1. HTML и CSS, чтобы представлять информацию в виде страниц.
2. DOM (Document Object Model — объектная модель документов), чтобы менять части страниц при просмотре.
3. XML (extensible Markup Language — расширяемый язык разметки), чтобы программам обмениваться данными приложений с сервером.
4. Асинхронный способ, при помощи которого программы отсылают и получают XML-данные.
5. JavaScript — язык, который связывает все эти технологии.
Так как все это представляет из себя некоторый набор, мы рассмотрим каждую из частей, чтобы оценить ее вклад в создание веб-приложений. Мы уже рассмотрели HTML и CSS. Они являются стандартами описания контента и того, как он должен отображаться. Любая программа, которая может создавать HTML и CSS, может использовать веб-браузер, как средство отображения.
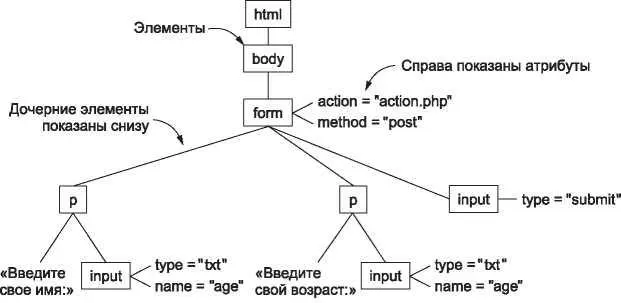
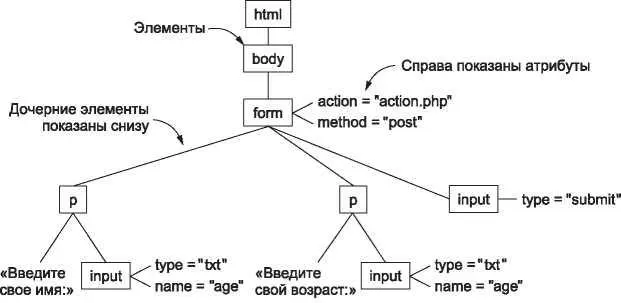
DOM — это представление HTML-страницы, доступное программам. Это представление имеет структуру дерева, отражающего структуру HTML-элементов. Например, DOM-дерево HTML-текста, приведенного в листинге 7.8, а, дано на рис. 7.14. В корне находится элемент html, который представляет весь блок HTML. Этот элемент является родительским по отношению к элементу body, который, в свою очередь, является родительским для элемента form. У элемента form есть два атрибута, которые вы можете увидеть справа, один из них относится к методу формы (POST ) и один предназначен для действия, которое нужно провести с формой (URL-запрос). У этого элемента есть три дочерних, включающих два тега абзацев и один тег для ввода информации, которая содержится в форме. В нижней части расположены листья, являющиеся либо элементами, либо константами, такими как текстовые строки. Значение модели DOM состоит в том, что она предоставляет программам простой способ менять части страницы. Таким образом, не возникает необходимости полностью переписывать страницу. Заменяется только тот узел, в который вносятся изменения. Когда они внесены, браузер обновит соответствующую часть страницы. Например, если в DOM была изменена часть страницы, содержащая изображение, браузер обновит это изображение, оставив остальные части страницы неизменными. Мы уже видели, как работает DOM, когда пример JavaScript из листинга 7.9 добавлял строки к элементу document, чтобы вызвать появление новых строк в нижней части окна браузера. DOM — это отличный способ создания страниц, которые могут меняться.

Рис. 7.14. Дерево DOM для HTML из листинга 7.8, a
Третья технология, XML, — это язык, предназначенный для описания структурированного контента. HTML мешает контент с форматированием, так как он связан со способом представления информации. Однако по мере того, как веб-приложения становятся более распространенными, нарастает потребность разделить структурированный контент и его представление. Например, рассмотрим программу, которая ищет
в сети лучшую цену на какую-либо книгу. Когда веб-страницы написаны на HTML, программе очень трудно выяснить, где указаны название и цена.
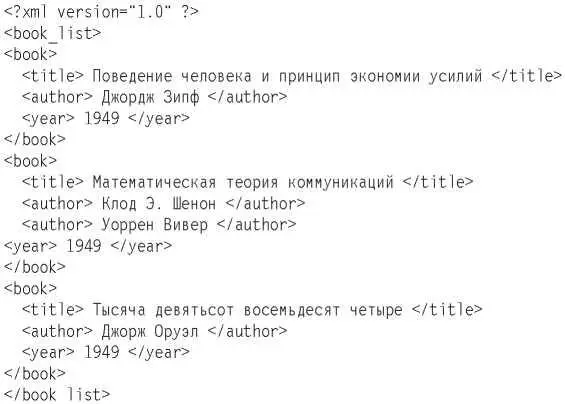
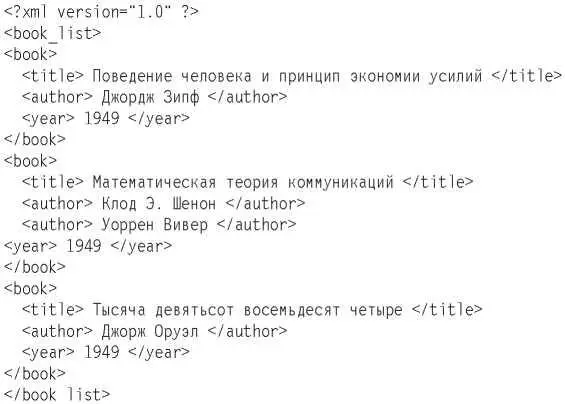
По этой причине консорциум WWW (W3C) разработал XML (Bray и др. 2006), чтобы веб-контент можно было структурировать для автоматической обработки. В отличие от HTML для XML не существует четко определенных тегов. Каждый пользователь может создавать свои. Простой пример XML-документа приведен в листинге 7.10. Он определяет структуру под названием book_list, являющуюся списком книг. У каждой книги есть 3 поля: название, автор и год издания. Эти структуры очень просты. В структурах могут повторяться поля (например, в случае коллектива авторов), могут быть дополнительные поля (например, URL аудиокниги) и альтернативные поля (например, URL книжного магазина, если книга есть в наличии, или URL сайта аукциона, если она распродана).
Листинг 7.10.Простой документ XML

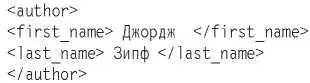
В этом примере каждое из трех полей является неделимой сущностью, но теоретически поля можно делить и дальше. Например, чтобы хорошо контролировать поиск и форматирование, поле «автор» может быть оформлено следующим образом:

Читать дальше
Конец ознакомительного отрывка
Купить книгу