Alessandra Salvaggio - JavaScript - Guía completa
Здесь есть возможность читать онлайн «Alessandra Salvaggio - JavaScript - Guía completa» — ознакомительный отрывок электронной книги совершенно бесплатно, а после прочтения отрывка купить полную версию. В некоторых случаях можно слушать аудио, скачать через торрент в формате fb2 и присутствует краткое содержание. Жанр: unrecognised, на испанском языке. Описание произведения, (предисловие) а так же отзывы посетителей доступны на портале библиотеки ЛибКат.
- Название:JavaScript: Guía completa
- Автор:
- Жанр:
- Год:неизвестен
- ISBN:нет данных
- Рейтинг книги:4 / 5. Голосов: 1
-
Избранное:Добавить в избранное
- Отзывы:
-
Ваша оценка:
JavaScript: Guía completa: краткое содержание, описание и аннотация
Предлагаем к чтению аннотацию, описание, краткое содержание или предисловие (зависит от того, что написал сам автор книги «JavaScript: Guía completa»). Если вы не нашли необходимую информацию о книге — напишите в комментариях, мы постараемся отыскать её.
Este libro se centra en la aplicacion de JavaScript en el ambito web y se basa en ECMAScript 6, la version de JavaScript mas utilizada en la actualidad. Gracias a las prestaciones mejoradas de los PC, la ejecucion de JavaScript es cada vez mas rapida, cosa que ha permitido ampliar su entorno de uso.
Entre los temas tratados:
Trabajar con cadenas de texto, bucles, funciones, formularios y eventos
Expresiones regulares, objetos, arrays asociativos, modo estricto
Funciones avanzadas, JSON, AJAX y REST
Objetos avanzados, DOM y BOM
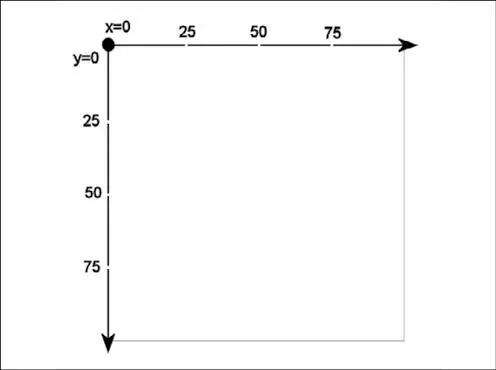
Lienzo, geolocalización
Web worker, arrastre, Visual Studio Code
Ademas, en la parte inferior de la primera pagina del libro encontraras el codigo de acceso que te permitira descargar de forma gratuita los contenidos adicionales del ebook en www.marcombo.info.