En la primera ejecución del bucle, accedo al elemento en la posición 0 ( ial inicio vale 0), en la segunda repetición, accedo al elemento en la posición 1 ( iha aumentado una unidad), en la tercera y última, accedo al elemento en la posición 2 ( iha aumentado otra unidad).
En nuestro caso específico:
•En la primera vuelta del bucle for, i = 0y listaLI.item(i)indica el elemento LI“uno”.
•En la vuelta siguiente, i = 1y listaLI.item(i)indica el elemento LI“dos”.
•En la tercera y última vuelta, i = 2y listaLI.item(i)indica el elemento LI“tres”.
Observa que en JavaScript los conjuntos de valores (como listaLI) siempre tienen índices que empiezan desde 0: el primer elemento tiene índice (posición) 0, el segundo tiene índice 1 y así sucesivamente.
Ahora que ya hemos visto cómo acceder a los distintos elementos LI, debemos precisar que con listaLI.item(i).valueaccedemos al atributo valuedel elemento LI: si el atributo valueya no existe, se crea y se le asigna un valor, si no, solo se modifica el valor.
Con la instrucción listaLI.item(i).value = i+1fijamos el valor de valueal valor del índice aumentado en una unidad (para compensar el hecho de que el índice empieza desde 0 mientras que los números de la lista lo hacen desde 1).
Seguramente has observado que, en este caso, hemos escrito i + 1y no i+=1o i+.Esto es así porque no estamos modificando el valor de i, sino que solo lo estamos utilizando (leyendo) y, de hecho, es la instrucción forla que se ocupa de gestionar el incremento de la variable índice en cada vuelta o bucle.
Sin embargo, si ejecutamos en el navegador este código, no percibimos su acción (estamos actuando a nivel de código HTML con una modificación que no tiene ningún impacto sobre el output de la página en el navegador).
¿Y cómo podemos ver el resultado de nuestro bucle for?
Una posibilidad consiste en leer el código fuente de la página del navegador. Para acceder al código fuente de la página, pulsa con el botón derecho del ratón en cualquier punto de la página y selecciona la opción “Ver código fuente” o similar (depende del navegador): ¡verás que el código HTML ha sido modificado por nuestro código JavaScript!
Una manera más potente de analizar una página es abrir el modo de desarrolladores pulsando la tecla F12del teclado (en Firefox y Chrome, también mediante la combinación CTRL+MAYÚS+i).
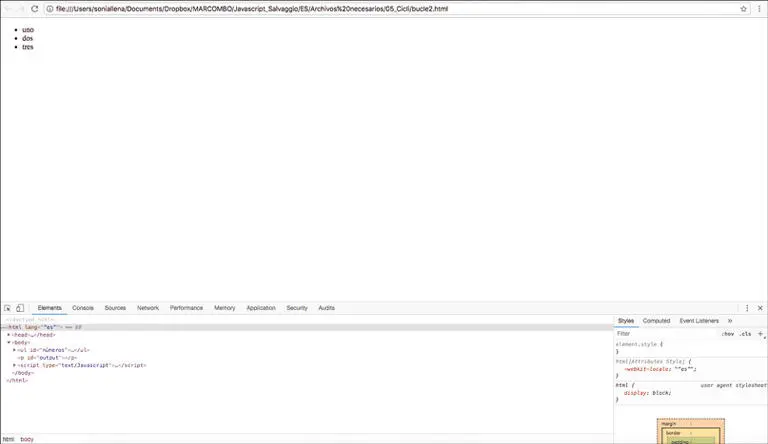
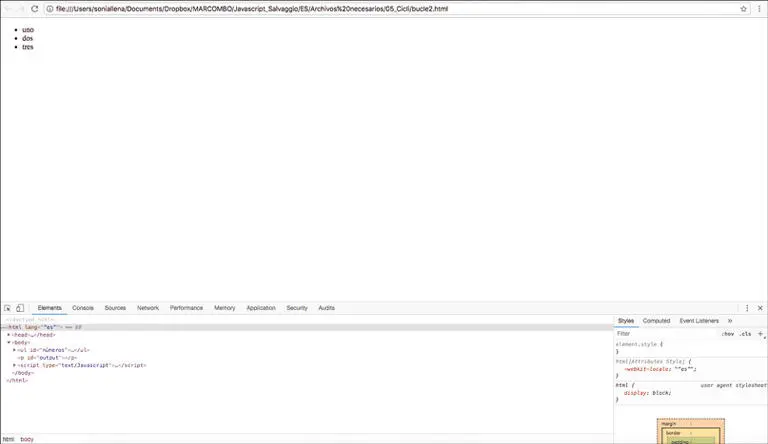
En función del navegador que se utilice, aparece una ventana independiente o una sección en la página que muestra distintas pestañas, una de las cuales permite analizar el código HTML (Figura 5.1), además de los estilos CSS y el código JavaScript cargados por la página.

