В первом примере используется возможность получения координат указателя мыши относительно различных объектов документа. Текст HTML‑документа примера приведен ниже. Обратите внимание, что благодаря «всплытию» событий отслеживать перемещение мыши можно, только написав обработчик события onMouseMove для элемента BODY (это самый верхний элемент, до которого доходит событие) (пример 13.17).
Пример 13.17. Отслеживание положения мыши
.category {font-weight: bold}
.value {font-family: "courier new"}
function move(){
//Записываем в элементы страницы текущее значение
//координат указателя мыши scr.innerText = event.screenX + "x" + event.screenY;
wnd.innerText = event.clientX + "x" + event.clientY;
element.innerText = event.offsetX + "x" + event.offsetY;
prnt.innerText = event.x + "x" + event.y;
//Индикация состояния мыши switch (event.button){
case 0: mouse.innerText = "0|0|0"; break;
case 1: mouse.innerText = "1|0|0"; break;
case 2: mouse.innerText = "0|0|1"; break;
case 3: mouse.innerText = "1|0|1"; break;
case 4: mouse.innerText = "0|1|0"; break;
case 5: mouse.innerText = "1|1|0"; break;
case 6: mouse.innerText = "0|1|1"; break;
case 7: mouse.innerText = "1|1|1"; break;
}
}
Экранные координаты:
Оконные координаты:
Относительно элемента:
Относительно родителя:
Кнопки мыши (л|c|п):
Заголовок
Содержимое страницы...
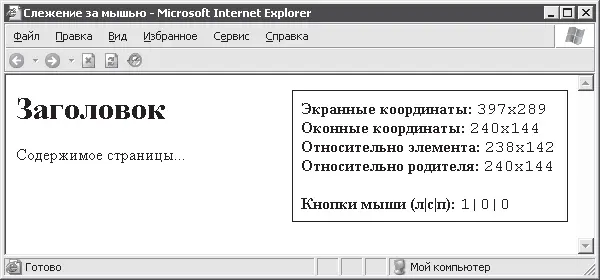
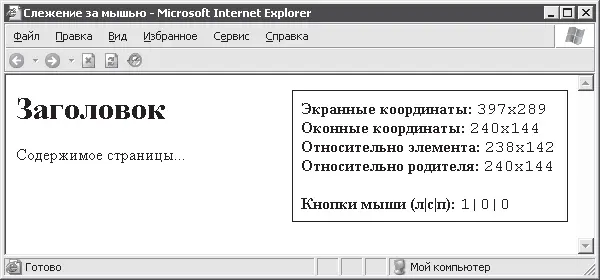
Приведенный HTML‑документ выглядит так, как показано на рис. 13.7.

Рис. 13.7. Отслеживание указателя и состояния кнопок мыши
В следующем примере реализовано перетаскивание элементов страницы с помощью мыши. Перетаскивание элемента начинается при нажатии левой кнопки мыши и заканчивается при ее отпускании. Операции начала перемещения, самого перемещения и «бросания» элемента на новом месте реализованы в обработчиках событий элемента BODY (пример 13.18).
Пример 13.18. Перетаскивание элементов
var dX, dY; //Координаты точки, за которую "держат" элемент var element; //Перемещаемый элемент var fMoving = false; //==true, если перемещается элемент
//Функция начинает перемещение элемента function start(){
if (event)
fMoving = true;
element = event.srcElement;
//Сохраняем координаты "хватания" элемента dX = event.offsetX;
dY = event.offsetY;
//Для перемещения элемент должен свободно позиционироваться element.style.position = "absolute";
}
//Функция перемещения элемента function move(){
if (fMoving){
//Установим новые координаты для элемента element.style.pixelLeft = event.x – dX;
element.style.pixelTop = event.y – dY;
}
}
onMouseUp = "fMoving = false">
Перемещаемый текст
Перемещаемый заголовок
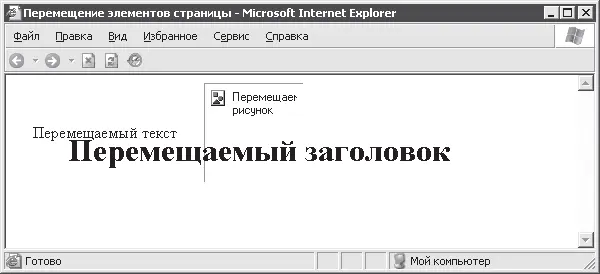
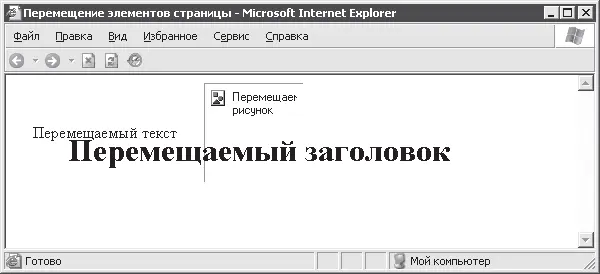
Документ, текст которого приведен в примере 13.18, после перетаскивания элементов показан на рис. 13.8.

Рис. 13.8. Перетаскивание элементов страницы
Свободно позиционировать можно практически любой элемент страницы, однако наиболее эффектно выглядит перетаскивание изображений. Несмотря на кажущуюся ненужность, перетаскивание элементов может все же оказаться полезным при повышении «дружественности» интерфейса веб‑страниц. Представьте себе, что вы, например, совершаете покупки в интернет‑магазине. Понравился товар – перетаскиваете его изображение в свою корзину (определенная область окна). Хотите отказаться от покупки выбранного ранее товара – перетаскиваете его изображение за пределы корзины. Удобно, не так ли?
Глава 14
Создаем настоящий веб-сайт
После достаточно долгого изучения создания HTML‑документов самих по себе, после изучения каскадных таблиц стилей и того, как добавляются и действуют сценарии в документах, наконец‑то рассмотрим применение описанных ранее технологий на примере создания веб‑сайта.
Эта глава посвящается непосредственно разработке и реализации веб‑сайта. В следующей главе представлена довольно полезная информация, которая может пригодиться при публикации разработанного сайта в Интернете.
В начале определимся с содержанием сайта. Пусть это будет информационный ресурс, посвященный... яблокам. Да, это будет своеобразный сайт любителей яблок. Не столько важна тематика сайта, сколько решения, которые будут применены при его реализации.
Итак, наш информационный ресурс о яблоках будет содержать следующую информацию (кроме стартовой страницы и страницы информации о сайте):
• краткая история развития яблочной культуры;
• информация о пищевых свойствах яблок;
• информация о сборе и хранении яблок;
Читать дальше
Конец ознакомительного отрывка
Купить книгу