
3.5. Estructura y composición de páginas
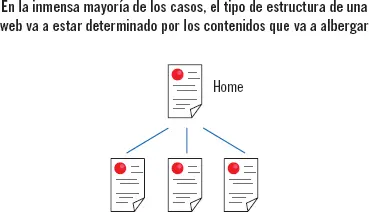
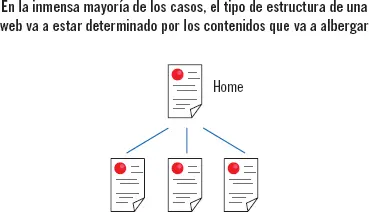
Para estructurar el contenido de cada uno de los documentos web que va constituir el sitio, es fundamental conocer las tres partes fundamentales en las que se suelen estructurar la inmensa mayoría de ellos. Estas son:
1 Cabecera (header).
2 Cuerpo (body).
3 Pie de página (footer).
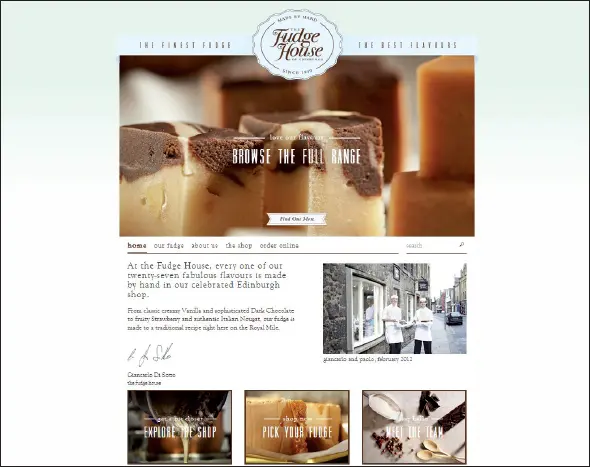
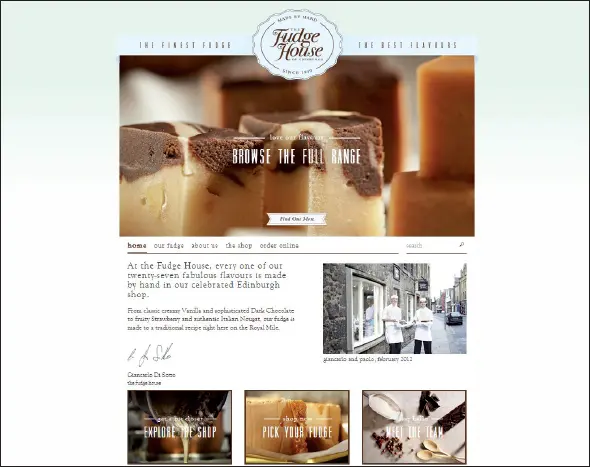
La cabecerase encuentra ubicada en la parte superior de la página web y, por lo general, contiene información relacionada con la temática del sitio. Las cabeceras suelen constar de:
1 Logo y título.
2 Barra de navegación para acceder a las secciones principales del sitio.
3 Información de contacto (si no va incluido en el pie).
4 A veces, se incluyen campos de texto que funcionan como buscadores de contenido dentro de la propia página.

Ejemplo de cabecera de una web
En el cuerpose localiza el contenido más relevante de un documento web. En esta parte, se pueden añadir barras laterales, las cuales suelen usarse para incluir contenido complementario y/o para mostrar links a otras páginas o secciones.

Ejemplo de cuerpo de una web
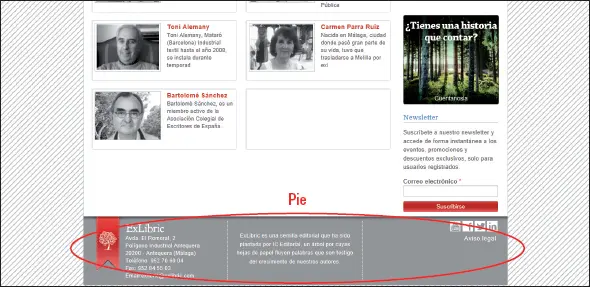
Por lo general, en el pie de páginase puede encontrar información de contacto, menús que direccionan a las secciones más relevantes, links a otras páginas externas y, en general, contenido complementario relacionado con el tema de la página.

