| Сбор и хранение яблок
При просмотре текста примера 14.5 можно увидеть, что текст пунктов меню, как и текст пунктов строки меню, заключен в теги и . Это сделано для упрощения, ведь, кроме навигации (основная функция гиперссылок), других функций на меню не возлагается.
Подсветка выделенных пунктов меню осуществляется за счет изменения их стилевого класса при обработке событий onMouseOver и onMouseOut.
Следует отметить один недостаток использованной реализации меню: хотя и подсвечивается вся ячейка таблицы, «срабатывает» пункт меню только при щелчке кнопкой мыши на тексте гиперссылки. Это потому, что внутрь тегов и заключен только текст, а не вся ячейка таблицы. Это сделано лишь для того, чтобы не усложнять еще больше сценарий, создающий меню. Вы можете устранить этот недостаток самостоятельно, изменив фрагменты типа
|
История
на
|
История
Если же просто поместить внутрь элемента A ячейку (не помещая еще и текст), то меню тоже будет работать, но форма указателя над текстом будет уже не та (текстовый I‑указатель).
Разворачивающиеся абзацы
Как было сказано выше, особое внимание нужно уделить представлению на страницах рецептов (если не забыли, сайт по большей части кулинарной тематики). Поэтому рассмотрим, как можно повысить удобство при работе со списком рецептов, который планируется разместить на сайте.
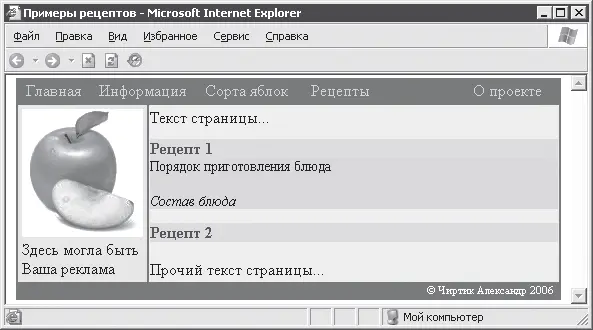
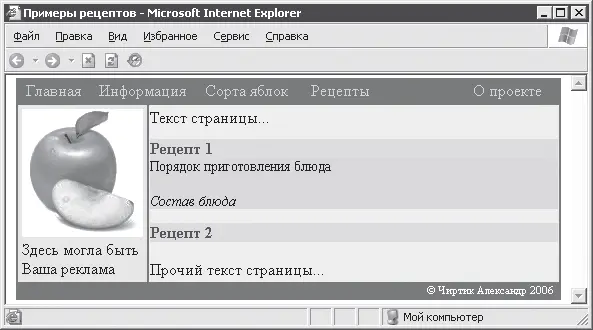
Для этого можно использовать следующий прием. В текст страницы помещаются как рецепты, так и их названия. При этом сразу показываются пользователю только названия рецептов. При щелчке кнопкой мыши на названии под ним появляется сам рецепт (порядок приготовления и состав блюда). Для скрытия рецепта пользователь должен опять щелкнуть кнопкой мыши на его названии.
Собственно так и реализовано представление рецептов на сайте. Фрагмент HTML‑документа, в котором используется описанный подход (разворачивающиеся абзацы), приведен в примере 14.6.
Пример 14.6. Использование разворачивающихся абзацев
...
|
Текст страницы...
Рецепт 1
Порядок приготовления блюда
Состав блюда
Рецепт 2
Порядок приготовления блюда
Состав блюда
Прочий текст страницы...
...
В приведенном выше примере, помимо текста, к содержимому страницы добавлены два рецепта (см. элементы, имеющие стилевой класс exp, разворачиваемая часть этих элементов имеет стилевой класс exp_hidden, когда она скрыта, и класс expboby, когда показана).
Страница, фрагмент которой приведен в примере 14.6, выглядит так, как показано на рис. 14.3.  "); ");
//Типа загрузка рекламы...
document.write("
| Здесь могла быть Ваша реклама");
document.write("");
При анализе текста приведенного сценария можно увидеть, что сценарием создается таблица, занимающая все доступное пространство (имеется в виду левая часть страницы). В ячейки этой таблицы и добавляются различные сведения. В данном случае это одна из 14 картинок с изображением яблок в папке apples, а также надпись.
|
|
|

 ");
");










