height: 100px;
}
.FlexOne {
flex: 1.5 0 auto;
}
.FlexTwo,
.FlexThree {
flex: 1 0 auto;
}
В этом примере элемент с классом FlexOne занимает 1,5 того пространства, которое занято элементами с классами FlexTwo и FlexThree.
Этот сокращенный синтаксис проявляет свою реальную практичность для быстрой установки соизмеримости элементов. Например, если выдвигается требование «это должно быть в 1,8 раза шире всего остального», то его можно будет легко выполнить, используя свойство flex.
Надеюсь, вы уже начинаете понимать всю необычную эффективность свойства flex?
О Flexbox можно написать не одну главу! Примеров, достойных рассмотрения, великое множество. Но перед тем, как перейти к другой основной теме этой главы — адаптивным изображениям, мне хочется поделиться с вами еще двумя особенностями.
Простой зафиксированный подвал
Предположим, нужно, чтобы подвал находился в самом низу окна просмотра, даже когда основного содержимого недостаточно, для того чтобы он там оказался. Добиться нужного результата нелегко, но только не с Flexbox. Рассмотрим следующую разметку, которую можно увидеть в файле каталога example_03-08:
Here is a bunch of text up at the top. But there isn't enough
content to push the footer to the bottom of the page.
А вот так выглядит код CSS:
html,
body {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
font-family: 'Oswald', sans-serif;
color: #ebebeb;
display: flex;
flex-direction: column;
min-height: 100%;
}
.MainContent {
flex: 1;
color: #333;
padding: .5rem;
}
.Footer {
background-color: violet;
padding: .5rem;
}
Посмотрите на окно браузера и попробуйте добавить содержимое в .MainContentdiv. Станет видно, что при недостаточном объеме содержимого подвал фиксируется в нижней части окна просмотра. Когда содержимого достаточно для заполнения окна, подвал располагается ниже содержимого.
Такая работа обусловливается тем, что наше свойство flex настроено на увеличение при наличии доступного пространства. Поскольку тело является flex-контейнером со 100 % минимальной высоты, основное содержимое может увеличиваться на все доступное пространство. Превосходно.
Изменение порядка следования исходных элементов
В CSS с момента появления этой технологии был только один способ переключения визуального порядка следования HTML-элементов на веб-странице. Такое переключение достигалось за счет помещения элементов внутрь какого-нибудь контейнера с настройкой display: table с последующим переключением свойства display в отношении находящихся внутри элементов между display: table-caption (элемент помещался в верхнюю часть контейнера), display: table-footer-group (элемент помещался в нижнюю часть контейнера) и display: table-header-group (элемент помещался непосредственно под элементом с настройкой display: table-caption). Но, несмотря на всю грубость этой технологии, ее воспринимали как весьма удачное обстоятельство, не принимая во внимание истинное назначение таких настроек.
А вот в модуле Flexbox имеется встроенная функция изменения порядка следования отображаемых элементов. Посмотрим, как она работает.
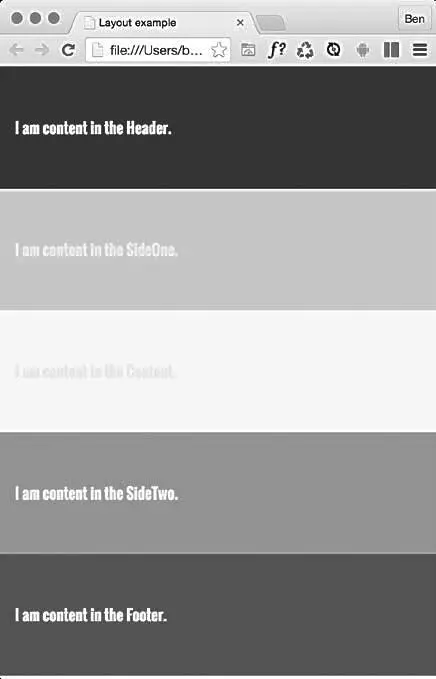
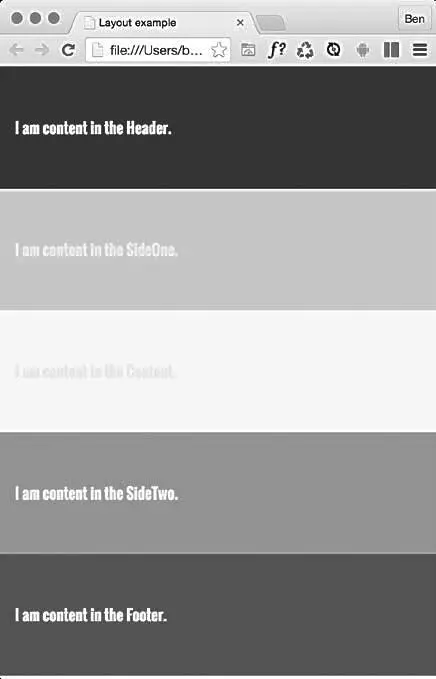
Рассмотрим следующую разметку:
I am content in the SideOne.
I am content in the Content.
I am content in the SideTwo.
Обратите внимание на то, что третий элемент внутри общего контейнера имеет HTML-класс FlexContent, и представьте себе, что в этом div-контейнере предполагается размещать основное содержимое страницы.
Давайте не будем все усложнять. Добавим несколько простых цветовых настроек, чтобы было проще различать разделы, и поместим эти разделы в стопку в том самом порядке, в котором они появляются в разметке:
.FlexWrapper {
background-color: indigo;
display: flex;
flex-direction: column;
}
.FlexItems {
display: flex;
align-items: center;
min-height: 6.25rem;
padding: 1rem;
}
.FlexHeader {
background-color: #105B63;
}
.FlexContent {
background-color: #FFFAD5;
}
.FlexSideOne {
background-color: #FFD34E;
}
.FlexSideTwo {
background-color: #DB9E36;
}
.FlexFooter {
background-color: #BD4932;
}

Предположим, что нам нужно изменить порядок .FlexContent, сделав его первым разделом, не касаясь при этом разметки. С Flexbox эта задача решается простым добавлением всего лишь одной пары «свойство — значение»:
.FlexContent {
background-color: #FFFAD5;
order: -1;
}
Свойство order позволяет легко и просто пересмотреть порядок следования элементов внутри Flexbox. В данном примере значение -1 говорит о том, что нам нужно поместить элемент перед всеми остальными элементами.
Читать дальше