Здесь нужно сказать вот еще что. Все действия, помещенные нами в привязанные к клипу сценарии, будут управлять анимацией именно этого клипа. Поэтому действие stop в приведенном выше сценарии остановит внутреннюю анимацию клипа clip , а не анимацию самого фильма.
Теперь выделим наш клип, если еще не сделали этого, и вызовем на экран панель Actions.Введем в область редактирования кода приведенный выше код сценария-обработчика события. И запустим готовый фильм на воспроизведение.
Выше говорилось, что Flash при воспроизведении фильмов может выполнять простейшие сценарии, привязанные к кадрам. Сейчас же мы привязали сценарий к клипу, а не к кадру, а такие сценарии Flash выполнить не сможет. Поэтому нам придется выбрать пункт Test Movieменю Controlили нажать комбинацию клавиш < Ctrl>+< Enter>, чтобы запустить воспроизведение фильма в отдельном окне.
Давайте, после того как начнется воспроизведение фильма, попробуем щелкнуть мышью на вращающемся прямоугольнике. Если нам все-таки удастся это сделать, он тотчас прекратит "разваливаться" пополам и "застынет" в таком виде, пока анимация не закончится.
Ура, наш первый обработчик события работает! Давайте его немного усложним. Снова выделим клип clip, откроем панели Actionsи допишем в сценарий еще одно выражение. Наш сценарий примет такой вид (добавленное выражение выделено полужирным шрифтом):
onClipEvent(mouseDown)
{
stop();
_parent.stop();
Специальная команда языка ActionScript _parent обозначает клип, в который вложен клип, к которому привязан этот сценарий — в нашем случае это будет основной фильм. (Такие команды, кстати, называются ключевыми словами.) Ну, а записанное после этого слова и отделенное от него точкой действие stop нам уже знакомо.
Что же мы получим в результате? А вот что. Проигрыватель Flash прочитает сначала ключевое слово _parent , а потом — действие stop . И поймет, что действие stop нужно распространить на основной фильм — ведь именно в него вложен клип clip . Так что добавленное нами выражение остановит внешнюю анимацию.
Привязка сценариев к кнопкам
Кнопки Flash мы пока еще подробно не рассматривали, не считая краткого упоминания в главе 8. Настала пора поговорить о них подробно.
Кнопки (или экземпляры образцов-кнопок) Flash ведут себя подобно обычным кнопкам, которые мы встречаем практически во всех приложениях Windows. Они могут быть нажаты, в результате чего всегда выполняется какой-либо сценарий.
Используются кнопки обычно для того, чтобы предоставить зрителю (в частности, посетителю Web-сайта) возможность выполнить какое-то действие: запустить или остановить воспроизведение анимации, открыть Web-обозреватель и загрузить в него какую-то Web-страницу и пр. В интерактивных фильмах Flash кнопки встречаются очень часто.
Прежде чем привязывать к кнопке сценарий, ее нужно создать. Займемся этим.
Давайте продолжим эксперименты с фильмом, показывающим вращающийся прямоугольник. А именно, добавим к нему кнопку, останавливающую анимацию. Ведь остановить анимацию, щелкнув по неподвижной кнопке, проще, чем пытаться "поймать" мышью движущийся клип.
Сначала нам нужно создать образец-кнопку. Делается это уже знакомым нам из главы 8 способом. Выберем пункт New Symbolменю Insert,в поле Nameдиалогового окна Create New Symbol(см. рис. 8.2) введем имя создаваемого образца-кнопки (дадим ему имя Кнопка), включим переключатель Buttonв группе Behaviorи нажмем кнопку ОК.После этого Flash откроет вновь созданный, пока еще "пустой" образец в режиме правки. Нам останется только нарисовать нашу кнопку.
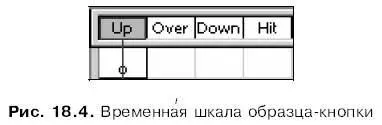
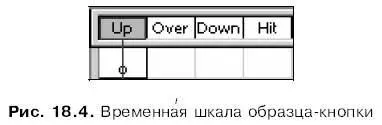
Но не будем спешить это делать. Посмотрим лучше на временную шкалу (рис. 18.4). Она содержит всего четыре позиции, и весьма странных — все они имеют имена: Up, Over, Down и Hit . В позиции Up уже создан ключевой кадр.

Дело в том, что эти в этих позициях создаются ключевые кадры, которые содержат четыре разных изображения, используемых Flash для отображения различных состояний кнопки. Давайте их перечислим:
□ изображение, находящееся в кадре Up , выводится, когда кнопка не нажата и курсор мыши не установлен над ней;
Читать дальше
Конец ознакомительного отрывка
Купить книгу