width: 350px;
}
...
The .modalBackgroundstyle defines the background color of the modal popup. In this case, it is used to block off the rest of the page and prevent the user from interacting with that content. The .dialogstyle defines the shape and color of the popup itself. Here it has a rectangular border of 5px and a width of 350px.
Next, add a control to the GridViewcontrol to display a Delete button:
AllowPaging="True" AllowSorting="True"
AutoGenerateColumns="False"
BackColor="LightGoldenrodYellow"
BorderColor="Tan"
BorderWidth="1px" CellPadding="2"
DataKeyNames="title_id"
DataSourceID="LinqDataSource1"
ForeColor="Black" GridLines="None">
ShowEditButton="True" ShowSelectButton="True"/>
HeaderStyle-Width="60px"
ItemStyle-HorizontalAlign="Center">
OnClick="btnDelete_Click"
OnClientClick="displayPopup(this); return false;"
Text="Delete"/>
HeaderText="title_id"
ReadOnly="True" SortExpression="title_id"/>
HeaderText="title1" SortExpression="title1"/>
...
Notice that the Delete button has two events defined: OnClickand OnClientClick. In this example, when the user clicks the button, the JavaScript function named displayPopup()(which you will define shortly) is called. You insert the return false;statement to prevent a postback from occurring while the dialog is being displayed.
You also need to disable the Delete link in the GridViewcontrol because you now have the Delete button. Set the ShowDeleteButtonattribute in the element to False:
ShowDeleteButton="False"
ShowEditButton="True"
ShowSelectButton="True"/>
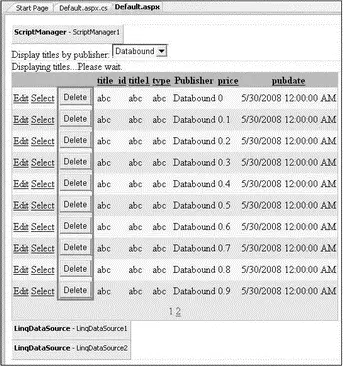
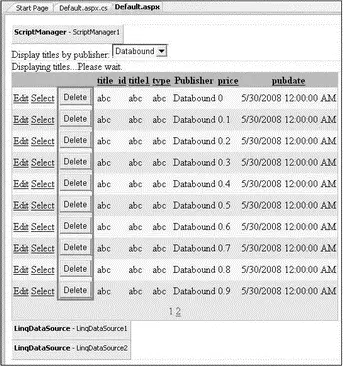
The Default.aspx page now looks like Figure 17-29.

Figure 17-29
Create a new folder in the project and name it images. Add an image called delete.pnginto the images folder (see Figure 17-30).

Figure 17-30
You will now use a
element to define the content of the popup that you want to display:
class="dialog" style="display:none">
src="images/delete.png" width="60"/>
Are you sure you want to delete this record?
Text="Yes" Width="50px"/>
Text="No" Width="50px"/>
This block of code defines the popup shown in Figure 17-31.

Figure 17-31
To display the
element as a modal popup, use the ModalPopupExtendercontrol:
TargetControlID="divDialog" PopupControlID="divDialog"
OkControlID="btnOK" CancelControlID="btnNO"
OnOkScript="OK_Click();" OnCancelScript="No_Click();"
BackgroundCssClass="modalBackground">
The ModalPopupExtendercontrol has the attributes described in the following table.
| Attribute |
Description |
ID |
Identifies the ModalPopupExtendercontrol |
TargetControlID |
Specifies the control that activates the ModalPopupExtendercontrol |
PopupControlID |
Specifies the control to display as a modal popup |
OkControlID |
Specifies the control that dismisses the modal popup |
CancelControlID |
Specifies the control that cancels the modal popup |
OnOkScript |
Specifies the script to run when the modal popup is dismissed with the OkControlID |
OnCancelScript |
Specifies the script to run when the modal popup is canceled with the CancelControlID |
BackgroundCssClass |
Specifies the CSS class to apply to the background when the modal popup is displayed |
Finally, insert the JavaScript functions into the source view of Default.aspx:
var _source;
var _popup;
function displayPopup(source) {
_source = source;
_popup = $find('popupDialog');
//---display the popup dialog---
_popup.show();
}
function OK_Click() {
//---hides the popup dialog---
_popup.hide();
//---posts back to the server---
__doPostBack(_source.name, '');
}
function No_Click() {
//---hides the popup---
_popup.hide();
//---clears the event sources
_source = null;
_popup = null;
}
The displayPopup()function looks for the ModalPopupExtendercontrol in the page and displays the modal popup. The OK_Click()function is called when the user decides to proceed with the deletion. It hides the modal popup and initiates a postback to the server. The No_Click()function is called when the user cancels the deletion. It hides the modal popup.
That's it! Press F5 to test the application.
In this particular example, you will get a runtime error if you proceed with the deletion. That's because the titlestable is related to the titleauthortable (also part of the pubsdatabase), and deleting a record in the titlestable violates the reference integrity of the database.
Читать дальше