var i, j = 0;
var elements = [];
for (i=0; i
if (document.all(i).className == "colored"){
elements[j] = document.all(i);
j++;
}
}
//RGB-составляющие цвета текста var R = 0, G = 0, B = 0; //По умолчанию цвет черный
//Назначаем функцию перерисовки window.setInterval(redraw, 50);
//Функция генерации случайных значений function rand(min, max){
return Math.random()*(max–min)+min;
}
function redraw(){
//Вычисляем новые значения составляющих цвета
R += rand(–8, 8);
R = (R>=0) ? R : 0;
R = (R<=255) ? R : 255;
G += rand(–8, 8);
G = (G>=0) ? G : 0;
G = (G<=255) ? G : 255;
B += rand(–8, 8);
B = (B>=0) ? B : 0;
B = (B<=255) ? B : 255;
//Установка нового цвета для всех элементов for (i=0; i
elements[i].style.color =
"rgb(" + R + "," + G + "," + B + ")";
}
}
Этот сценарий работает следующим образом. После загрузки содержимого документа (для этого файл должен подключаться к документу перед закрывающим тегом
) производится просмотр всей коллекции all документа, и в массив elements помещаются ссылки на все элементы, имеющие стилевой класс colored. Кроме обозначения элементов, цвет которых нужно изменять, этот стилевой класс больше ни для чего не используется.
Изменение цвета в примере осуществляется по таймеру. Значения RGB‑составляющих цвета случайным образом изменяются на небольшие значения, что обеспечивает эффект этакого плавного перехода цвета. Еще следует отметить, что цвет всех отобранных элементов всегда одинаков. Это сделано для упрощения программы.
В примере 13.14 показано, как используется рассматриваемый сценарий.
Пример 13.14. Страница с разноцветным текстом
"http://www.w3.org/TR/html4/frameset.dtd">
.colored {}
Обычный заголовок
Разноцветный заголовок
Обычный текст
Разноцветный текст
Теперь создадим усовершенствованный вариант рассмотренного ранее меню. Сейчас это будет не просто набор пунктов, все время находящийся на странице, а настоящее меню, похожее на то, которое имеют многие Windows‑приложения.
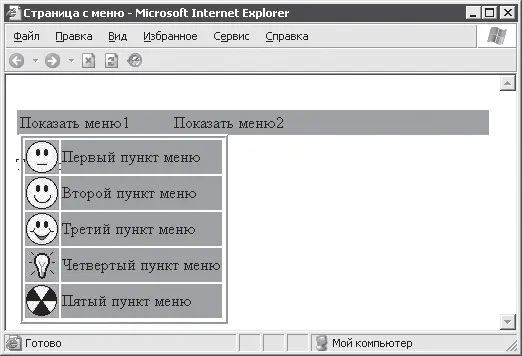
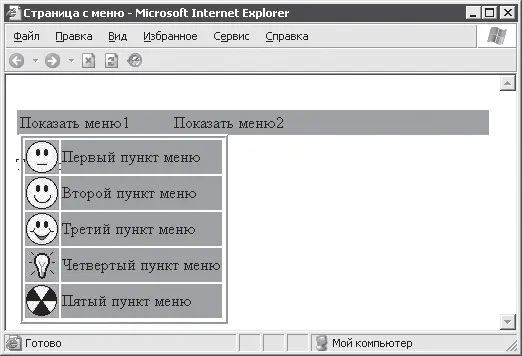
Пример реализован следующим образом: вверху окна организуется строка меню, в которой присутствуют два пункта, открывающих два различных меню. Первое меню выглядит так, как показано на рис. 13.5.

