Интерактивная анимация HTML5
Методические указания
Михаил Ботов
© Михаил Ботов, 2017
ISBN 978-5-4485-6305-8
Создано в интеллектуальной издательской системе Ridero
1 Анимация с помощью функции setinterval
Простую анимацию можно организовать при помощи функции setInterval () ; Она циклически вызывает переданный ей метод через заданные интервалы времени до тех пор, пока не будет остановлена функцией clearInterval () ;
Пример – смещение блока разметки вправо:
function move (elem) {
var left = 0; // начальное значение
function frame () {// функция для отрисовки
left++
elem.style. left = left + ’px’
if (left == 100) {
clearInterval (timer); // завершить анимацию
}
}
var timer = setInterval (frame, 100) // рисовать каждые 100мс
}
Для реакции на действия пользователя и внутреннего взаимодействия элементов скриптов существует механизм событий.
Событие – это сигнал от браузера о том, что что-то произошло. Существует возможность определить реакцию скрипта на возникновение того или иного события, назначив ему функцию-обработчик. Данная функция (или функции, т. к. можно привязать несколько обработчиков к одному событию) будет вызываться всякий раз, когда нужное событие произойдет (например, пользователь кликнет по изображению). На вход функции обработчику передается специальный объект с информацией о произошедшем событии.
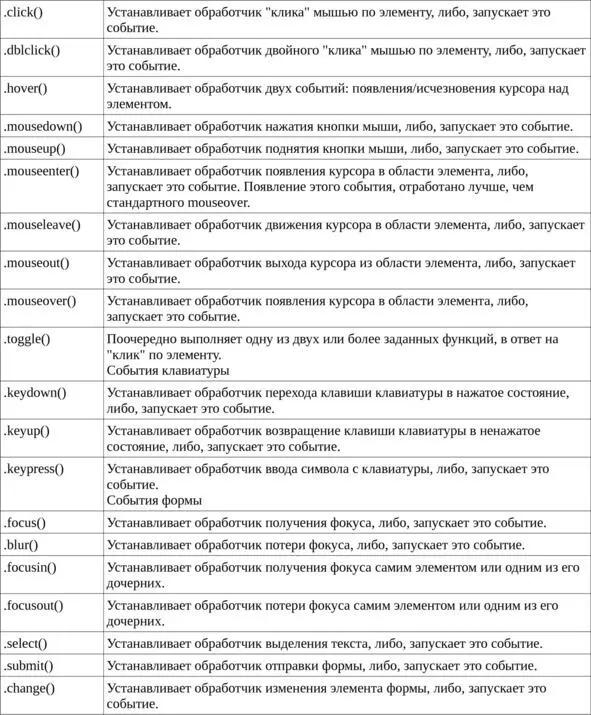
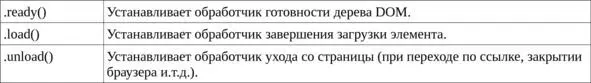
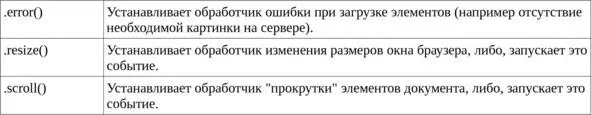
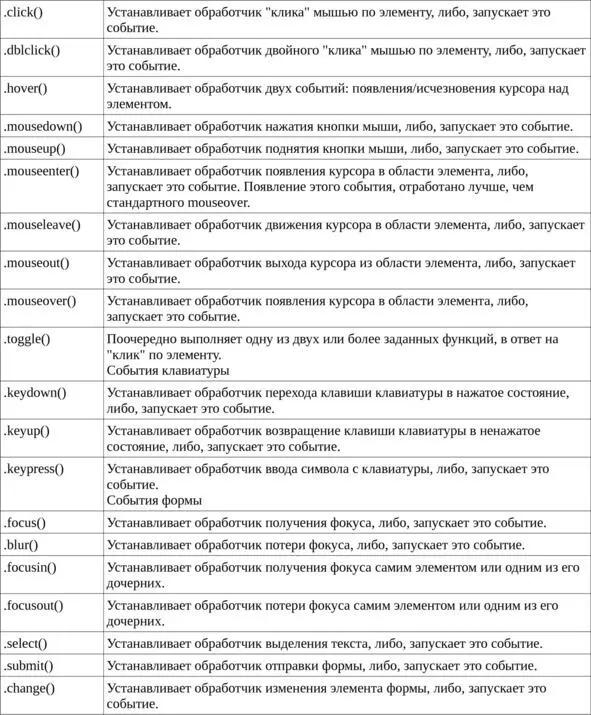
Существует много видов событий. Примеры функций библиотеки jQuery, позволяющие удобно привязывать обработчики к определенным событиям, показаны в приведенных ниже четырех таблицах.

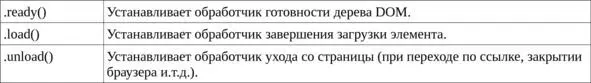
Базовые события

События мыши

События загрузки страницы

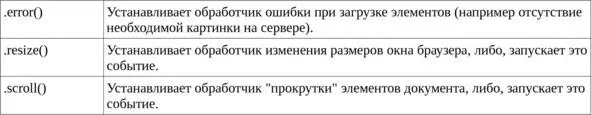
События браузера
Всплывание события и его остановка
Нужно сказать, что при наступлении события обработчики сначала срабатывают на самом вложенном элементе, затем на его родителе, затем выше и так далее, вверх по цепочке вложенности. Это называется всплыванием события.
Всплытие идёт вверх по иерархии DOM. Обычно событие будет всплывать наверх и наверх, до элемента , а затем до document , а иногда даже до window , вызывая все обработчики на своем пути. Но любой промежуточный обработчик может решить, что событие полностью обработано, и остановить всплытие.
Для остановки всплытия нужно вызвать метод event.stopPropagation () .
Jquey функция animate () выполняет определенную анимацию на заданном наборе элементов. Анимация происходит за счет плавного изменения их CSS-свойств. Функция имеет два варианта использования:
1). animate (properties, [duration], [easing], [callback])
где
properties – список CSS-свойств, участвующих в анимации и их конечных значений. (см. описание ниже)
duration – продолжительность выполнения анимации. Может быть задана в миллисекундах или строковым значением ’fast’ или ’slow’ (200 и 600 миллисекунд).
easing – изменение скорости анимации (будет ли она замедляется к концу выполнения или наоборот ускорится). (см. описание ниже)
callback – функция, которая будет вызвана после завершения анимации.
2). animate (properties, options)
где
properties – список CSS-свойств, участвующих в анимации и их конечных значений. (см. описание ниже)
options – дополнительные опции. Должны быть представлены объектом, в формате опция: значение.
Варианты опций:
duration – продолжительность выполнения анимации (см. выше).
easing – изменение скорости анимации (будет ли она замедляется к концу выполнения или наоборот ускориться). (см. описание ниже)
complete – функция, которая будет вызвана после завершения анимации.
step – функция, которая будет вызвана после каждого шага анимации.
queue – булево значение, указывающее, следует ли помещать текущую анимацию в очередь анимаций. В случае false (по-умолчанию), анимация будет запущена сразу же, не вставая в очередь. Иначе она будет ждать завершения предыдущей анимации, стоящей в очереди.
Читать дальше
Конец ознакомительного отрывка
Купить книгу