9. Tablas
10. Marcos (frames)
11. Formularios
12. Elementos específicos para tecnologías móviles
13. Elementos en desuso (deprecated)
14. Resumen
Ejercicios de repaso y autoevaluación
Capítulo 4 Hojas de estilo web
1. Introducción
2. Elementos y estructura de una hoja de estilos
3. Diseño de estilos para diferentes dispositivos
4. Tipos de hojas de estilos: estáticas y dinámicas. Las pseudo-clases
5. Buenas prácticas en el uso de hojas de estilo
6. Resumen
Ejercicios de repaso y autoevaluación
Bibliografía
Capítulo 1
Diseño web
El diseño web se puede definir como aquella tarea destinada a la planificación, el diseño y la implementación de páginas y sitios web. Para diseñar adecuadamente una página web, es muy importante tener en cuenta aspectos tales como:
1 Navegabilidad.
2 Interactividad.
3 Usabilidad de la página.
4 Arquitectura y distribución de la información presentada.
5 Integración de recursos tales como imágenes, audio, vídeo, etc.
El diseño y desarrollo web profesional es un tarea que implica el aprendizaje de ciertos lenguajes y técnicas de programación, fundamentalmente HTML y CSS. No obstante, también es muy importante distribuir y estructurar adecuadamente la información, además de presentar los contenidos de manera que el conjunto sea lo más atractivo e intuitivo posible para el usuario.
2. Principios de diseño web
Actualmente, miles de millones de páginas web se encuentran alojadas en Internet y su número va creciendo día a día. De todos estos sitios web, solo una pequeña parte están bien diseñados, ya que la mayoría de desarrolladores no tienen en cuenta todos o la mayor parte de los principios básicos que rigen el diseño web.

Internet está constituido por millones de ordenadores conectados en una compleja estructura de redes.

Importante
El diseño web es una técnica basada en un conjunto de reglas más o menos definidas que sirven para crear páginas que sean útiles y visualmente atractivas.
Además de diseñar gráficamente un sitio web, también es necesario planificar adecuadamente los contenidos de la página, así como estructurar cada uno de los menús, definir la manera en la que el usuario va a interactuar con cada uno de los elementos, etc. En definitiva, este tipo de diseño va mucho más allá de darle un aspecto y colorido a una página web.
El diseño web se puede dividir en dos partes fundamentales: la funcionalidado usabilidad y el aspectoo estética. Cuando se diseña una página web, es indispensable tener en cuenta ambos factores, ya que una página puede funcionar muy bien, pero si no es visualmente atractiva no llamará la atención de posibles usuarios, mientras que aquellas páginas que se vean muy bien pero que funcionen mal, harán que los usuarios que las visiten (atraídos por su diseño gráfico) no vuelvan a hacerlo al haber experimentado estas carencias funcionales.

Actividades
1. ¿La temática de una página web puede influir de algún modo en la usabilidad de la misma? Razone la respuesta.

Definición
Página web
Documento electrónico realizado para la WWW (World Wide Web). Estos documentos pueden contener información tal como texto, imágenes, vídeo, animaciones, etc.

La Web consiste en un sistema de documentos enlazados y accesibles a través de Internet.
Uno de los principales elementos que caracterizan a las páginas web son los denominados hipervínculos (también conocidos como links o enlaces), que permiten, entre otras cosas, que el usuario “salte” de una página web a otra.
Un aspecto muy importante a tener en cuenta en el desarrollo de cualquier página web es que el diseño debe ser acorde con el contenido de la página en cuestión, es decir, con la información que el usuario espera obtener de ella.

