С этого момента, если не понадобится конкретная иллюстрация, префиксы производителей в примерах кода использоваться не будут.
Разбираемся с возможностью динамического изменения
У Flexbox имеются четыре основные характеристики: направление (direction), выравнивание (alignment), определение порядка (ordering) и динамическое изменение (flexibility). Мы рассмотрим все эти характеристики и их взаимоотношения на нескольких примерах.
Это намеренно простые примеры, касающиеся простого перемещения блоков и их содержимого и позволяющие понять принципы работы Flexbox.
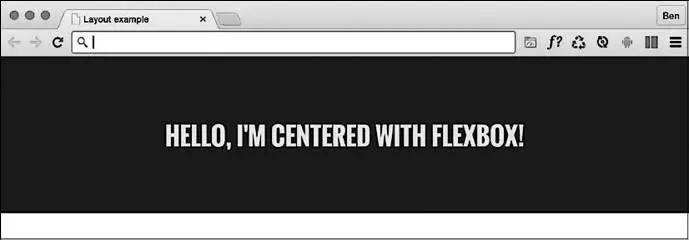
Текст, безупречно выровненный по вертикали
Этот первый пример использования Flexbox можно найти в файле каталога example_03-03.
Разметка выглядит следующим образом:
Hello, I'm centered with Flexbox!

А вот полное CSS-правило, придающее стиль этой разметке:
.CenterMe {
background-color: indigo;
color: #ebebeb;
font-family: 'Oswald', sans-serif;
font-size: 2rem;
text-transform: uppercase;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
}
Большинство пар «свойство — значение» в этом правиле просто устанавливают цветовые решения и размер шрифта. Нам интересны лишь три свойства:
.CenterMe {
/* другие свойства */
display: flex;
align-items: center;
justify-content: center;
}
Если вы еще не пользовались Flexbox или какими-либо свойствами из родственной спецификации Box Alignment Specification (http://www.w3.org/TR/css3-align/), эти свойства, возможно, покажутся вам несколько странными. Рассмотрим, что делает каждое из них.
• display: flex — это хлеб с маслом Flexbox. А именно, простая настройка элемента на его принадлежность к Flexbox (в противоположность блоку-контейнеру, линейному блоку и т. д.).
• align-items — это свойство приводит к выравниванию элементов внутри Flexbox по поперечной оси (в нашем примере текст выравнивается по вертикали).
• justify-content — это свойство задает выравнивание содержимого по центру главной оси. Что касается строки Flexbox, то об этом свойстве можно думать как о кнопке в текстовом процессоре, выравнивающей текст по левому или правому краю или по центру (хотя существуют и другие значения justify-content, которые также вскоре будут рассмотрены).
Итак, перед тем, как продолжить изучение свойств Flexbox, рассмотрим еще несколько примеров.
 совет
совет
В некоторых из этих примеров использовался имеющийся у Google шрифт Oswald (с откатом к шрифту sans-serif). В главе 5 мы рассмотрим способы использования правила @font-face, предназначенного для привязки к заказным файлам шрифтов.
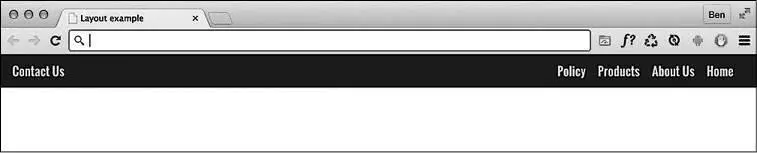
Смещение элементов
А как вам понравится простой список элементов перехода, в котором один из этих элементов смещен в другую сторону?
Вот как это выглядит.

Вот разметка:
А вот код CSS:
.MenuWrap {
background-color: indigo;
font-family: 'Oswald', sans-serif;
font-size: 1rem;
min-height: 2.75rem;
display: flex;
align-items: center;
padding: 0 1rem;
}
.ListItem,
.LastItem {
color: #ebebeb;
text-decoration: none;
}
.ListItem {
margin-right: 1rem;
}
.LastItem {
margin-left: auto;
}
Как видите, не нужны никакие отдельно взятые плавающие элементы, линейные блоки или ячейки таблицы (table-cell)! При настройке display: flex;, примененной в отношении элемента-контейнера, его дочерние элементы становятся подстраиваемыми, выводимыми затем с использованием модели динамически изменяемой разметки. Все волшебство здесь заключается в свойстве margin-left: auto, которое заставляет этот элемент использовать все незаполненное место, доступное в данной стороне.
Изменение порядка следования элементов
Хотите изменить порядок следования элементов на обратный?

Можно просто добавить к элементу-контейнеру свойство flex-direction: row-reverse;, а для смещенного элемента вместо margin-left: auto написать margin-right: auto:
.MenuWrap {
background-color: indigo;
font-family: 'Oswald', sans-serif;
font-size: 1rem;
min-height: 2.75rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0 1rem;
}
.ListItem,
.LastItem {
color: #ebebeb;
text-decoration: none;
}
.ListItem {
margin-right: 1rem;
}
.LastItem {
margin-right: auto;
}
А что если нам захочется расположить элементы не горизонтально, а вертикально?
Да запросто. Измените свойство элемента-контейнера на flex-direction: column; и удалите автоматическую установку полей:
Читать дальше


 совет
совет