Hemos añadido a nuestro archivo una parte de clases CSS. Según el horario que sea, asignamos también un valor a la variable nombreEstilo. Esta variable se utilizará para asignar esa clase específica al elemento
en nuestra página y, concretamente, cambiar su color de fondo y el color del texto insertado.

ECMAScript nos permite trabajar con cadenasde un modo muy interesante. En este capítulo, queremos explorar algunas posibilidadesen las que profundizaremosmás adelante.
Temas tratados
•Operador booleano or ||
•Operador booleano and &&
•Cargar una imagen trabajando con la propiedad srcde un elemento IMG
•Operador de concatenación +
•Operadores de igualdad == y ===
•Plantillas de cadena
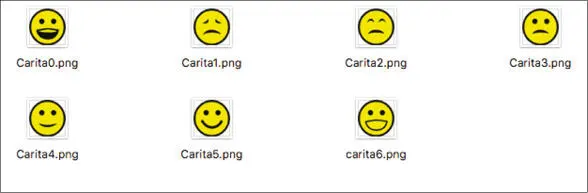
Como primer ejemplo, queremos comprobar el día de la semana (recuerda que con la función getDay de un objeto fecha podemos obtener un número que corresponde al día de la semana) y mostrar en la página HTML una carita correspondiente al día.
En nuestro sitio web encontrarás siete imágenes (Figura 4.1) cuyo nombre está formado por la palabra "carita" y un número que corresponde al día de la semana al cual se refiere la figura. Recuerda que el número 0 corresponde al domingo y el 6, al sábado. Son imágenes de tipo .png.

Figura 4.1– Las caritas que se utilizarán en este ejercicio.
Para cargar la imagen correcta, tras haber adivinado el número correspondiente al día de la semana, escribiremos el nombre de la imagen y pasaremos vía código este nombre a la propiedad srcdel objeto imagen.
Para simplificar, almacenamos el archivo HTML en la misma carpeta que las imágenes, aunque nada nos impide escribir el nombre de la imagen que se cargará con la ruta correcta para llegar a ella.
const dia = new Date().getDay(); const valorSrc ='Carita' + dia + '.png'; document.getElementById('carita').src = valoreSrc;
Puedes encontrar este ejemplo en el archivo Carita .html
Mostramos toda la parte
del archivo HTML, puesto que hemos añadido una etiqueta . La etiqueta tiene un atributo
id, de manera que posteriormente sea posible llegar a ella a través del código. En cambio, falta el atributo
srcque se añadirá vía código.
Pasemos ahora a la parte JavaScript de este archivo. En primer lugar ( const dia = new Date().getDay();), almacenamos en la constante diael número del día de la semana de la fecha del sistema, después, creamos la constante valorSrcy le asignamos como valor el resultado de la escritura de la palabra “Carita” con el número del día, seguido de la extensión ".png”.
const valorSrc ='Carita' + dia + '.png';
Para crear el nombre de la imagen, hemos utilizado el operador de concatenación +, que permite unir las cadenas entre ellas.
De este modo, tenemos exactamente el valor para el atributo srcde nuestra imagen: cada día, cargaremos una imagen distinta.
document.getElementById('carita').src = valorSrc;
La técnica que hemos visto para escribir las cadenas funciona perfectamente y se utiliza en casi todos los lenguajes de programación, pero ECMAScript 6 introdujo otra técnica muy interesante que se basa en plantillas de cadena(o template litterals , en inglés).
En lugar de usar la instrucción:
const valorSrc ='Carita' + dia + '.png';
podríamos haber escrito
const valorSrc = `Carita${dia}.png`;
El resultado habría sido idéntico, pero habríamos utilizado una plantilla de cadena.
Lo primero que debemos observar en las plantillas de cadena es que no están encerradas entre comillas como las cadenas normales, sino entre el carácter backtick(` `) o acento grave. Este carácter se obtiene pulsando la tecla situada a la derecha de la tecla P.
| NOTA |
Resulta muy incómodo escribir el carácter backtick en los ordenadores portátiles que no tienen teclado numérico. En la sección Insertar el backtick o acento grave, al final de este capítulo, proponemos algunas soluciones para ello. |
Las plantillas de cadena pueden contener marcadores. Estos se indican con el signo del dólar y entre llaves ( ${expresión}). Durante la ejecución, el marcador queda sustituido con el valor de la expresión que contiene. En nuestro caso, está sustituido por el valor de la constante dia.
Un aspecto interesante de las plantillas de cadena es que dentro del marcador las expresiones se ejecutan y, por lo tanto, se pueden llevar a cabo, por ejemplo, operaciones matemáticas.
Añade al código propuesto anteriormente las líneas siguientes:
let mensaje;mensaje = `Faltan ${6 - dia} días para el fin de semana`……document.getElementById('output').innerHTML = mensaje;
Nuestra variable mensaje contiene una plantilla de cadena. En su interior, hay un marcador en el cual se ejecuta una operación matemática. El resultado de esta operación será sustituido por el marcador.
Dentro de las plantillas de cadena, también es posible insertar código HTML. Podríamos modificar nuestro ejemplo de la siguiente manera:
mensaje = `Faltan ${6 - dia} días para el fin de semana`
Podríamos complicar un poco nuestro ejemplo mostrando un mensaje distinto si el día en que nos encontramos es sábado o domingo (de hecho, no tiene demasiado sentido que en estos días se muestren los días que faltan para el fin de semana).
Así, pues, podríamos sustituir la línea de código anterior con la instrucción ifsiguiente:
if (dia === 0 || dia === 6) mensaje = 'Buen fin de semana'else mensaje = `Faltan ${6 - dia} días para el fin de semana`
Puedes encontrar este ejemplo en el archivo caritaMensaje .html
La parte elsede este códido es absolutamente clara: centrémonos en la parte if, que contiene muchas novedades.
En primer lugar, encontramos el nuevo operador === que verifica la igualdad entre el valor de la variable diay los números 0 o 6.
El operador === os puede sorprender un poco, y existe también en JavaScript el operador ==, aunque la verificación de igualdad es menos estricta.
La Tabla 4.1 resume el significado de los distintos operadores que utilizan el símbolo =.
Otra novedad de este código consiste en el hecho de que la instrucción condicional, de hecho, verifica dos condiciones: que diasea igual a 0 o que sea igual a 6 (es decir, que sea domingo o sábado).
Las dos comparaciones están unidas por el operador ||, que indica un or booleano, es decir, la condición en su conjunto es verdadera si como mínimo unade las dos (o más) condiciones unidas por el operador || es verdadera.
| NOTA |
Para obtener el operador || hay que teclear dos veces el carácter |, que se encuentra en la tecla 1 del teclado alfanumérico. Para obtenerlo, debes pulsar la combinación AltGr + 1. |
Si se desea que las condiciones en su conjunto sean verdaderas cuanto todaslas condiciones especificadas son verdaderas, hay que unirlas con el operador &&, que indica un and booleano. Obviamente, en este caso específico, el uso de &&no tendría ningún sentido porque la variable diano puede tener el valor 0 y 6 simultáneamente. Su valor puede ser o 0 o 6.
Читать дальше