.MenuWrap {
background-color: indigo;
font-family: 'Oswald', sans-serif;
font-size: 1rem;
min-height: 2.75rem;
display: flex;
flex-direction: column;
align-items: center;
padding: 0 1rem;
}
.ListItem,
.LastItem {
color: #ebebeb;
text-decoration: none;
}
Изменение порядка следования элементов в столбце на обратный
Хотите расположить элементы друг под другом в обратном порядке? Измените настройку на flex-direction: column-reverse;, и все будет сделано как надо.
 примечание
примечание
Следует отметить, что для установки в одной настройке значений сразу двух свойств, и flex-direction, и flex-wrap, можно воспользоваться сокращением в виде свойства flex-flow. Например, настройка flex-flow: row wrap; установит строчное направление и включит возможность размещения блоков в нескольких строках. Но я считаю, что по крайней мере на первых порах проще будет указать эти два свойства по отдельности. Свойство flex-wrap также отсутствует в более ранних реализациях, поэтому в определенных браузерах его объявление может игнорироваться.
Различные разметки Flexbox внутри разных медиазапросов
Что касается поведения списка элементов в столбце на экранах меньшего размера и стиля разметки строки, Flexbox в соответствии со своим названием изначально способен динамически изменять разметку. При использовании Flexbox эта задача существенно облегчается:
.MenuWrap {
background-color: indigo;
font-family: 'Oswald', sans-serif;
font-size: 1rem;
min-height: 2.75rem;
display: flex;
flex-direction: column;
align-items: center;
padding: 0 1rem;
}
@media (min-width: 31.25em) {
.MenuWrap {
flex-direction: row;
}
}
.ListItem,
.LastItem {
color: #ebebeb;
text-decoration: none;
}
@media (min-width: 31.25em) {
.ListItem {
margin-right: 1rem;
}
.LastItem {
margin-left: auto;
}
}
Все это можно посмотреть, запустив в браузере файл каталога example_03-05. Чтобы увидеть различные разметки, нужно изменить размеры окна браузера.
inline-flex
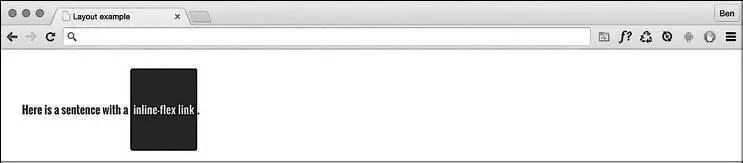
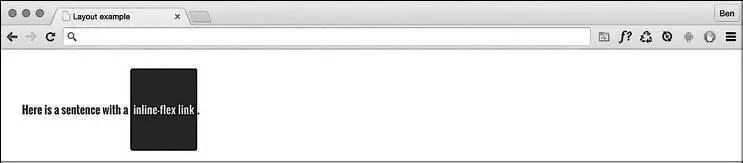
У Flexbox имеется линейный вариант для дополнения линейных блоков (inline-block) и линейных таблиц (inline-table). Нетрудно догадаться, что для этого имеется объявление display: inline-flex;. Благодаря его превосходным возможностям по выравниванию по центру вы можете легко добиться весьма впечатляющих результатов.

Разметка выглядит следующим образом:
Here is a sentence with a inline-flex link.
А вот для нее и код CSS:
.InlineFlex {
display: inline-flex;
align-items: center;
height: 120px;
padding: 0 4px;
background-color: indigo;
text-decoration: none;
border-radius: 3px;
color: #ddd;
}
Когда свойство inline-flex придается элементам анонимно (например, когда их родительский элемент не имеет настройки display: flex;), они сохраняют пробелы между элементами точно так же, как это происходит при использовании линейных блоков или линейных таблиц. Hо если такие элементы находятся внутри flex-контейнера, пробелы удаляются, что уже похоже на элементы, являющиеся ячейками таблицы внутри самой таблицы.
Разумеется, никто вас не заставляет всегда центрировать элементы внутри Flexbox. Существует несколько различных вариантов. Их мы сейчас и рассмотрим.
Свойства выравнивания, имеющиеся у Flexbox
Если вы хотите попрактиковаться с этим примером, его можно найти в файле каталога example_03-07. Не забудьте, что загружаемый код примера будет находиться в том состоянии, к которому мы придем к концу раздела, поэтому, если есть желание проработать все самостоятельно, лучше удалить CSS из файла примера и приступить к его созданию с нуля.
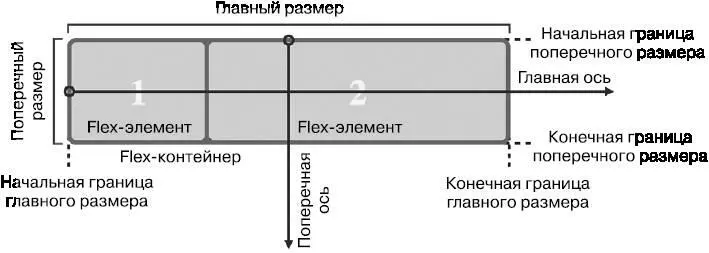
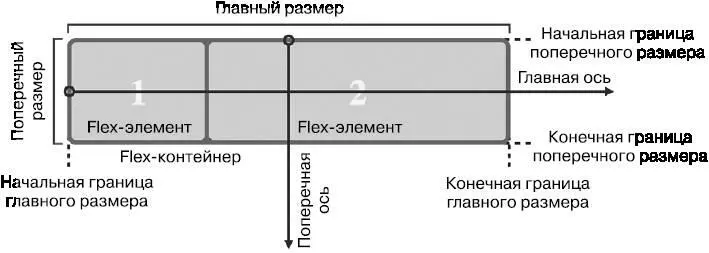
При изучении выравнивания, осуществляемого средствами Flexbox, важно разобраться с концепцией осей. В ней рассматриваются две оси: главная (main axis) и поперечная (cross axis). Что представляет собой каждая из них, зависит от направления, по которому распространяется Flexbox-контейнер. Например, если направление Flexbox-контейнера настроено на строку, главная ось будет горизонтальной, а поперечная ось — вертикальной.
И наоборот, если направление распространения вашего Flexbox-контейнера настроено на столбец, главная ось будет вертикальной, а поперечная ось — горизонтальной.
В помощь авторам в спецификации (http://www.w3.org/TR/css-flexbox-1/#justify-content-property) приводится следующая иллюстрация.
Основная разметка нашего примера имеет такой вид:
I am content in the inner Flexbox.

Зададим основные стили, относящиеся к Flexbox:
.FlexWrapper {
background-color: indigo;
Читать дальше

 примечание
примечание