Пример 14.9. Содержимое файла page.css
В файле menu.css находится таблица стилей, используемая для оформления пунктов меню и рецептов (пример 14.10).
Пример 14.10. Содержимое файла menu.css
/*
Стиль строки меню и ее пунктов
*/
.menu_line {border-style: none; background-color: green;
width:100%; text-align: center}
.main_item {background-color: green}
.main_selected {background-color: magenta}
A.main_href {color: rgb(230,230,230); text-decoration: none;
font-family: "times new roman"}
/*
Стиль пунктов меню
*/
.item {background-color: rgb(230,230,230)}
.selected {background-color: magenta}
A.main_href {}
/*
Стили отображаемого и спрятанного меню
*/
.menu {border-style: solid; border-width: 1px;
visibility: visible; position: absolute;
background-color: rgb(230,230,230); border-color: black}
.hidden {display: none}
/*
Определение стилей для разворачиваемых элементов exp – класс элемента, при щелчке кнопкой мыши на котором будет показан соответствующий элемент класса expbody
*/
.exp {background-color: rgb(150, 255, 200)}
.exp_ref {text-decoration: none; font-weight: bold}
.expbody {display: block; background-color: rgb(150, 255, 150)}
.exp_hidden {display: none}
В приведенных таблицах стилей использовано небольшое количество настроек, чтобы слишком не увеличивать размер таблиц.
14.5. Примеры работы сайта
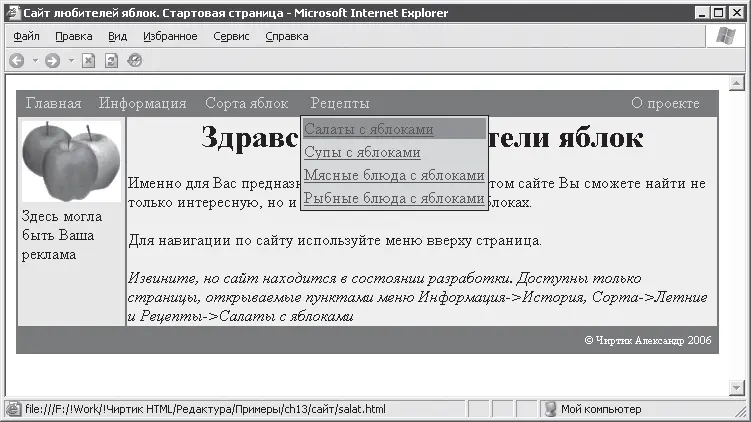
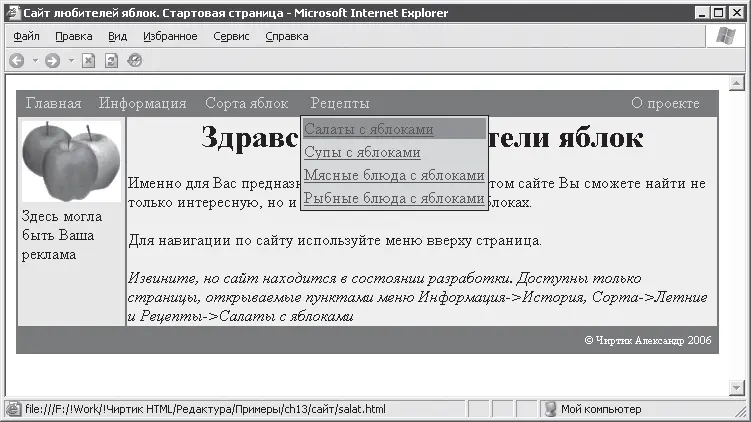
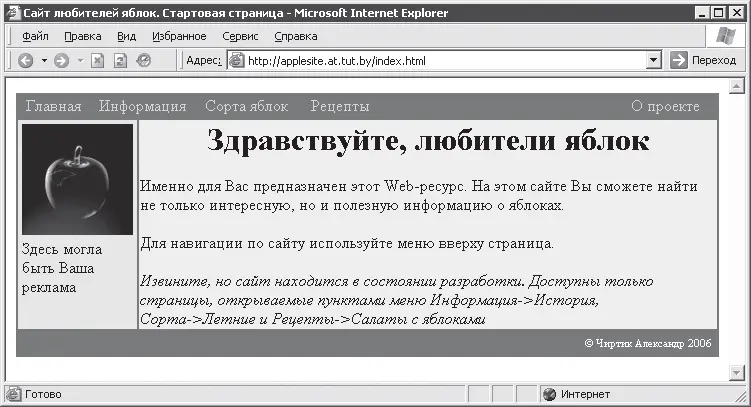
При открытии сайта пользователь попадает на главную (стартовую) страницу (файл index.html), показанную на рис. 14.4. 