Ejemplo de pie de página de una web

Recuerde
Al hacer que los elementos de una página web sigan un patrón predefinido, es mucho más fácil para los usuarios comprender el contenido y visitarlo en poco tiempo. Este principio es fundamental para mantener la usabilidad del sitio.

Aplicación práctica
Está realizando el diseño de una página web que consiste en un manual interactivo de motores eléctricos. Desea que el sitio disponga de los siguientes elementos:
1 Título del centro de formación que imparte el curso.
2 Título del curso.
3 Barra de navegación para acceder rápidamente a cada uno de los capítulos.
4 Menú para acceder rápidamente a los apartados de cada capítulo.
5 Contenido de cada capítulo (imágenes, texto, vídeos, etc.)
6 Datos de contacto (correo electrónico, localidad donde se encuentra el centro de formación, etc.).
Elabore una tabla que indique en qué parte de la página (cabecera, cuerpo o pie) insertará cada uno de los elementos anteriores.
SOLUCIÓN
| Parte o zona de la página |
Elementos |
| Cabecera |
Título del centro de formación que imparte el curso. Título del curso. Barra de navegación para acceder rápidamente a cada uno de los capítulos. |
| Cuerpo |
Menú para acceder rápidamente a los apartados de cada capítulo. Contenido de cada capítulo (imágenes, texto, vídeos, etc.). |
| Pie |
Datos de contacto. |
En cuanto a l estilo gráficode los sitios web, es importante tener en cuenta que un diseño gráfico adecuado puede ser algo determinante a la hora de hacer que los usuarios que la visiten se sientan cómodos.

Nota
Una página puede funcionar muy bien pero, si no es visualmente atractiva, no llamará la atención de los usuarios.
Respecto al número y las dimensiones de las imágenes, es necesario establecer un equilibrio. Existen páginas que están repletas casi exclusivamente de grandes y lentas imágenes, mientras que también hay otros sitios que casi todo lo que contienen es texto, desaprovechando el uso de los recursos multimedia. Aunque el esquema a elegir siempre variará de diseñador en diseñador, hay que tener presente la búsqueda de un equilibrio entre ambos extremos.

Cuando una página web es visualmente atractiva, se hace mucho más fácil captar la atención de los usuarios.
Otro aspecto importante en el diseño gráfico del sitio es intentar, en la medida de lo posible, mantener una cierta coherencia gráfica, además de atreverse a innovar en este sentido. Los colores de fondo, las texturas y las composiciones interesantes de los elementos dentro de una página es algo que puede perdurar en la memoria del usuario durante mucho tiempo.
En esta etapa, el diseñador concreta el proyecto con los últimos contenidos que sea necesario añadir e inserta el estilo gráfico a las páginas del sitio. En este punto, la construcción de la página queda finalizada y ya solo queda testearla.
3.7. Testeo. Compatibilidad con navegadores
Por último, es indispensable revisar: la coherencia general del sitio, que no existan enlaces que no direccionen a ninguna parte (links rotos), la redacción y ortografía de todos los textos, subdividir aquellas páginas que tengan demasiado contenido (para separarlo en dos o más páginas), etc.
Puede ser muy interesante hacer que personas ajenas al diseño de la página interactúen con ella y saquen sus propias conclusiones. Es importante que esto se haga no solo al final, sino durante todo el desarrollo del sitio.

Recuerde
Evaluar una página web únicamente cuando ha terminado su desarrollo hace que sea mucho más costosa y compleja la reparación de sus posibles errores de usabilidad, ya que siempre es más rentable replantear un diseño sobre la marcha que rehacerlo una vez finalizado.
Otro aspecto fundamental en el testeo de cualquier página que se desarrolle es comprobar que se visualiza correctamenteen, al menos, los navegadores más utilizados. El principal motivo por el que se debe hacer este tipo de comprobación es que, a veces, un mismo código HTML o CSS presenta comportamientos distintos dependiendo del navegador que lo esté interpretando.

Definición
Navegador
Programa que canaliza las peticiones del usuario que solicita una información por la Web. La mayoría de estos programas son públicos, aunque existen algunos de pago.
Читать дальше