: имя метода item() можно опускать.
Если бы доступ к элементам коллекции осуществлялся по имени HTML‑элементов, то можно было бы получить объекты, описывающие заголовок и абзац, следующим образом:
var h = document.all(«main_part»);
var p = document.all("par1");
Возможно также прямое обращение к поименованным элементам документа. При использовании этого способа предыдущий фрагмент программы будет выглядеть следующим образом:
var h = main_part;
var p = par1;
Кроме достаточно богатого набора свойств, можно пользоваться методом write() объекта document для добавления к HTML‑документу любого текста прямо из сценария. Метод write() принимает строку, в которой может содержаться любое HTML‑форматирование, например:
document.write('
Текст, напечатанный сценарием
')
При выполнении этого фрагмента программы не только появляется текст заголовка в окне браузера, но и создается объект с именем part2, к которому можно получить доступ с использованием той же коллекции all.
Использование методов open(URI_документа) и close() объекта document позволяет открывать новые HTML‑документы и закрывать окно браузера с текущим документом, например:
open(«13.1.html») //Открываем пример 13.1 в новом окне
close(); //Пытаемся закрыть текущий документ
Управление элементами документа
Итак, выше рассмотрено, как можно получить доступ к объектам, описывающим HTML‑элементы документа. Теперь же рассмотрим, какие общие действия можно производить с полученными объектами.
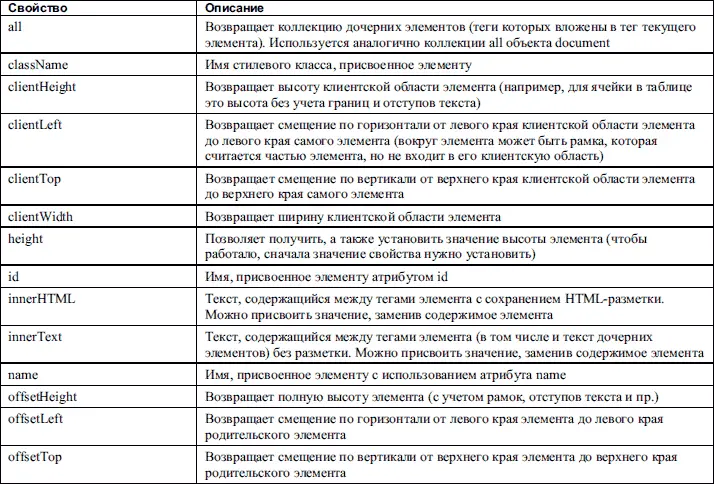
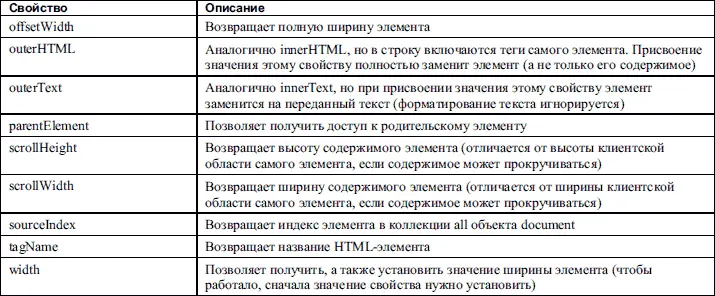
Свойства, которые доступны для большинства элементов документа, приведены в табл. 13.3.