Figura 5.1– El código HTML que genera la página mostrada.
Otra sección muy interesante de las herramientas para los desarrolladores es la consola: un área donde el navegador muestra eventuales errores encontrados durante la carga de la página y/o la ejecución del código JavaScript.
Desde nuestro código, es posible utilizar la consola del navegador para escribir mensajes que nos pueden ayudar a identificar problemas (los denominados mensajes de depuración).
Por ejemplo, podemos modificar nuestro bucle fordel siguiente modo.
for (let i=0; i
Puedes encontrar este ejemplo en el archivo Bucles2 .html
La instrucción console.log llama a la función logdel objeto console, que escribe un mensaje en la consola del navegador.
| NOTA |
Obviamente, si la consola no está abierta, el mensaje no aparece. |
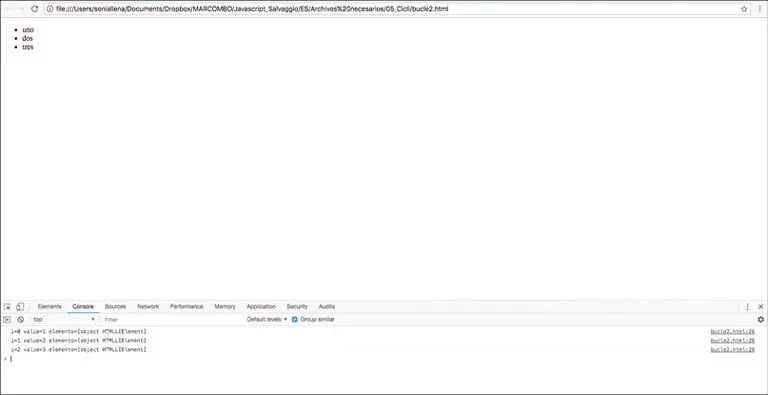
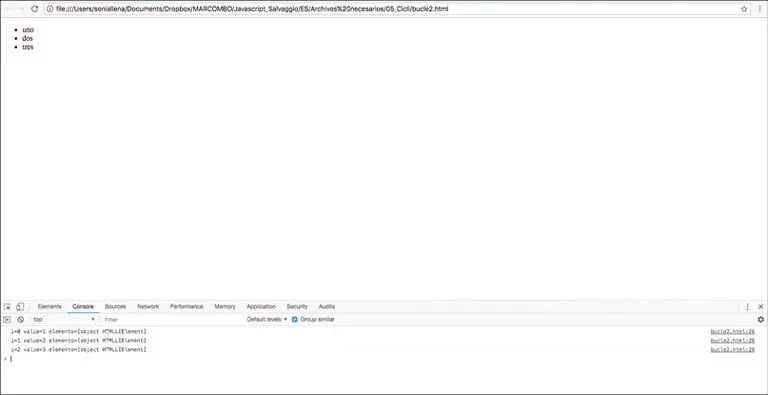
Si ejecutamos el bucle, tendremos, en la consola (Figura 5.2), líneas como estas:
i=0 value=1 elemento=[object HTMLLIElement]
i=1 value=2 elemento=[object HTMLLIElement]
i=2 value=3 elemento=[object HTMLLIElement]

Figura 5.2– Mensajes en la consola.
Estos mensajes confirman los valores de la variable índice i, del valor calculado para el atributo valuey del hecho que listaLI.itemcontiene objetos JavaScript que representan elementos LI.
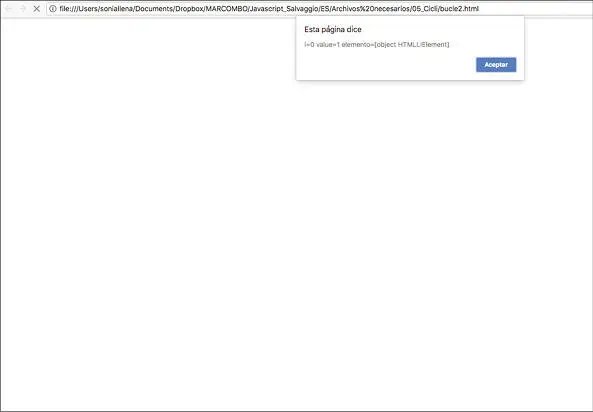
Algunos desarrolladores suelen mostrar en pantalla estos mensajes mediante ventanas alert que se abren en la página del navegador (Figura 5.3).
alert(`i=${i} value=${i + 1} elemento=${listaLI.item(i)}`);

Figura 5.3– La ventana alert.
Es preferible utilizar console.logen lugar de las ventanas de alert, porque console.logno interrumpe la ejecución del código y en cambio alert, sí.

En este capítulo hablaremos de funcionesque permiten agruparvarias líneas de código para mantener el orden y reutilizarmás fácilmente partes de código.
Temas tratados
•Definir y utilizar funciones
•Utilizar el operador ternario
•Pasar parámetros
•Arrays
•Funciones anónimas
•Área de validez de constantes y variables
Una función es un grupo de instrucciones que ejecuta una tarea o calcula un valor.
Para trabajar con funciones se precisan dos pasos:
•declarar la función y definir sus acciones
•llamar a la función en uno o varios puntos del código
Para explicar mejor el uso de funciones, empezaremos con un ejemplo:
function esFinDeSemana() {const dia = new Date().getDay();if (dia === 0 || dia === 6) return true;else return false}let valorSrc;if (esFinDeSemana() === true) valorSrc = 'CaritaFeliz.png';else valorSrc = 'CaritaTriste.png';document.getElementById('carita').src = valorSrc;
Puedes encontrar este ejemplo en el archivo Funciones .html
Empezamos el análisis de este código precisamente por la función esFinDeSemana:
function esFinDeSemana() {const dia = new Date().getDay();if (dia === 0 || dia === 6) return true;else return false}
Observa que, para crear la función, se utiliza la palabra function seguida del nombre de la misma función y, a su vez, seguida de un par de paréntesis.
Todas las líneas de código que forman parte de la función se sitúan entre llaves.
Anteriormente hemos dicho que una función puede limitarse a ejecutar acciones, o bien puede devolver un valor, como la función que estamos analizando.
Читать дальше