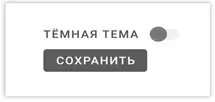
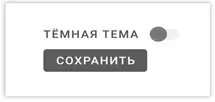
Чекбокс при кнопке, как в примере выше, теперь скорее не нужен – разве что юристы потребуют оставить именно двойное подтверждение. Ладно, бывает. Но вот оцените тотальную бессмысленность такой истории:

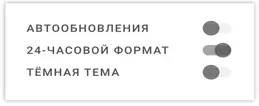
Сам по себе переключатель что-то включает и выключает. Дополнительно сохранять выбранный вариант настолько же бессмысленно, насколько бессмысленно пришивать собаке пятую лапу. В итоге собака будет страдать, а пришитая лапа – волочиться и только мешать. Ну а если лапа начнёт двигаться и собака даже сможет ею пользоваться, то ту собаку надо, простите за грубую цитату, «сдать для опытов».
Правда, время от времени появляются, казалось бы, невозможные сочетания. Например, поле для ввода текста можно встроить в меню – в виде поля для ввода поискового запроса. Вот пункты меню, а вот поисковая строка. Не ждали? Смотрите, как хорошо они уживаются друг с другом.
Поэтому с неожиданно сработавшими нечаянными решениями в интерфейсе стоит поступать точно так же, как с той модифицированной собакой, – изучать их и стараться понять, почему заработало то, что работать не должно было.
Кнопки
Этот атом многие заказчики рассматривают как самый простой и быстрый в согласовании. Типа «тут на пять сек, кнопку согласовать». Если вы пишете для интерфейсов и вдруг слышите или читаете эту фразу, скорее включайте стоп-огни. Но без паники. Всё может оказаться хорошо, и дело действительно «на пять сек», только это редкий случай. Чаще писателю приходится пересмотреть всё окружение кнопки, узнать предысторию, что будет после нажатия, переписать чуть ли не всю страницу и обосновать изменения.
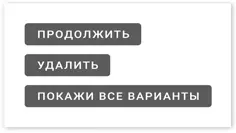
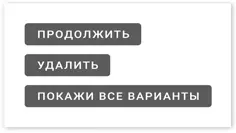
Кнопки представляют собой ответы пользователей на то, что им предлагает продукт. Поэтому тексты кнопок чаще всего формулируются от лица пользователей – в виде указаний системе, что ей делать:

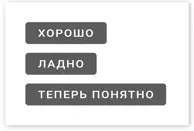
Иногда кнопка существует, чтобы взять с пользователя честное слово, что он понял суть какого-то важного уведомления. То есть не совершил действие или отдал приказ продукту сделать что-то, а просто заявил, что прочитал, понял и принял нечто:

У меня есть пунктик, над которым кто-то тихо смеётся, другие его просто принимают, третьи дико гогочут и радостно вписывают очередную кнопку «ОК» в свой продукт. На мой взгляд, «ОК» – не окей. Это самая ленивая и размытая формулировка. Когда-то давно, когда интерфейсы локализовывали как попало и через раз, это «ОК» даже не набирали кириллицей: «Да кто заметит разницу, и так сойдёт». Хотя разница есть – как минимум литера К в кириллических шрифтах отличается от латинской K. Когда я замечал нежелание переводчиков локализовывать «OK», то каждый раз жутко огорчался и думал: «Вот если я возьмусь за дело, так обязательно всё исправлю». Сейчас прямо всё исправлять не удаётся даже в своём продукте, не то что по сторонам смотреть, но я стараюсь.
Ладно, отбросим детские обиды, давайте я попробую аргументировать свой отказ. Что такое «окей»? Что оно должно означать для пользователя? И зачем оно нужно, когда в русском языке есть куча слов с более конкретным значением? Надо с чем-то согласиться – лучше так и назвать кнопку: «соглашаюсь». Нужно получить от пользователя понимание произошедшего – «ладно», «хорошо», «понятно» – отличные варианты. От пользователя требуется полезное действие – тем более кнопке «ОК» места нет.
Переключатели и радиокнопки
У переключателяв интерфейсе два состояния – как у классического выключателя на стене в любой комнате. Не того, который управляет ещё и интенсивностью и оттенком света, а у самого обычного, который что-то принципиально включает и выключает.
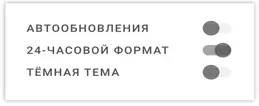
Поэтому названия переключателей часто формулируются существительными – так проще и логичнее обозначать, что именно включается и выключается:

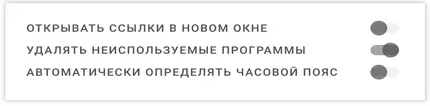
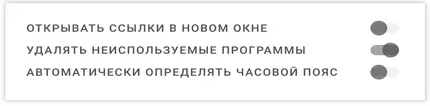
А ещё переключателям можно доверить рутинные действия. В таком случае в формулировках появляются глаголы:

Радиокнопкаработает как переключатель, у которого не два положения, а больше. Однако в любой момент активно может быть только одно. Нажимаете на радиокнопку – выключается выбранная до этого. Решаете вернуться к предыдущему выбору – отключается выбранная только что. И так по кругу – невозможно выбрать больше одного состояния.
Читать дальше
![Кирилл Егерев Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] обложка книги](/books/389623/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux-cover.webp)





![Вероника Мелан - Черный Лес [litres, авторский текст]](/books/26299/veronika-melan-chernyj-les-litres-avtorskij-tekst-thumb.webp)



![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/394509/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is-thumb.webp)
![Вера Колочкова - Летят перелетные птицы [= Анино счастье] [litres, авторский текст]](/books/397806/vera-kolochkova-letyat-pereletnye-pticy-anino-scha-thumb.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/400619/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe-thumb.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/414954/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li-thumb.webp)