И это только два самых распространённых типа ошибок. Также в относительно небольшие интерфейсы можно навалить неправильной грамматики, речевых ляпов, неверной логики и недостоверных фактов. Когда садишься за очередной текст длиной 50 символов, нужно написать его идеально, не меньше.
Да, нервы иногда просто на пределе – ответственность большая, давление дикое. Но если пользователи не придут после, не возьмут редактора за шкирку и не примутся тыкать его носом в результат работы – уже успех. Это значит, что редактор всё сделал правильно.
Глава 10
Про химию форматов и формулировки для них
У дизайнеров есть большое преимущество в сравнении с интерфейсными писателями: эти ребята начали систематизировать всё, что делают, гораздо раньше. Поэтому у них уже накопилась куча клёвых штук, в том числе атомарный дизайн. Не идеал, но пока что это лучший известный мне инструмент добиваться единства в текстах.
Атомарный дизайн – это система, в которой всё построено из маленьких элементов – атомов. Если очень упростить, то в его основе всё как в химии и биологии: атомы составляют молекулы, из молекул строятся организмы. Дальше в дизайне, правда, идут шаблоны и страницы, которые хорошо бы называть иначе, если уж оставаться в рамках естественных наук. Да простят меня все люди с научным складом ума. Но примем всё как есть.
Атомарный дизайн – одна из тех штук, из-за которых я советую начинающим UX-писателям держаться поближе к дизайнерам и не увлекаться тем, что говорят и творят редакторы, копирайтеры и прочие подобные люди. Я сейчас о тех, которые пишут много чего, в том числе для интерфейсов, и любят хвалиться, как между реально стоящими делами могут «даже страницу 404 написать». Мало у кого из пишущих, тем более у таких, которые «между делом», вы научитесь систематизации и организации дизайнерского уровня.
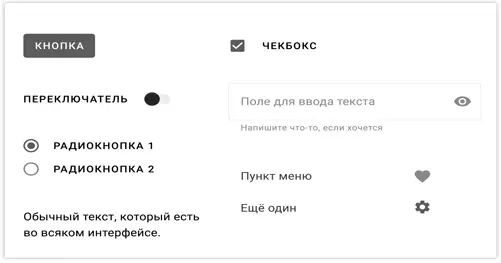
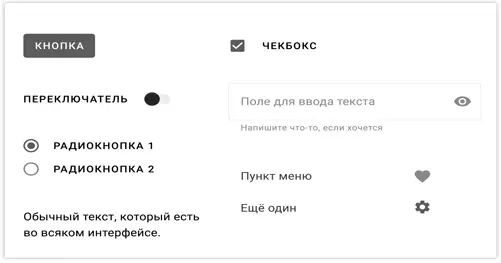
Итак, атомы. Вот что интересного здесь есть для писателя:

В принципе, это все мелкие элементы, которые очень редко работают сами по себе, совсем без окружения.
Назначение кнопки часто непонятно без объяснения того, что она делает, – чтобы пользователь всё понял, рядом с ней обычно нужен текст. Работу переключателя тоже приходится расписывать прямо под его названием. Радиокнопка не бывает одна, как и пункт меню. Ведь с их помощью всегда важно обеспечить выбор. А выбор из одного лишь доступного пункта – не выбор вовсе. Поле для ввода текста без кнопки отправки может заинтересовать разве что детей, которые ещё не умеют читать и просто удивляются тому, что, когда они прикасаются к клавиатуре, на экране появляются забавные закорючки. Наконец, когда в продукте появляется голый текст, на который никак нельзя отреагировать, это просто бесит. Текст в интерфейсе – это обычно реплики продукта. А интерфейс – диалог. И в диалоге этом всегда присутствуют реплики пользователя – активные кнопки, ссылки и всё такое.
Итак, поодиночке атомы не работают. Однако когда они соединяются, то образуются полезные молекулы, из которых можно строить целые организмы и даже больше – те самые странные шаблоны и страницы.
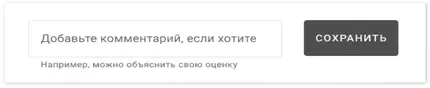
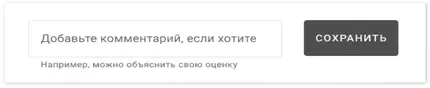
Например, если соединить поле для ввода текста и кнопку, мы получим минимальную полезную единицу. Смотрите, вот сюда можно ввести текст, а это надо нажать, чтобы текст остался на странице и его могли прочитать другие люди.

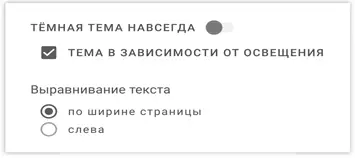
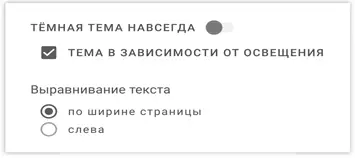
Или, скажем, если соединить текст, несколько чекбоксов и радиокнопок, мы получим настройки. С их помощью люди смогут изменять наш продукт под себя – делать его удобнее без нашего непосредственного участия.

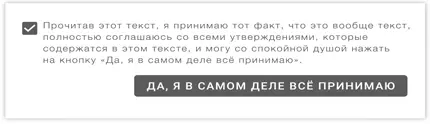
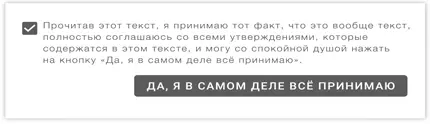
Текст и кнопки образуют… много чего – подсказки, предупреждения, сообщения об ошибках. Такое универсальное сочетание помогает даже решать всякие юридические вопросы:

Точно так же, как в химии, в дизайне и UX-писательстве есть несовместимые атомы. Например, невозможно представить себе кнопку в переключателе и, наоборот, переключатель, вписанный в кнопку. Это как взять спелый помидор с огурцом, отрезать по половине от каждого, совместить разные половинки и сказать: «Растите». Ничего не получится, не вырастут.
Читать дальше
![Кирилл Егерев Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] обложка книги](/books/389623/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux-cover.webp)




![Вероника Мелан - Черный Лес [litres, авторский текст]](/books/26299/veronika-melan-chernyj-les-litres-avtorskij-tekst-thumb.webp)



![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/394509/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is-thumb.webp)
![Вера Колочкова - Летят перелетные птицы [= Анино счастье] [litres, авторский текст]](/books/397806/vera-kolochkova-letyat-pereletnye-pticy-anino-scha-thumb.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/400619/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe-thumb.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/414954/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li-thumb.webp)