Рис. 14.5. Страница с рецептами
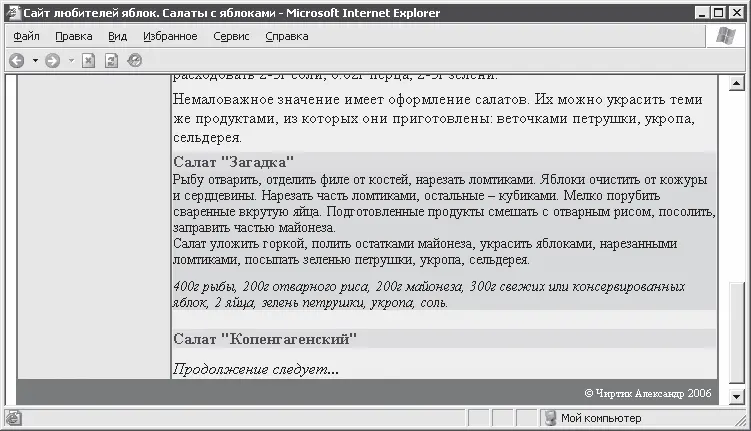
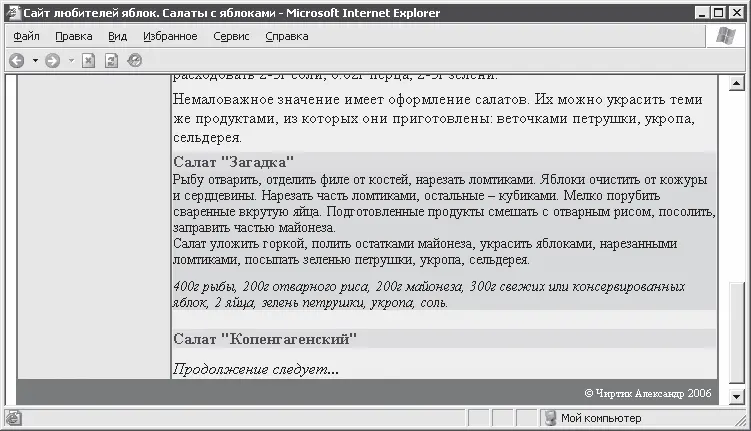
Сами рецепты выглядят так, как показано на рис. 14.6. 
Рис. 15.1. Форма администрирования сайта
В частности, на рисунке приведена форма администрирования сайта applesite.at.tut.by. Пользоваться этой формой довольно легко, пока не нужно создавать большое количество каталогов или закачивать на сервер много файлов. Для этого более пригоден способ, описанный в следующем разделе.
Использование Проводника Windows
Чтобы получить возможность управлять файлами и папками сайта прямо из Проводника, достаточно подключиться к соответствующему FTP‑серверу. Для tut.by этим сервером является ftp.tut.by.
Чтобы подключиться к FTP‑серверу, в адресной строке вводится строка вида:
ftp://:@ftp.tut.by
Пароль можно прямо в строке адреса и не вводить, тогда его нужно будет ввести в окне, показанном на рис. 15.2 (или подобном). 
Рис. 15.3. Папка сайта в Проводнике
Показанное на рис. 15.3 окно использовалось для помещения файлов сайта на сервер. Ненужность ручного создания папок и копирования каждого файла в отдельности при этом сэкономила много, прежде всего, оплачиваемого времени подключения к Интернету.
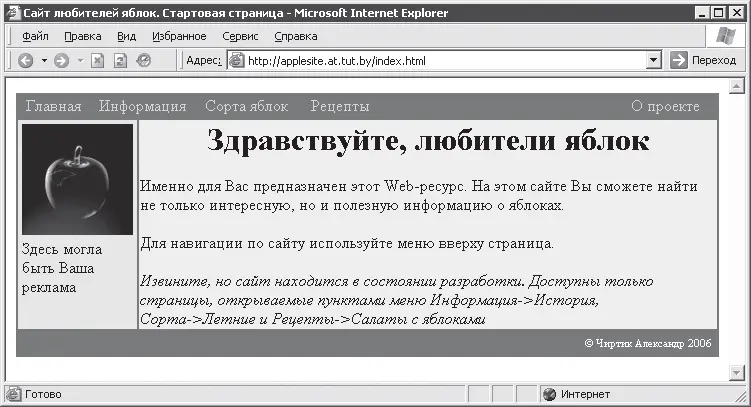
После того как файлы сайта помещены на сервер, можно открыть браузер, ввести в строке адреса applesite.at.tut.by и посмотреть, как сайт открывается уже непосредственно с сервера в Интернете (рис. 15.4). 