Рис. 13.5. Открыто первое меню
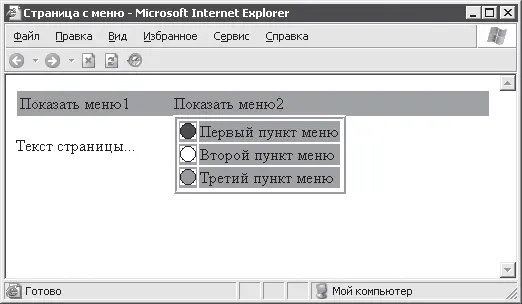
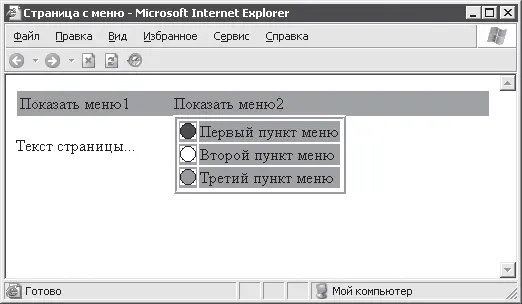
Второе меню, вызываемое при выборе второго пункта в строке меню, показано на рис. 13.6.

Рис. 13.6. Открыто второе меню
Как видно, оба меню появляются под соответствующими пунктами строки меню. Теперь рассмотрим, как реализован этот пример, а также какие существуют направления усовершенствования этого примера. Пример разбит на две части: HTML‑документ и сценарий (файл popup_menu.js). Сначала разберем текст HTML‑документа (пример 13.15).
Пример 13.15. Документ со строкой меню
.item {background-color: rgb(170, 170, 170)}
.selected {background-color: magenta}
.menu {border-style: ridge; visibility: visible; position: absolute}
.hidden {display: none}
.menu_line {border-style: solid; border-width: 1px;
background-color: rgb(170,170,170); width:100%}
onMouseOver = "menu1_item1.className = 'selected'"
onMouseOut = "menu1_item1.className = 'item'">
onMouseOver = "menu1_item2.className = 'selected'"
onMouseOut = "menu1_item2.className = 'item'">
onMouseOver = "menu1_item3.className = 'selected'"
onMouseOut = "menu1_item3.className = 'item'">
onMouseOver = "menu1_item4.className = 'selected'"
onMouseOut = "menu1_item4.className = 'item'">
onMouseOver = "menu1_item5.className = 'selected'"
onMouseOut = "menu1_item5.className = 'item'">
|
Первый пункт меню |
|
Второй пункт меню |
|
Третий пункт меню |
|
Четвертый пункт меню |
|
Пятый пункт меню |
onMouseOver = "menu2_item1.className = 'selected'"
onMouseOut = "menu2_item1.className = 'item'">
onMouseOver = "menu2_item2.className = 'selected'"
onMouseOut = "menu2_item2.className = 'item'">
onMouseOver = "menu2_item3.className = 'selected'"
onMouseOut = "menu2_item3.className = 'item'">
|
Первый пункт меню |
|
Второй пункт меню |
|
Третий пункт меню |
|
onClick = "show_menu(menu1, main_menu1, main_item1)"
onMouseOver = "main_item1.className = 'selected'"
onMouseOut = "main_item1.className = 'item'">Показать меню1
|
onClick = "show_menu(menu2, main_menu1, main_item2)"
onMouseOver = "main_item2.className = 'selected'"
onMouseOut = "main_item2.className = 'item'">Показать меню2
|
|
Текст страницы...
Хотя документ практически не содержит текста, являющегося обычным содержимым страницы (ведь мы рассматриваем не наполнение страницы текстов, а меню), он все равно получился довольно объемным. Больше всего места в документе примера 13.5 занимают описания двух меню. Описание первого меню практически не отличается от рассмотренного ранее в примере 13.6. Второе же меню, обозначенное как menu2, создано по такому же шаблону.
В таблицу стилей пришлось добавить новый стиль menu_line. После этого очень просто создавать любое количество строк меню на странице. При создании строки меню основной работой является настройка пунктов, которые будут открывать нужные меню (см. определение пунктов в таблице с id, равным main_menu1 в примере 13.5).
Читать дальше
Конец ознакомительного отрывка
Купить книгу