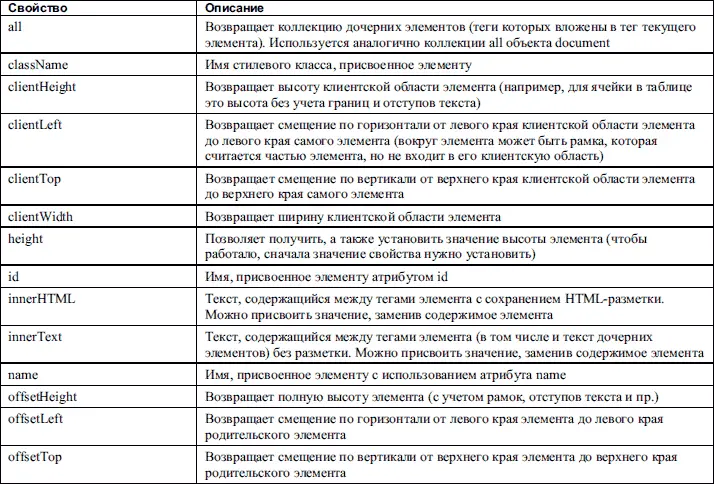
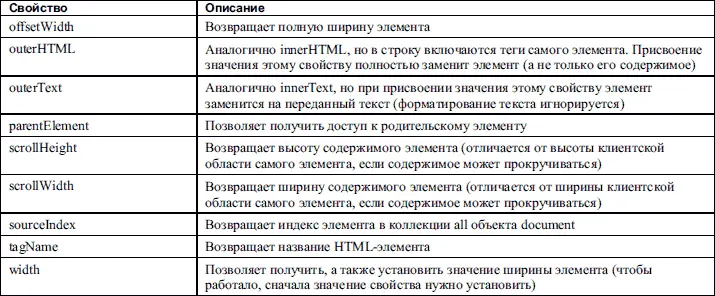
Таблица 13.3. Основные свойства элементов документа


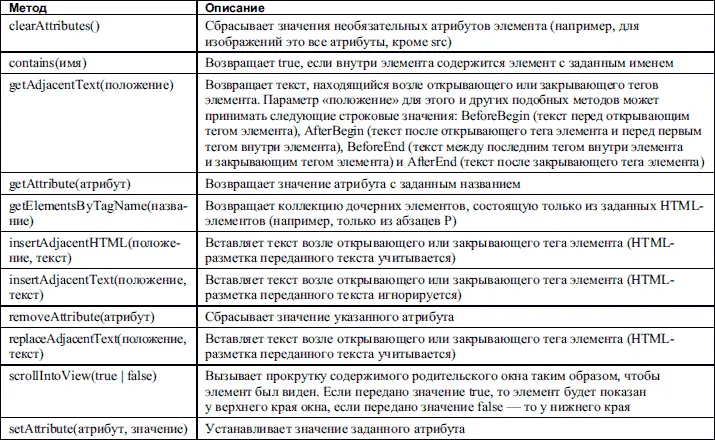
В табл. 13.4 приводятся основные методы, которые можно использовать для манипулирования большинством элементов документа.
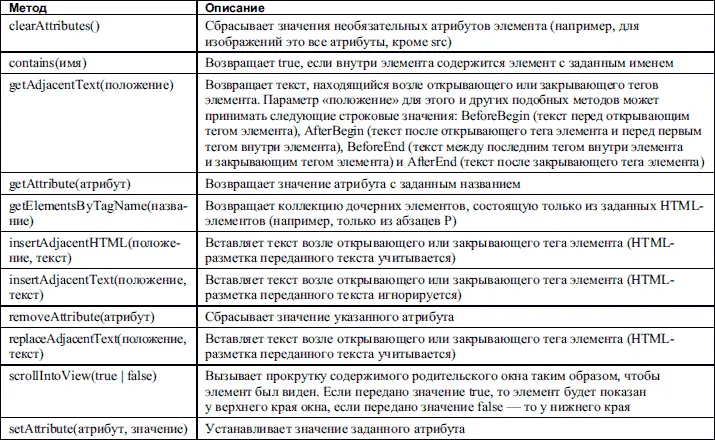
Таблица 13.4. Основные методы элементов документа

С использованием приведенных в таблицах свойств и методов можно осуществлять практически любые манипуляции с документом, показываемым в окне браузера. Сейчас дополнительно будут рассмотрены некоторые особенности доступа к элементам таблиц: доступ к строкам и ячейкам.
Читать дальше
Конец ознакомительного отрывка
Купить книгу