□ Windows Mobile 5.0 SDK for Smartphone
□ Windows Mobile 6 Professional and Standard Software Development Kits Refresh
You can download the SDKs from Microsoft's web site (http://microsoft.com/downloads) at no cost. The best tool to develop Windows Mobile applications using the .NET CF is to use the Visual Studio IDE, using Visual Studio 2005 Professional or above.
If you are using Visual Studio 2005, you need to download the Windows Mobile 5.0 SDK for Pocket PC and Smartphone (as described earlier). If you are using Visual Studio 2008, the Windows Mobile 5.0 SDKs for Pocket PC and Smartphone are already installed by default. For both versions, you need to download the Windows Mobile 6 SDKs to develop applications for Windows Mobile 6 devices.
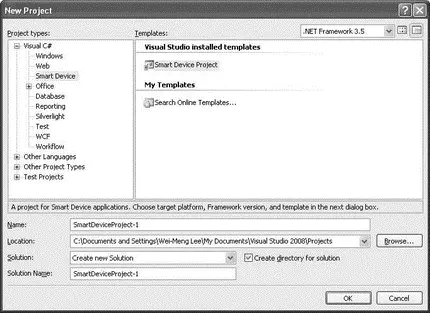
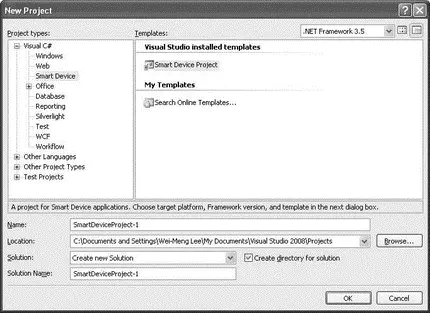
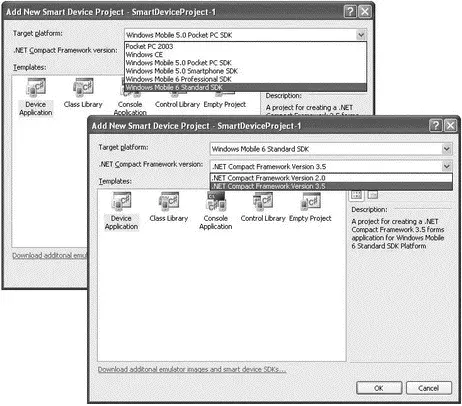
With the relevant SDKs installed, the first step toward Windows Mobile development is to launch Visual Studio 2008 and create a new project. Select the Smart Device project type, and then select the Smart Device Project template (see Figure 18-5).

Figure 18-5
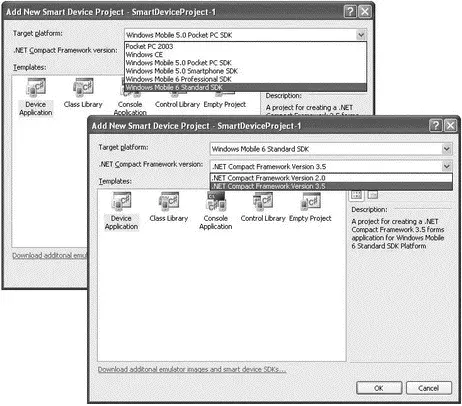
The Add New Smart Device Project dialog opens. You can select the target platform as well as the version of the .NET CF you want to use (see Figure 18-6).

