JavaScript
Учебник начального уровня

Программы, мысли, темы
Необычный для меня опыт, но что делать, попробую. Недавно я начал осваивать JavaScript. Понимаю, что этим никого не удивишь, но, пока ещё первые шаги изучения остались в памяти, решил попробовать написать небольшое руководство для тех, кто также только начинает изучение этого языка программирования.
Несколько слов об особенностях JavaScript, другими словами — что я знал об этом языке до начала его изучения. Первое и главное: JS код легко интегрируется в HTML разметку и является де факто стандартом для интернет браузеров. Из этого следует, что если вы совершенно не знаете HTML - JS, вероятнее всего, будет для вас бесполезна. В данном опусе я постараюсь разжевать всё максимально детально, но надо иметь в виду, что HTML и JS идут бок о бок, дополняя, а не заменяя друг друга. Для тех, кто сталкивался раньше с Delphi программированием или чем–то подобным можно, в первом приближении, привести такую аналогию: HTML — это форма, а JS — сам код программы.
Другая важная особенность языка — высокая интерактивность. Процитирую фразу, которую мне многократно доводилось слышать: «JavaScript — это событийно ориентированный язык программирования». Что это значит? Это означает, что вы можете написать кусок кода, который выполнится когда пользователь нажмёт на кнопку, можете написать кусок кода, который выполнится когда вы только подведёте к ней курсор мышки. Для Java Script и то и другое — события и она умеет на них реагировать.
Отличительная особенность языка и кода на нём — то, что результат можно увидеть имея лишь один из современных браузеров. То есть вам не нужно ставить и настраивать какие–то компиляторы, среды программирования и так далее. Для запуска любого из приведённых ниже примеров — достаточно набрать текст в любом редакторе (блокноте, например), изменить расширение на html и открыть при помощи браузера. Всё.
Завершая вводную часть отмечу, что пишу я под Android Scripting, и JavaScript там может иметь свои особенности. Надеюсь, что не имеет.
Сделаем, чтобы хоть что–то работало.
Первое, что смущает при изучении новых языков программирования — как тут сделать хоть что–то. Именно поэтому в мировой практике часто в качестве первого примера программы для языка приводят так называемый «Hello world». По сути пример представляет собой код минимальной программы, которая при запуске выводит на экран фразу «Hello world» соответственно. Почему именно эта фраза? Видимо это такой программистский юмор, так как самая простая программа едва–ли сможет сделать что–то полезное, то пусть хотя бы поздоровается.
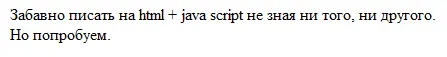
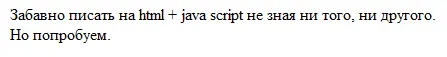
Мой первый пример чем–то похож на тот, просто употребляются другие слова и не используется программирования как такового. Пример будет на чистом HTML без JavaScript.
Забавно писать на html + java script не зная ни того, ни другого.
Но попробуем.
В результате, при запуске странички в браузере мы получим такую картину:

Понимая, что тем, кто знаком с HTML читать будет не интересно, я всё же сдержу обещание и буду давать максимально подробные объяснения.
Сразу отвечу на возможные обвинения в том, что приводимая информация не полная. Для каждого примера я буду стараться приводить только ту информацию, которая необходима для понимания именно этого примера. Ни больше, чтобы не путать читателя, ни меньше, чтобы у него не оставалось пробелов.
Ключевое понятие языка HTML разметки — так называемый «тэг». Есть понятие открывающего тэга и закрывающего. Для части тэгов предусмотрено обязательное наличие закрывающего тэга, для части — нет. Тэги — это по сути любые слова, заключённые в треугольные скобки. Само это слово — название тэга. Закрывающий тэг должен начинаться с символа "/". Всё, что находится между закрывающим и открывающим тэгом, относится к этому тэгу.
Первое, что мы видим в нашем примере — тэг html. Соответствующий ему закрывающий тэг находится в самом конце. Этот тэг указывает, что внутри него (между открывающим и закрывающим тэгом) используется html разметка. Логично, что весь наш документ внутри этого тэга.
Далее следует тэг head. Он отвечает за всевозможную служебную информацию о документе. Оставим его пустым, поставив сразу за ним соответствующий закрывающий тэг, для нас он сейчас не важен.
Читать дальше