Приложение 2
Свойства CSS
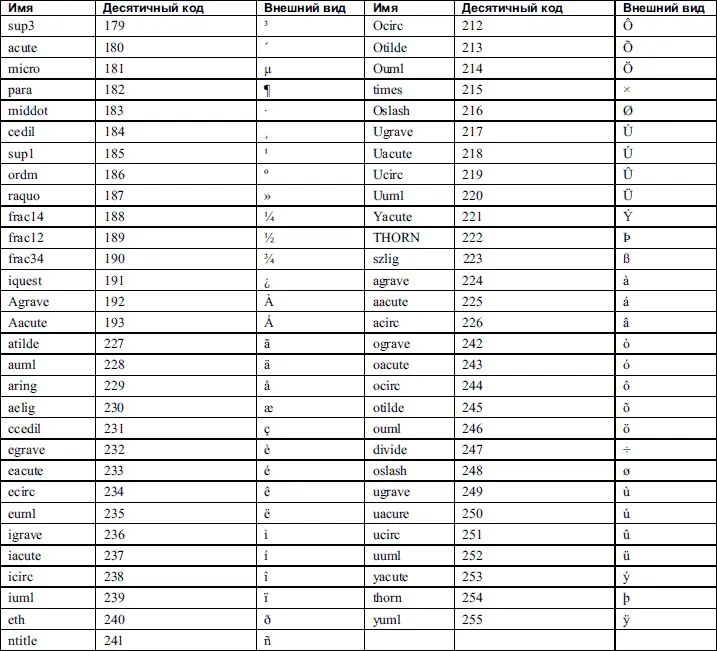
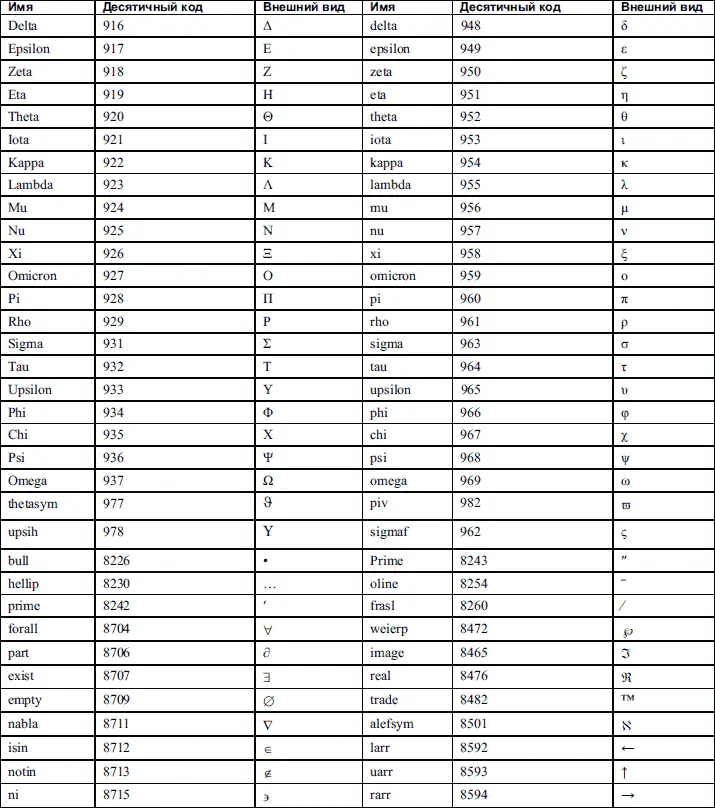
Ввиду большого количества свойств их список в главах книги полностью не приводится. Здесь представлен более полный список свойств, доступных в таблицах стилей. Свойства задания цвета текста и фона представлены в табл. П2.1. Свойства для настройки рамок, отступов и полей приведены в табл. П2.2. Свойства отображения текста приведены в табл. П2.3. Свойства, применяемые к спискам, приведены в табл. П2.4. Наконец, свойства позиционирования, размера и видимости элементов находятся в табл. П2.5.