Figure 18-6
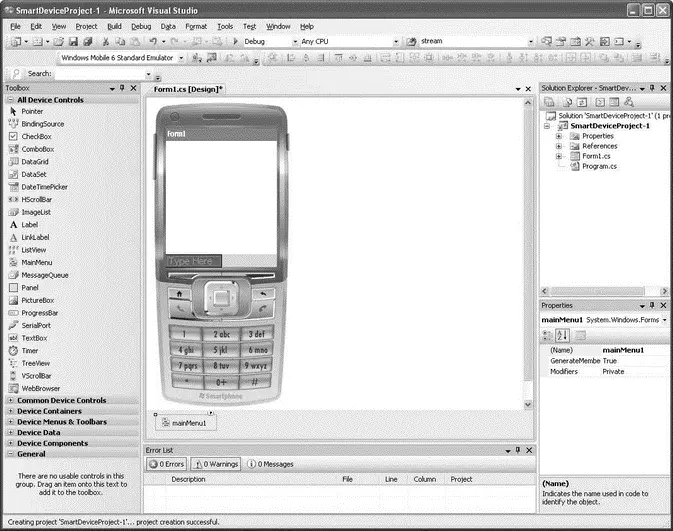
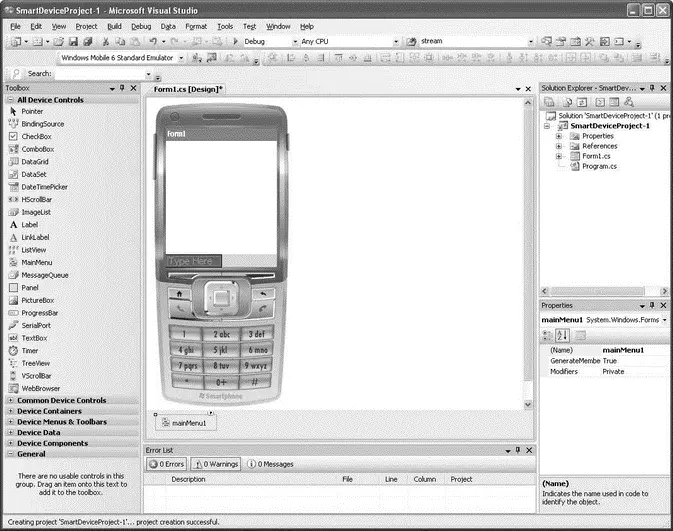
You are now ready to start developing for Windows Mobile. Figure 18-7 shows the design view of a Windows Mobile Form in Visual Studio 2008 designer.

Figure 18-7
Building the RSS Reader Application
With the recent introduction of the Windows Mobile 6 platforms, we are now beginning to see a proliferation of new devices supporting Windows Mobile 6 Standard (aka Smartphone). As Windows Mobile 6 Standard devices do not have touch screens, they pose certain challenges when developing applications to run on them. Hence, in this section you will learn how to develop a Windows Mobile 6 Standard application that allows users to subscribe to RSS feeds.
The RSS Reader application has the following capabilities:
□ Can subscribe to RSS feeds as well as unsubscribe from feeds
□ Can cache the feeds as XML files on the device so that if the device goes offline the feeds are still available
□ Uses a web browser to view the content of a post
Building the User Interface
To get started, launch Visual Studio 2008 and create a new Windows Mobile 6 Standard application using .NET CF 3.5. Name the application RSSReader.
Don't forget to download the free Windows Mobile 6 Standard SDK (http://microsoft.com/downloads). You need it to create the application detailed in this chapter.
The default Form1 uses the standard form factor of 176×180 pixels. As this application is targeted at users with wide-screen devices, change the FormFactorproperty of Form1to Windows Mobile 6 Landscape QVGA.
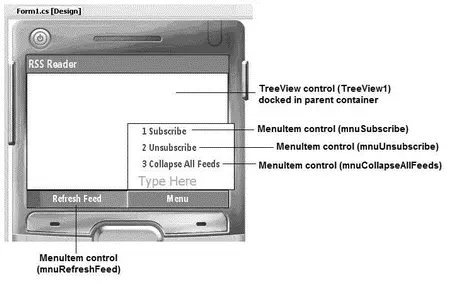
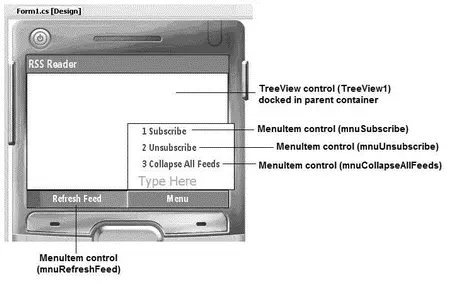
Populate the default Form1 with the following controls (see also Figure 18-8):
□ One TreeViewcontrol
□ Four MenuItemcontrols

