Не стоит также брать опытного специалиста на время – попросить всё глянуть по-быстрому, заплатить ему за проект и распрощаться.
Чтобы пользователи не выпадали из контекста и их диалоги с продуктом проходили гладко, UX-писатель обязан оставаться в контексте продукта, как бы тот ни менялся. Внедряем новую фичу – писатель думает, как ему вписать её в продукт. Меняются тексты на отдельных экранах – писатель снова в деле и вспоминает, на что эти локальные изменения могут повлиять. Перерабатывается каркас приложения – писатель в мыле. Это ему нужно пересмотреть, насколько хорошо старые формулировки подходят к новым реалиям.
Да, в современных цифровых продуктах есть каркас. С дизайнерской точки зрения, это нечто невидимое для пользователя, но очень важное для разработки. Как скелет живого человека, который вряд ли увидишь без рентгена и без которого невозможно жить. Только вместо мышц каркас обрастает разнокалиберными компонентами – структурированным меню, уведомлениями, подсказками, всякими контентными областями, формами обратной связи, сообщениями об ошибках, кнопками, тегами и многим другим. Я постараюсь рассказать о них побольше в следующей части книги.
Когда каркас меняется, наступают нелёгкие дни не только для дизайнеров, которым нужно адаптировать интерфейс под новый пользовательский опыт. Редактор тоже может рвать на себе волосы и засыпать на раскрытом ноутбуке, потому что заметно меняется контекст. И чтобы обновлённые диалоги не прерывались в неожиданных местах, приходится проигрывать новые ситуации у себя в голове – много новых ситуаций. А если редактор не переиграет всё, то диалоги могут разъехаться. Продукт потеряет пользователей и деньги, всё насмарку. Итог известный.
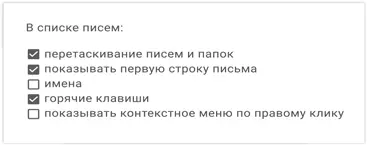
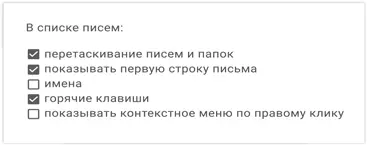
Ещё одна важная составляющая хороших диалогов и друг контекста – единообразие. Я для себя определил два его типа: локальное и глобальное. Первое помогает формулировать элементы в пределах одного экрана. Например, если назвать пункты меню или настроек разнородно, то эти меню или настройки выйдут некрасивыми. Настроение пользователя, если он заметит ошибку, испортится моментально. Вот о чём я говорю:

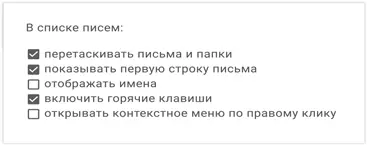
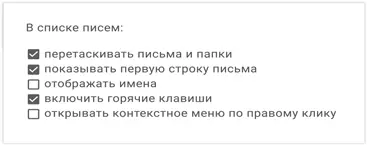
Одни пункты сформулированы с использованием существительных, другие – глаголов. Выходит неоднородно. Помните ещё про требование к нормальному тексту – чтобы можно было зачитать другу и не покраснеть от стыда? Прочитать такое одним предложением точно не получится, требование явно не соблюдено. Вот так должно стать получше:

Второй тип единообразия, как мне кажется, важнее первого – он касается названий, которыми насыщен весь продукт. Видите ли, дело в том, что даже самая выверенная и правильная логика распадается, если одну сущность назвать в разных местах по-разному.
В первую очередь речь идет, конечно, о специфических понятиях, свойственных определённой сфере. Это огромная группа профессионализмов и синонимов к каждому специальному словечку. Решитесь использовать синонимы, потому что на уроках русского языка в школе вас учили бояться тавтологии, – закопаетесь в них сами и зароете свою службу поддержки в обращениях. Приходится в одном абзаце дважды употребить одно слово – что ж, сделайте это. Если бесит совсем, придумайте, как не повториться. Но не надо вводить синонимы, над которыми пользователю придётся ломать голову.
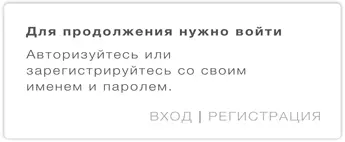
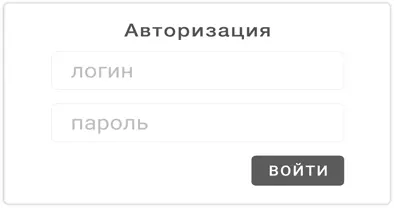
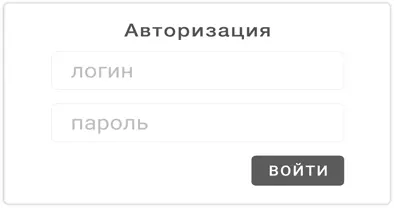
Например, странно сначала говорить так:

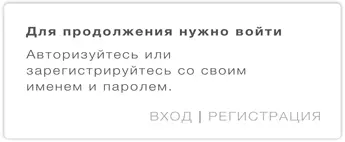
Потом вот так:

На двух маленьких кусочках экрана выше автор избегает говорить только про вход, поэтому вводит авторизацию. Или он вводит вход, чтобы хоть как-то разбавить авторизацию, с которой к нему пришли разработчики. У слова «авторизация» два недостатка: оно длинное и непонятное. «Вход» куда яснее. Ну и ещё одна беда этих двух экранов – куда вводить имя на этапе входа? Там, где продукт говорил о необходимости войти, он писал мне про имя. А дальше какой-то непонятный логин. Логин – не имя, я протестую!
Так же важно следить за единообразием в навигации. Скажем, если назвали головной раздел «Главным», пускай он таким и остаётся. Не надо внезапно отправлять пользователей в «Основное». Вряд ли много людей свяжут эти два понятия и попадут куда задумано. Запутаются, потеряются, выйдут из приложения и удалят его навсегда. Найдут замену.
Читать дальше
![Кирилл Егерев Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] обложка книги](/books/389623/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux-cover.webp)




![Вероника Мелан - Черный Лес [litres, авторский текст]](/books/26299/veronika-melan-chernyj-les-litres-avtorskij-tekst-thumb.webp)



![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/394509/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is-thumb.webp)
![Вера Колочкова - Летят перелетные птицы [= Анино счастье] [litres, авторский текст]](/books/397806/vera-kolochkova-letyat-pereletnye-pticy-anino-scha-thumb.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/400619/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe-thumb.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/414954/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li-thumb.webp)