Последняя часть головоломки — это скриптовый язык, который собирает AJAX в единое целое, предоставляя доступ к описанным выше технологиям. В большинстве случаев этот язык — JavaScript, но существуют и такие альтернативы, как VBScript. Мы приводили простой пример JavaScript ранее. Но пусть вас не обманывает эта кажущаяся простота. У JavaScript есть множество индивидуальных особенностей, но это полноценный язык программирования со всеми возможностями C и Java. В нем есть переменные, строки, массивы, объекты, функции и все обычные управляющие структуры. У него также есть интерфейсы, связанные с особенностями браузера и веб-страницы. JavaScript может отслеживать передвижение мышки по объектам на экране, что позволяет легко создать внезапно выпадающее меню и делает страницы более живыми. Он может использовать DOM, чтобы получить доступ к страницам, манипулировать HTML и XML и проводить асинхронные HTTP-коммуникации.
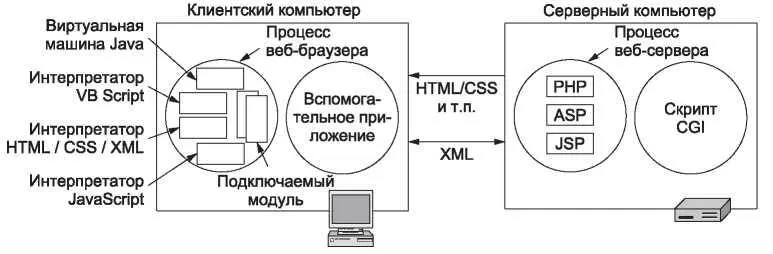
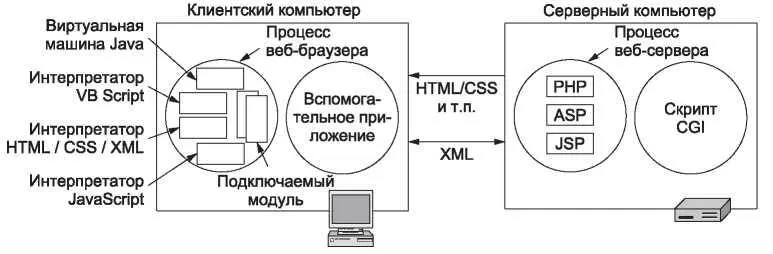
Перед тем как оставить вопрос динамических страниц, позвольте нам вкратце обобщить технологии, о которых мы успели поговорить, проиллюстрировав их отдельным примером. Целые веб-страницы могут быть созданы при помощи различных скриптов, размещенных на сервере. Скрипты могут быть написаны на языках серверных расширений, таких как PHP, JSP или ASP.NET, или запускать отдельные процессы CGI и таким образом быть написаны на любом языке. Эти возможности показаны на рис. 7.15.

Рис. 7.15.Различные технологии, используемые для создания динамических страниц.
Когда браузер получает веб-страницы, они обрабатываются как нормальные страницы на HTML, CSS и других типах MIME и просто отображаются. Плагины, которые запускаются в браузере, и вспомогательные приложения, запускаемые вне браузера, могут быть инсталлированы, чтобы расширить типы MIME, которые поддерживаются браузером.
Создание динамического контента также возможно на стороне клиента. Программы, которые размещены на веб-страницх, могут быть написаны на JavaScript, VBScript, Java и других языках. Эти программы могут проводить произвольные вычисления и обновлять дисплей. При помощи AJAX программы на веб-страницах могут асинхронно обмениваться XML-файлами и другими видами данных с сервером. Эта модель поддерживает различные веб-приложения, которые выглядят так же, как и традиционные приложения. Отличие лишь в том, что они работают в браузере и получают информацию, хранящуюся на серверах в Интернете.
7.3.4. HTTP — протокол передачи гипертекста
Теперь, когда мы примерно понимаем, что такое веб-контент и веб-приложения, пора посмотреть на протокол, который используется для передачи всей этой информации от веб-сервера к клиенту и обратно. Это HTTP( HyperText Transfer Protocol— протокол передачи гипертекста), определенный в RFC 2616.
HTTP — простой протокол, работающий по принципу запрос-ответ, который обычно запускается через TCP. Он определяет, какие сообщения клиент может отсылать на серверы и какие получать ответы. Заголовки запросов и ответов, так же как в SMTP, даны в ASCII. Их содержимое задано в формате, похожем на MIME, так же как и в SMTP. Эта простая модель частично была причиной успеха Всемирной паутины на раннем этапе, так как повлекла ее быстрое развитие и распространение.
В этом разделе мы поговорим о наиболее важных свойствах HTTP в том виде, в котором он используется сегодня. Однако, прежде чем переходить к подробному рассказу, мы отметим, что способ его использования в Интернете эволюционирует. HTTP — это протокол прикладного уровня, так как он работает поверх TCP и близко ассоциируется с веб. Именно поэтому мы решили поговорить о нем в этой главе. Однако в другом смысле HTTP становится больше похож на транспортный протокол, который предоставляет способ передачи контента из одной сети в другую. Эти процессы не всегда идут в рамках общения веб-браузера с веб-сервером. Медиаплеер может использовать HTTP, чтобы обратиться к серверу и получить информацию об альбоме. Антивирус может использовать HTTP для того, чтобы загрузить последние обновления. Разработчики — для получения файлов по какому-либо проекту. Бытовая электроника, такая как рамки для цифровых фотографий, часто используют HTTP-сервер как интерфейс, связывающий их с внешним миром. Коммуникации между компьютерами все чаще идут при помощи HTTP. Например, сервер авиакомпании может использовать SOAP (XML RPC через HTTP) для связи с сервером аренды машин и таким образом резервировать автомобили в качестве услуги, предоставляемой в пакете при покупке тура. Вероятно, развитие в этом направлении продолжится наряду с расширением использования HTTP.
Читать дальше
Конец ознакомительного отрывка
Купить книгу