Figure 18-8
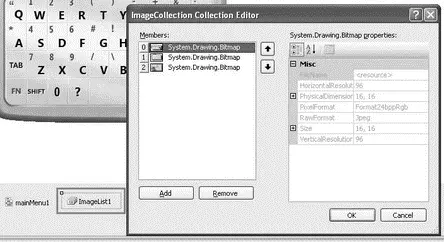
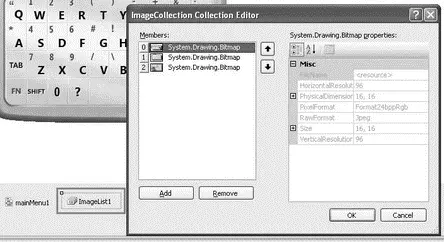
Add an ImageListcontrol to Form1and add three images to its Imagesproperty (see Figure 18-9).

Figure 18-9
You can download the images from this book's source code at its Wrox web site.
These images will be used by the TreeViewcontrol to display its content when the tree is expanded or closed. Hence, associate the ImageListcontrol to the TreeViewcontrol by setting the ImageListproperty of the TreeViewcontrol to ImageList1.
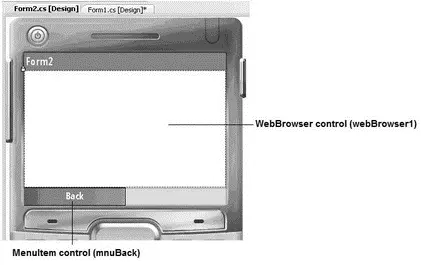
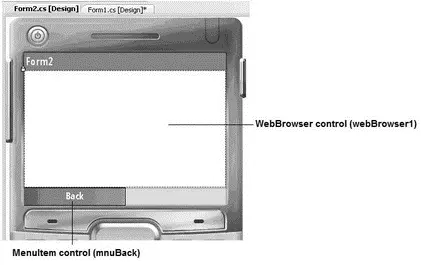
Add a new Windows Form to the project, and populate it with a WebBrowserand MenuItemcontrol (see Figure 18-10). The WebBrowsercontrol will be used to view the content of a posting.

Figure 18-10
Set the Modifiersproperty of the WebBrowsercontrol to Internalso that the control is accessible from other forms. Specifically, you want to set the content of the control from within Form1.
Switch to the code behind of Form1, and import the following namespaces:
using System.IO;
using System.Net;
using System.Xml;
using System.Text.RegularExpressions;
Declare the following constants and variable:
namespace RSSReader {
public partial class Form1 : Form {
//---constants for icons---
const int ICO_OPEN = 0;
const int ICO_CLOSE = 1;
const int ICO_POST = 2;
//---file containing the list of subscribed feeds---
string feedsList = @"\Feeds.txt";
//---app's current path---
string appPath = string.Empty;
//---the last URL entered (subscribe)---
string lastURLEntered = string.Empty;
//---used for displaying a wait message panel---
Panel displayPanel;
//---for displaying individual post---
Form2 frm2 = new Form2();
Creating the Helper Methods
When RSS feeds are being downloaded, you want to display a message on the screen to notify the user that the application is downloading the feed (see Figure 18-11).

Figure 18-11
For this purpose, you can improvise with the aid of the Paneland Labelcontrols. Define the CreatePanel()function so that you can dynamically create the message panel using a couple of Panelcontrols and a Labelcontrol:
//---create a Panel control to display a message---
private Panel CreatePanel(string str) {
//---background panel---
Panel panel1 = new Panel() {
BackColor = Color.Black,
Location = new Point(52, 13),
Size = new Size(219, 67),
Visible = false,
};
panel1.BringToFront();
//---foreground panel---
Panel panel2 = new Panel() {
BackColor = Color.LightYellow,
Location = new Point(3, 3),
Size = new Size(panel1.Size.Width - 6, panel1.Size.Height - 6)
};
//---add the label to display text---
Label label = new Label() {
Font = new Font(FontFamily.GenericSansSerif, 12, FontStyle.Bold),
TextAlign = ContentAlignment.TopCenter,
Location = new Point(3, 3),
Size = new Size(panel2.Size.Width - 6, panel2.Size.Height - 6),
Читать дальше