Aplicación práctica
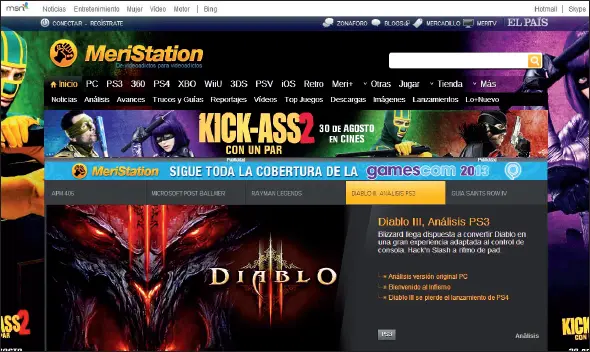
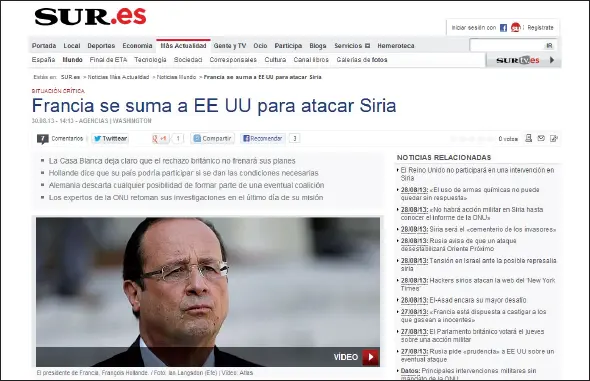
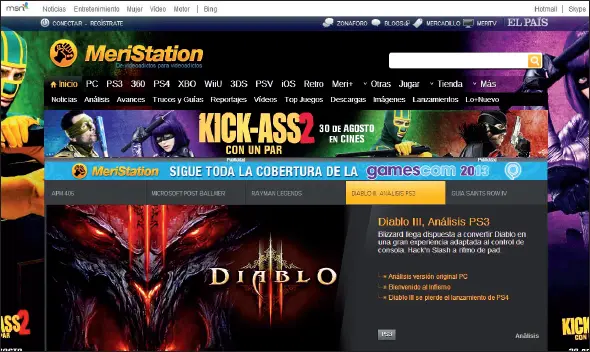
Trabaja en una empresa de desarrollo de aplicaciones web y le encargan diseñar el aspecto de dos páginas distintas: la de un periódico digital y la de un sitio dedicado a vídeo-juegos. ¿Crees que podría utilizar el mismo diseño para ambos trabajos? Razone su respuesta.
SOLUCIÓN
Como se ha comentado antes, es importante que el diseño de toda página web sea acorde con el contenido de la misma. En el caso que se plantea, ambos sitios web presentarán contenidos bien diferenciados, por lo que también deberían serlo sus respectivos diseños. Por ejemplo, en el caso de la página dedicada a vídeo-juegos, los colores fuertes podrían predominar sobre los demás y el uso de imágenes sería un aspecto muy importante a tener en cuenta en su diseño. Por otro lado, la página del periódico digital debería ofrecer un aspecto serio, elegante y ordenado y su diseño debería basarse en el uso de imágenes y texto.

Web de MeriStation, un ejemplo de página dedicada a vídeo-juegos

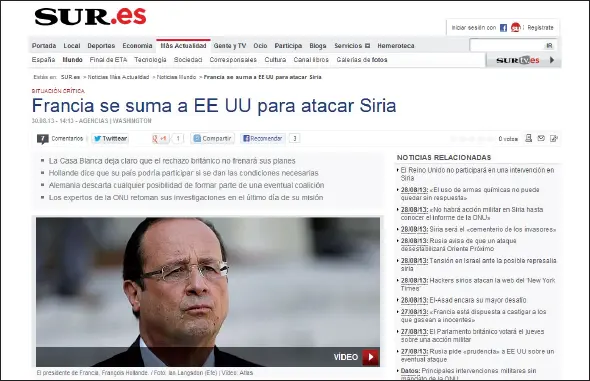
Ejemplo de periódico digital. Web del Diario Sur de Málaga
2.1. Los principios básicos de un buen diseño estético
Para que una página web sea visualmente competente, es importante tener en cuenta ciertas consideraciones o principios básicos. A continuación, se enumeran los más importantes:
1 Balance: equilibrio que debe haber entre los distintos elementos que constituyen la web. Por ejemplo: las imágenes y el texto, los elementos grandes y pequeños, las zonas oscuras y claras, etc., deben estar balanceadas de manera que la web resulte atractiva y, a su vez, que consiga llamar la atención del visitante sobre aquellos contenidos en los que interese.
2 Contraste: manera de diferenciar los elementos que se desean destacar, llamando la atención del visitante sobre los elementos más importantes de una página pueden ser: diferencias tipográficas, diferencias en las formas (círculos, cuadrados, rectángulos, etc.), diferencias de tamaño, texturas y fondos distintos, etc.
3 Énfasis: manera de diferenciar algo dentro de un elemento. Un ejemplo puede ser esta misma lista, en la que aparecen señalados (y se definen a continuación) cada uno de los principios básicos de un buen diseño estético.
4 Repetición o ritmo: manera de definir patrones con los que se ordenan los elementos que forman parte de la página web. Al hacer que los elementos de una página web sigan un patrón predefinido, es mucho más fácil para los usuarios comprender el contenido y visitarlo en poco tiempo. Este principio es fundamental para mantener la usabilidad del sitio.
Читать дальше