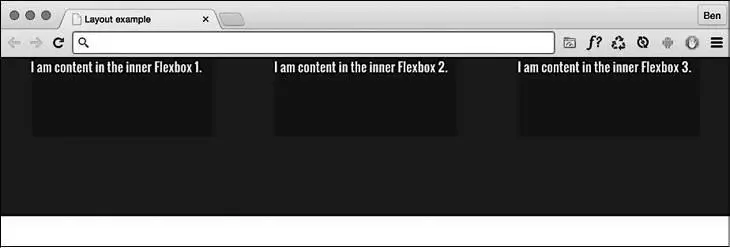
А это результат использования вместо него значения space-around.

Полагаю, что сомневаться в практической пользе этих двух значений у вас нет никаких оснований.
 совет
совет
Имеющиеся в модуле Flexbox различные свойства выравнивания теперь приводятся и в описании спецификации CSS Box Alignment Module Level 3. Тем самым закладывается общая основа с эффектами выравнивания других свойств отображения, такими как display: block; и display: table;. Спецификация все еще остается в силе, поэтому проверяйте ее состояние, обращаясь по адресу http://www.w3.org/TR/css3-align/.
Свойство flex
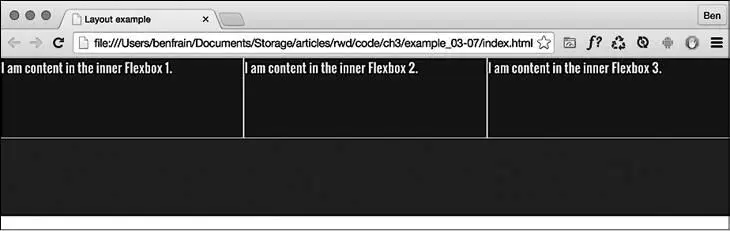
Мы уже использовали в отношении flex-элементов свойство width, но свойство flex позволяет определить по вашему желанию либо ширину, либо адаптивность. Чтобы проиллюстрировать его возможности, рассмотрим следующий пример, в котором для элементов используется та же разметка, но уже с исправленным кодом CSS:
.FlexItems {
border: 1px solid #ebebeb;
background-color: #34005B;
display: flex;
height: 100px;
flex: 1;
}
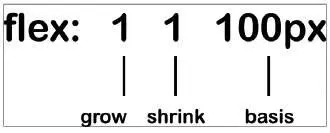
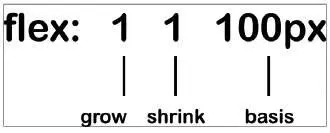
Фактически свойство flex является сокращенным определением трех отдельных свойств: flex-grow, flex-shrink и flex-basis. Более подробно спецификацию, в которой дается развернутое описание всех этих отдельных свойств, можно найти по адресу http://www.w3.org/TR/css-flexbox-1/. Но в этой спецификации рекомендуется использовать сокращенную форму в виде свойства flex, поэтому мы здесь его и рассмотрим.
Если для flex-элементов имеется свойство flex и браузер его поддерживает, то оно используется для указания размера элемента, а не значений ширины или высоты, если таковые имеются. Даже если после свойства flex указано значение ширины или высоты, оно все равно не будет действовать. Посмотрим, на что влияет каждое из этих значений.

• flex-grow (первое значение, которое может быть передано свойству flex) является величиной относительно других flex-элементов, до которой может увеличиваться flex-элемент при наличии свободного пространства.
• flex-shrink является величиной, до которой может уменьшаться flex-элемент относительно других flex-элементов, когда имеется дефицит пространства.
• flex-basis (последнее значение, которое может быть передано свойству flex) является базовым размером, к которому приводится размер flex-элемента.
Хотя можно просто написать flex: 1, я рекомендую записывать в свойство flex все три значения. Полагаю, вы понимаете, что должно произойти. Например, flex: 1 1 auto означает, что элемент будет увеличиваться на одну часть доступного пространства, он также станет уменьшаться до одной части, когда будет существовать дефицит пространства, и базовым размером для динамического изменения будет служить внутренняя ширина содержимого (размер, который был бы у содержимого, если бы динамическое изменение не требовалось).
Рассмотрим еще один вариант: настройка flex: 0 0 50px означает, что элемент не будет ни увеличиваться, ни уменьшаться и его базовая величина составит 50px (то есть он будет иметь размер 50 пикселов независимо от величины свободного пространства). А теперь разберем вариант flex: 2 0 50% — элемент будет стремиться занять два «лота» доступного пространства, он не станет уменьшаться и его базовый размер будет определяться значением 50%. Надеюсь, эти небольшие примеры немного развеяли мистику вокруг свойства flex.
 совет
совет
Если установить для свойства flex-shrink нулевое значение, то свойство flex-basis поведет себя как задание минимальной ширины.
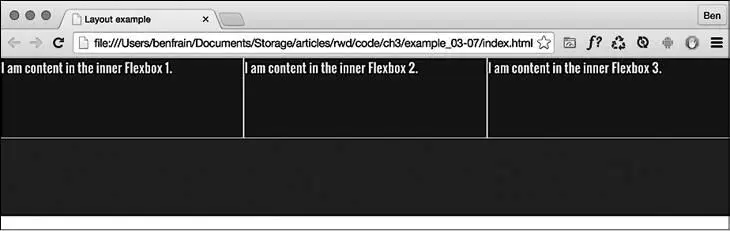
Свойство flex можно представлять в виде способа задания отношений. Когда для каждого flex-элемента этому свойству присвоено значение 1, то все они занимают одинаковое пространство.

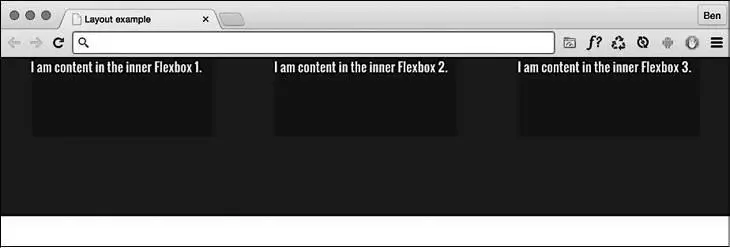
Хорошо, но чтобы проверить теорию на практике, внесем изменения в HTML-классы нашей разметки:
I am content in the inner Flexbox 1.
I am content in the inner Flexbox 2.
I am content in the inner Flexbox 3.
А так будет выглядеть измененный код CSS:
.FlexItems {
border: 1px solid #ebebeb;
background-color: #34005B;
display: flex;
Читать дальше


 совет
совет
 совет
совет